Browser bug, or site bug?
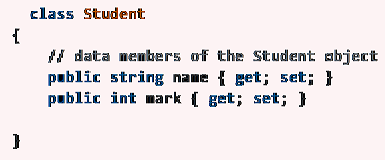
Chrome just recently updated (to version 85.0.4183.121). After the update, code blocks found in deleted posts are rendered badly:
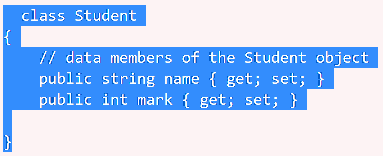
Interestingly, if you select the text, it looks okay:
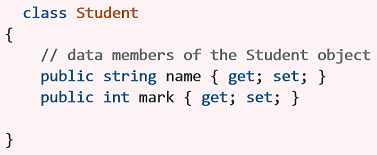
Chromium-based Edge (version 85.0.564.51) still displays fine:
Of course, this may not be the case once Microsoft pulls into the Edge code whatever Chromium updated happened to cause this. Microsoft has updated Edge to version 85.0.564.63, and I still do not see this problem with that browser.
The above examples are C# code. I don't have ready access to deleted posts in other language tags, so I don't know whether this occurs for all code formatting or just C#. I'm guessing the former though.
Naturally, this seems most likely to be a browser bug. But it's not unheard of to find that some buggy HTML/CSS works fine in one version of a browser but not another. Hence this bug report.
Edit:
Additional information:
On further investigation on my part, I've discovered that this only occurs on some posts, not all. For example, I see the problem here, here (oddly, one code block is fine here, while the other is broken), here, and here, but not here.
Interestingly, even on the ones where it does happen, if I click the edit link (for example, so I can examine the markdown to see how it might be different), and then cancel the edit, the rendering is now correct, at least until I reload the page.
In every case I looked at, rendering is broken when the author used indentation to denote a code block (with the exception of the mixed-problem one noted above, which uses indentation for both blocks, but only the second renders wrong), while it's fine when the author used back-tick markup.
Also: if I use the touch-screen to change the scale, rendering is fixed immediately, on the first change in scale. However, if I use the menu to adjust the zoom factor, it remains broken until reaching 150% scaling, at which point it renders correctly.