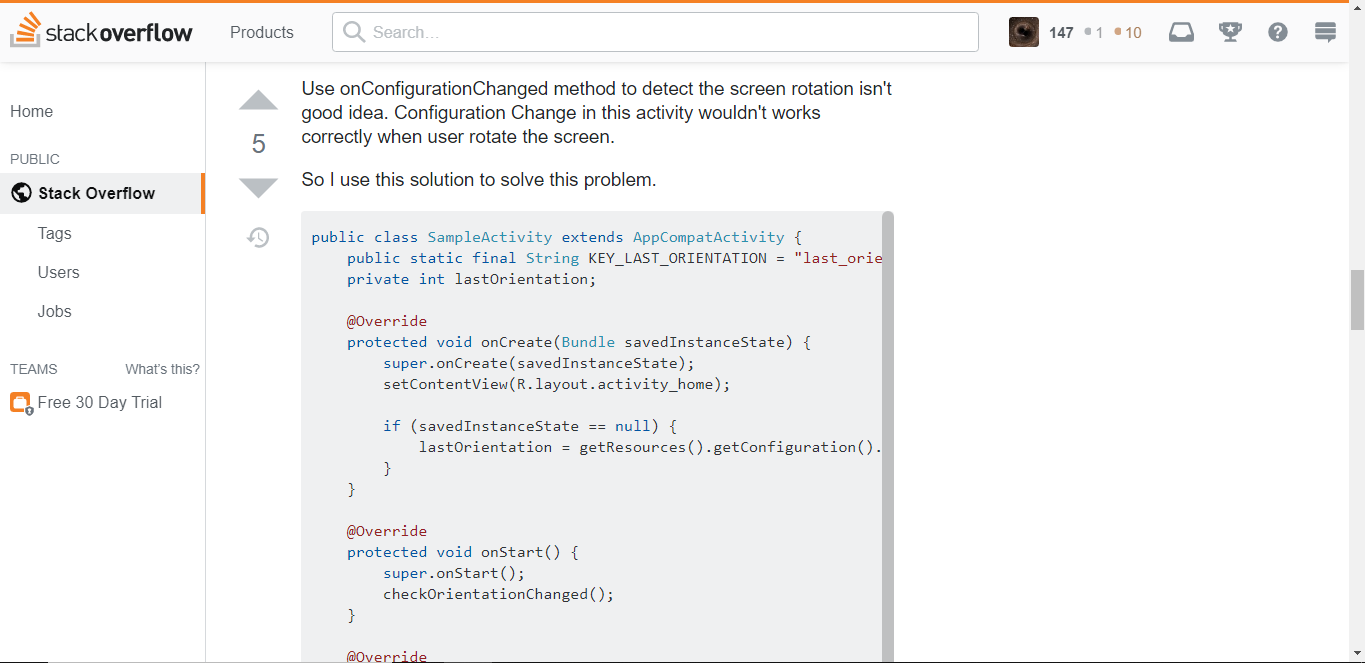
Consider a fairly large block of code. For example, this question. On my 1366x768 screen laptop, this is what I see:
If I have to scroll horizontally in the code block, I have to first scroll down, scroll horizontally within the code block, and scroll up to return to the line I was reading.
This is okay for smaller code blocks, but for larger ones, I have to again find the line that I was reading. This is becoming a headache when I am continuously going through codes on the site.
Why can't the size of the code block be changed automatically according to the screen width so that the horizontal scrollbar is available without having to scroll?
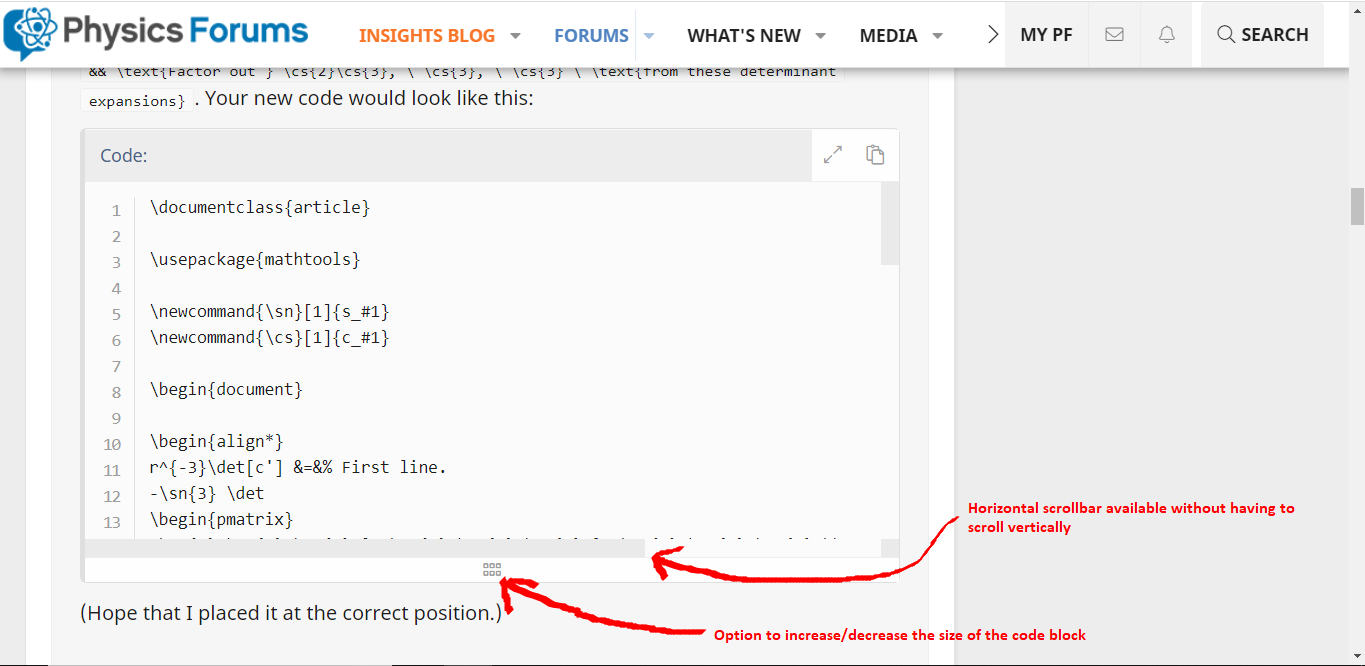
Consider a different site, physicsforums.com. They use different software, but they have nicely implemented the option to automatically resize the code blocks to fit within the screen. I do not have to scroll down in order to scroll horizontally.
Can something similar be implemented here?