The box I'm typing in right now, on my iPhone 11 mini, seems to be 36 characters wide before it wraps. That's less than half the width of a 1970s punch card; I think it's fair to say writing code into 36 characters is hard work.
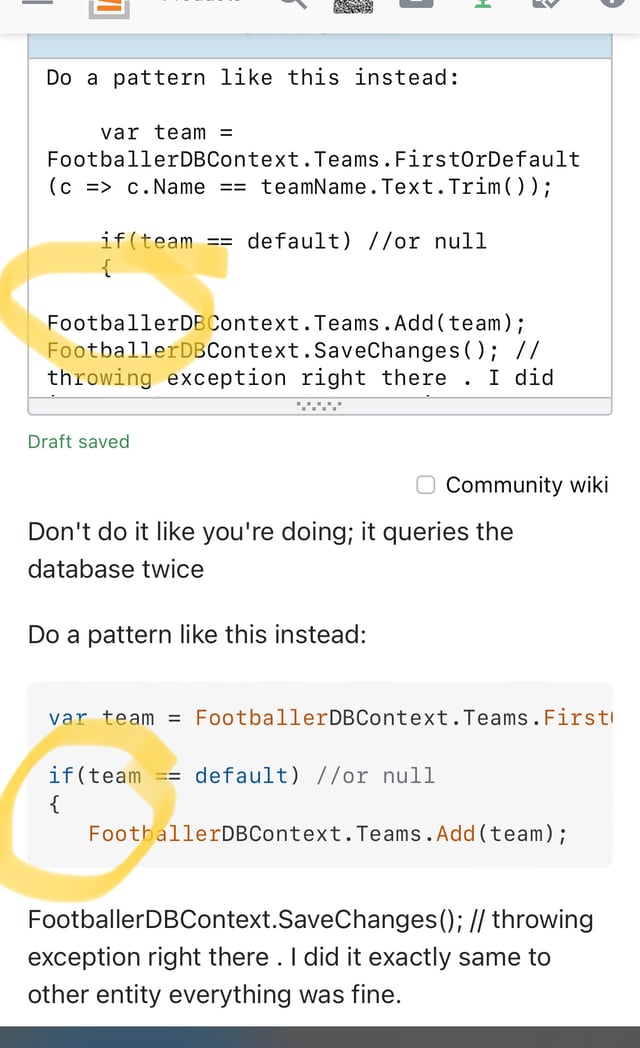
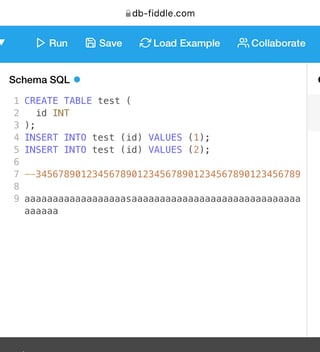
The top line of code in the image below is a fairly-reasonable-these-days single statement that has wrapped onto three(!) lines. The next line down (highlighted), I'm trying to indent:
but on an iPhone the cursor jumps to the start of the next line when the words do, and because spaces are invisible I've lost all visual reference of how many spaces indent have been applied.
I would count every time I hit the space bar, but I'm not always indenting from 0 if I'm reindenting code pasted in, and I can't count the chars I can't see. This means I either erase the existing indent back to 0 and reindent by counting...
...or I have to scroll up and down the answer to look at the preview, try and work out how many spaces to add and then add them (I can't add them just by pressing space while the page is scrolled to the preview and watching the preview change because the page jumps back to show the caret as soon as a key is pressed)
Scrolling to see the preview isn't so easy when the text area takes up the whole of the touchable viewport above the keyboard:
- First I have to zoom it out (because the iPhone likes to zoom in when you start editing),
- then I try and grab the edge of the page outside the text area (and my thumbs are pretty fat - a lot of the time the phone thinks I'm starting a "go to previous page swipe-right"),
- then scroll a bit, or tap to shut the keyboard so there is more page to grab
- and finally scroll to the preview, see what indent errors need to be fixed...
