A SO post width is 660px.
As a code related website, with plenty of code snippets all over, many of which are very wide, it requires using the horizontal scrollbar to be able to see what's "under the right edge". When the snippets are also high, it makes it even a worse experience having to scroll down to be able to reach the horizontal scroll-bar.
My suggestion is hereby, that as a geek-oriented website, perhaps the width of the screen can be made adaptive, so the posts exploit the entire screen width, make it easier to read code-snippets and also making the page shorter (in height).
I understand that this might be less a cleaner design, I'm just thinking from a nerdish-oriented POV, and also practically it'll be easier to read (again from my perspective).
Maybe this can be made optional in user-profile settings so only people interested in this can opt-in.
Obviously I'm only talking about SO on desktop website, not the rest of the StackExchange websites.
Here's (maybe exaggerated) a mock of what I mean:
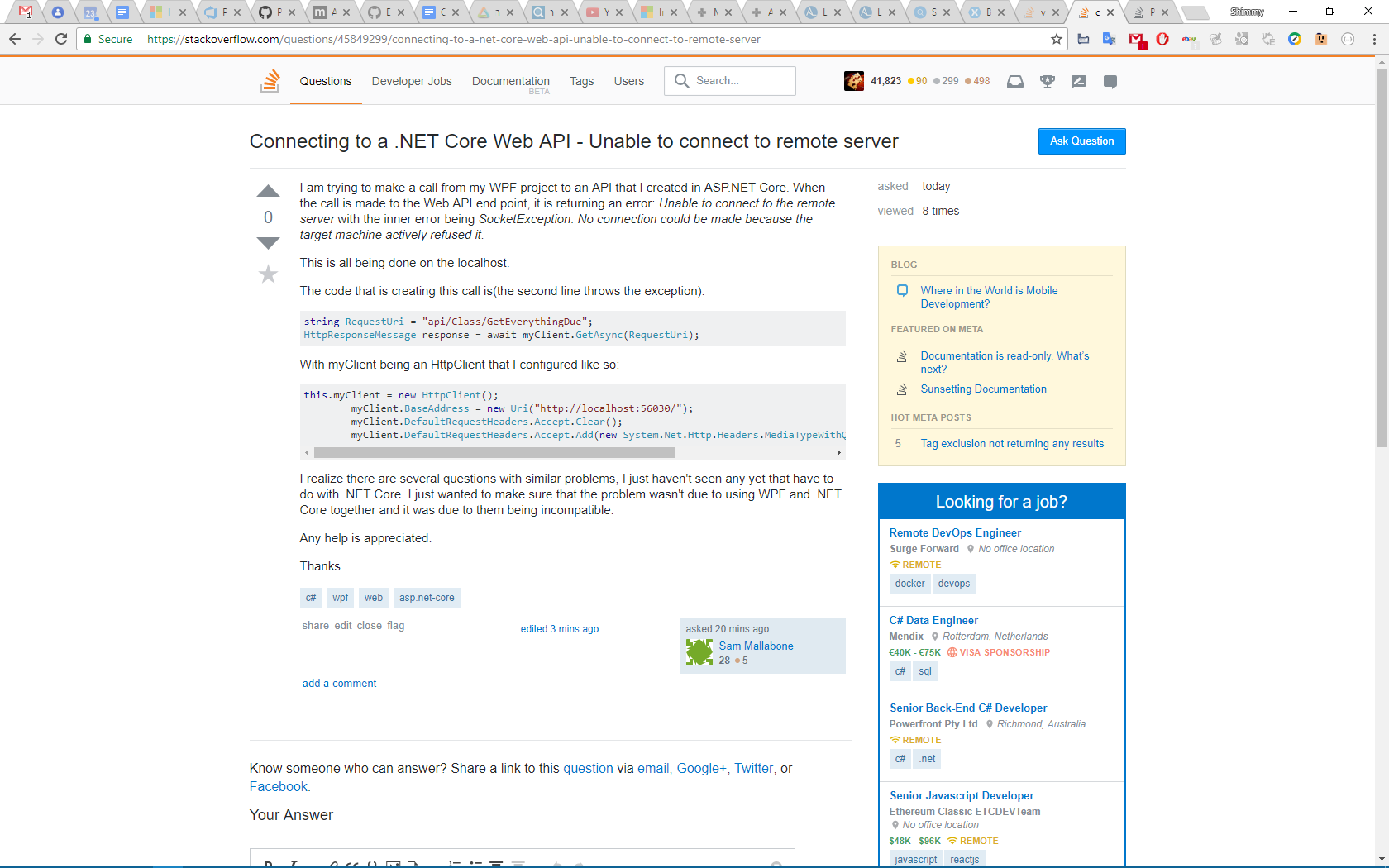
