After seeing How to include code inside a quotation? and its associated answer, I saw that a code block inside a quote block formatting is broken on meta. If we use the example from the answer on meta we get:
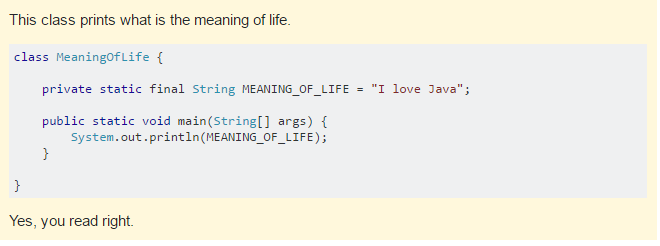
This class prints what is the meaning of life.
class MeaningOfLife { private static final String MEANING_OF_LIFE = "I love Java"; public static void main(String[] args) { System.out.println(MEANING_OF_LIFE); } }Yes, you read right.
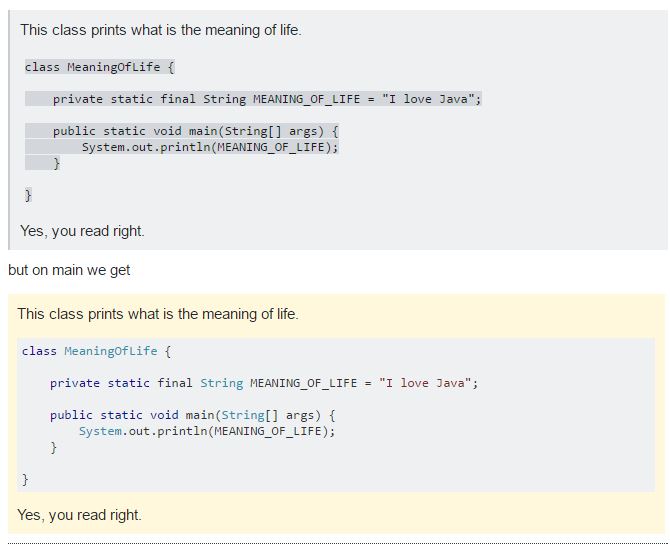
But on main we get:
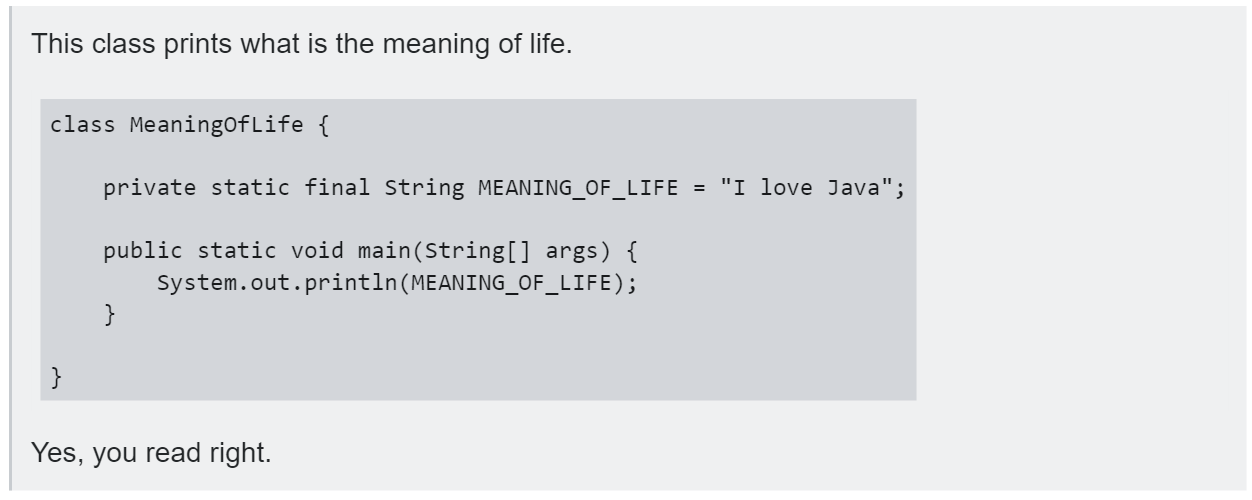
As you can see on meta the code is rendered as multiple single lines of code, but on main it is rendered as one single code block.
The views and opinions expressed in the code block is that of the original author and do not reflect the views and opinions of this C++ programmer.
This is how the two blocks are rendered on my system (Windows 7 Pro Chrome Version 50.0.2661.87 m):