But all in none of this resolves the problem that writing code into a box that wraps at 36, in this day and age, just doesn't work; I implore your developers to use the new UI on an iPhone 11 mini or similarly sized cell and see what a poor experience it is
I appreciate that I get 67 characters per line if I pull down the control center, and turn off portrait lock, flip the phone on its side, but then I have to try and scroll a text area that is just five lines high with the keyboard open. I also cannot grab too near the top of the screen otherwise I'm opening the control center again. I don't work with the phone in landscape because of that basic usability problem; there's just not enough area above the keyboard so I'd like to carry on using portrait. The old mobile site was better, because the text area held maybe three times more text (smaller proportional font).
As to solutions, how about
- a smaller font,
- a proportional font,
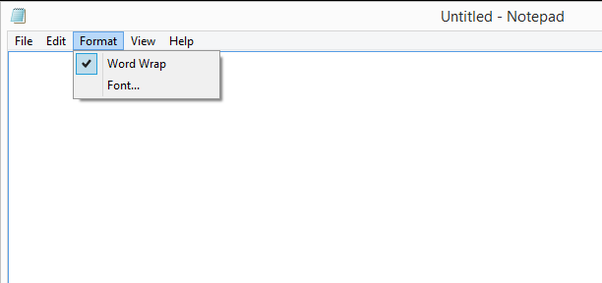
- turning off wrap,
- providing a ghost dot to indicate a space (like clicking the ¶ in Word does)
Even better, how about giving me the choice what font and size and wrap and pilcrow I use? All my other code editors do...
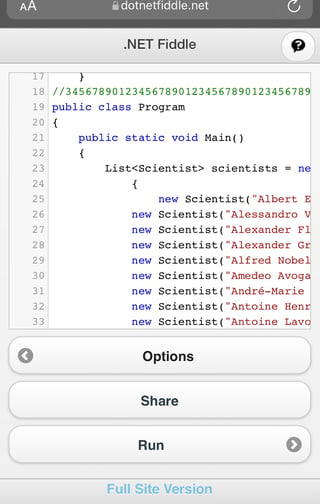
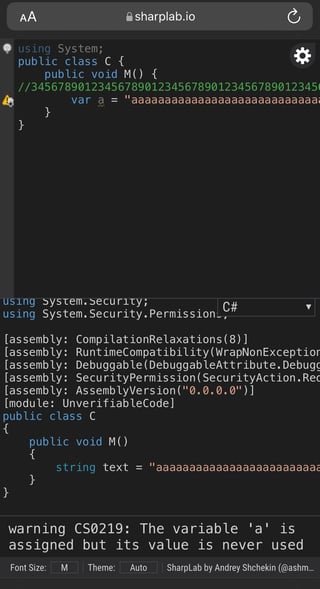
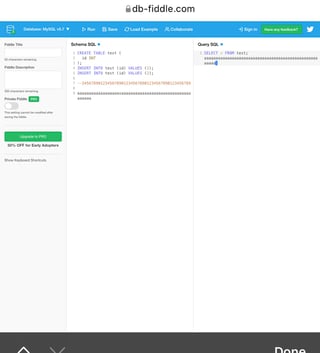
Oleg's noted that the editor is set to change again at some point - I hope it doesn't exacerbate the problem. On many of the sites I use to check my code works (.NET Fiddle, db fiddle, etc.) the editors are very intelligent, and sometimes unusable on a mobile - copy paste doesn't work, or is really tricky - auto completers often have usability issues, etc. Quite often I find myself wanting just a plain old textbox. It'd be a shame if incoming editor "improvements" make for more difficulty on a mobile device, but I feel that the plight of mobile users isn't raised much because there's an automatic expectation that everyone on SO uses a computer.








service.files().get(fileId="sheet_id",fields="createdTime").execute(). This is confusing at any zoom level, at least on the system I am currently using.