I want the white-spaces in the edges to be exploited, this is what my screen currently looks like:
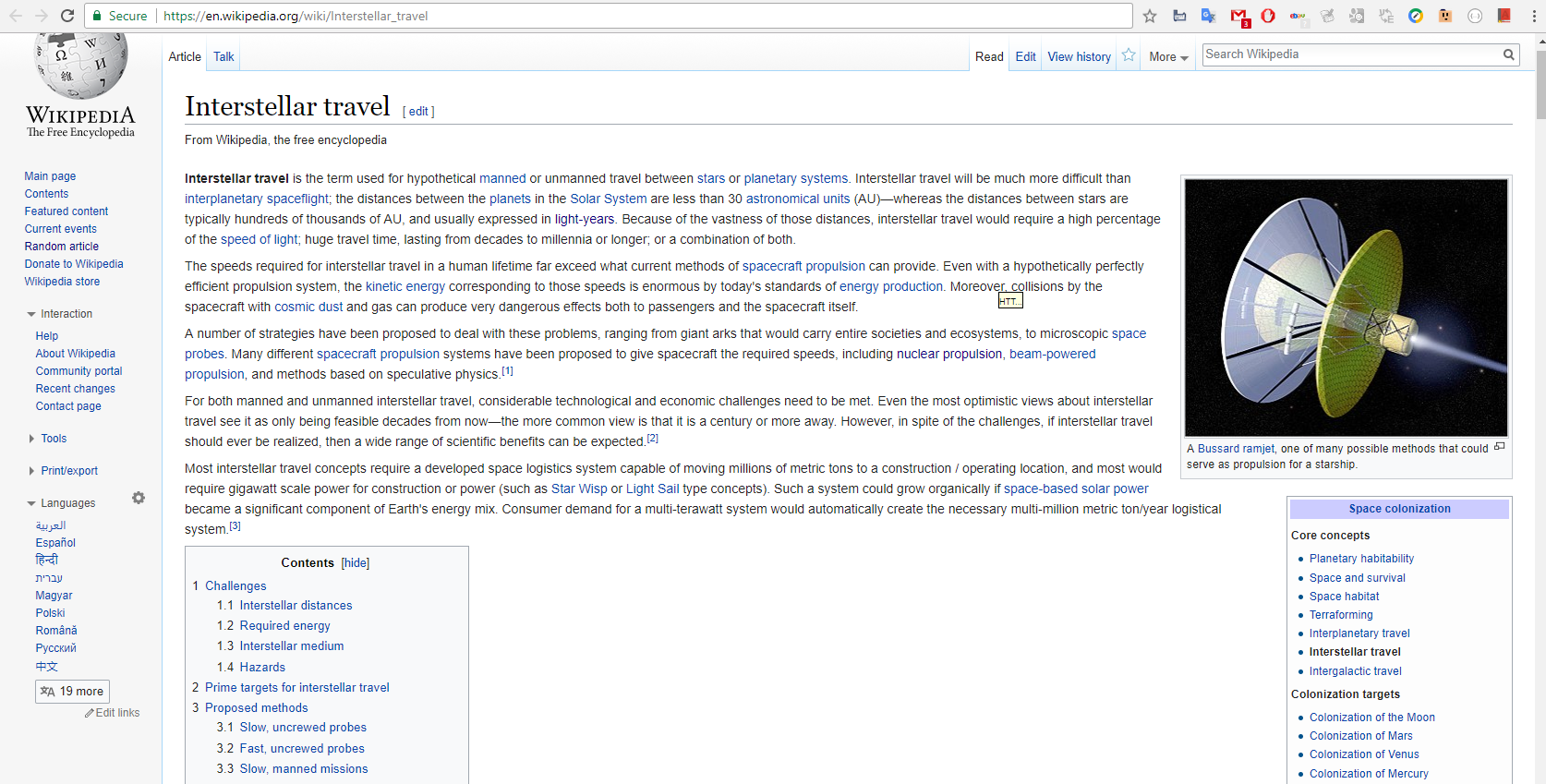
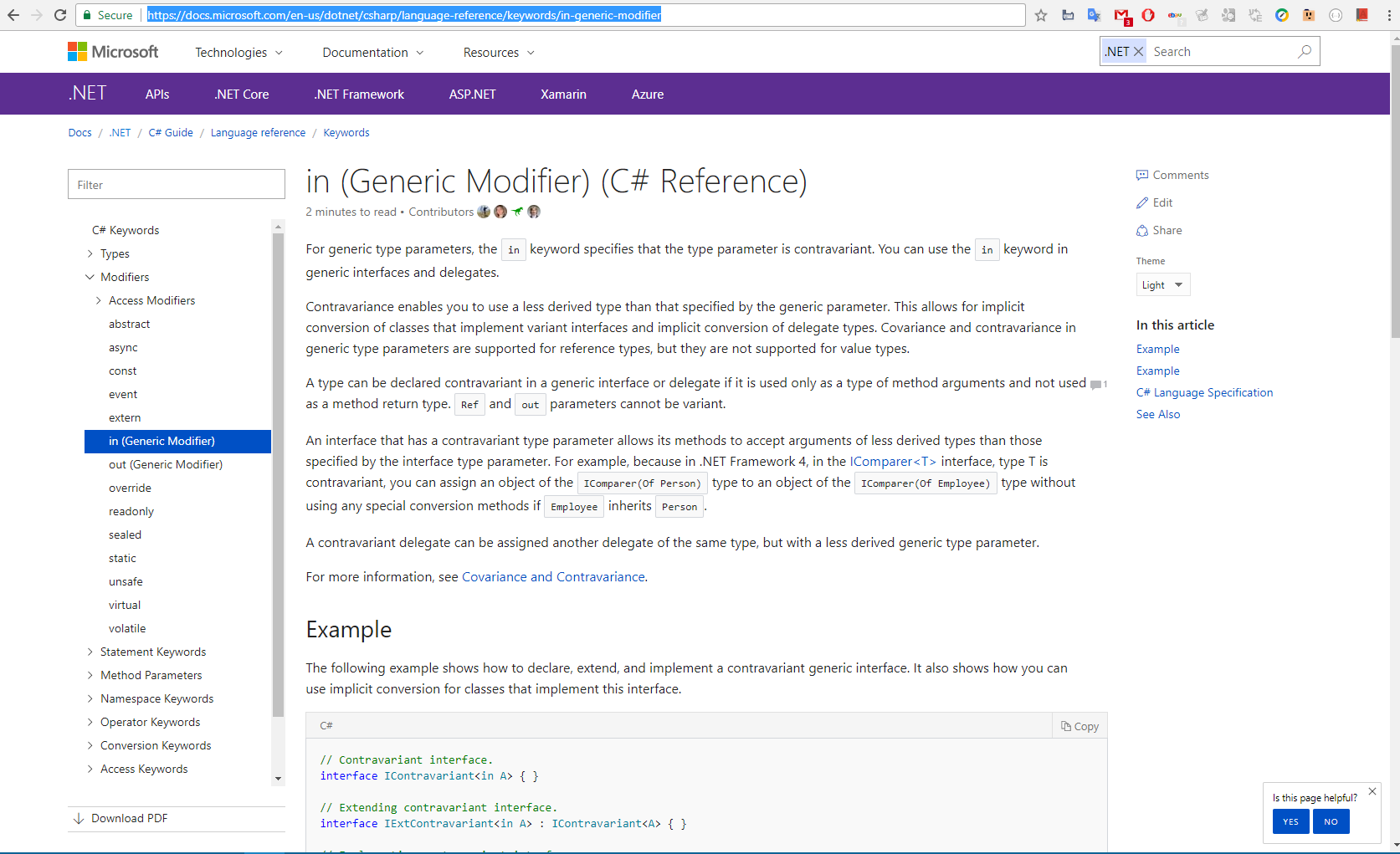
The best example I could bring is from Wikipedia, msdn, and definitely others. Here's what it looks like, and I actually like it a lot:
Update
As per the comments by brandoscript and Gall, this sounds like what I'm after. Really what bothers me is the wide code snippets. Having an option to spread them over the entire screen on demand sounds like a great solution I'd want to see implemented in SO.