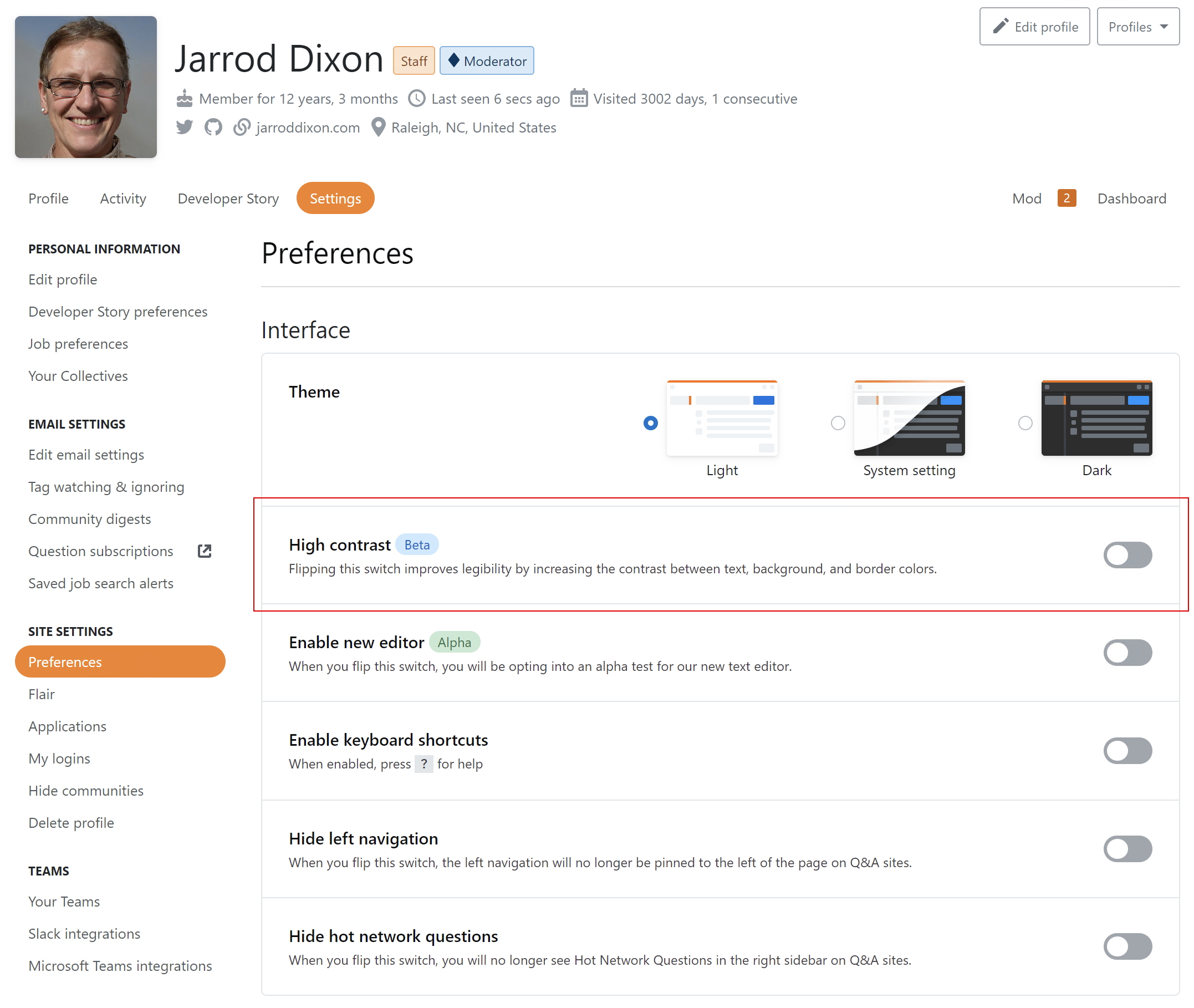
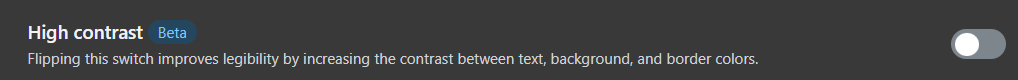
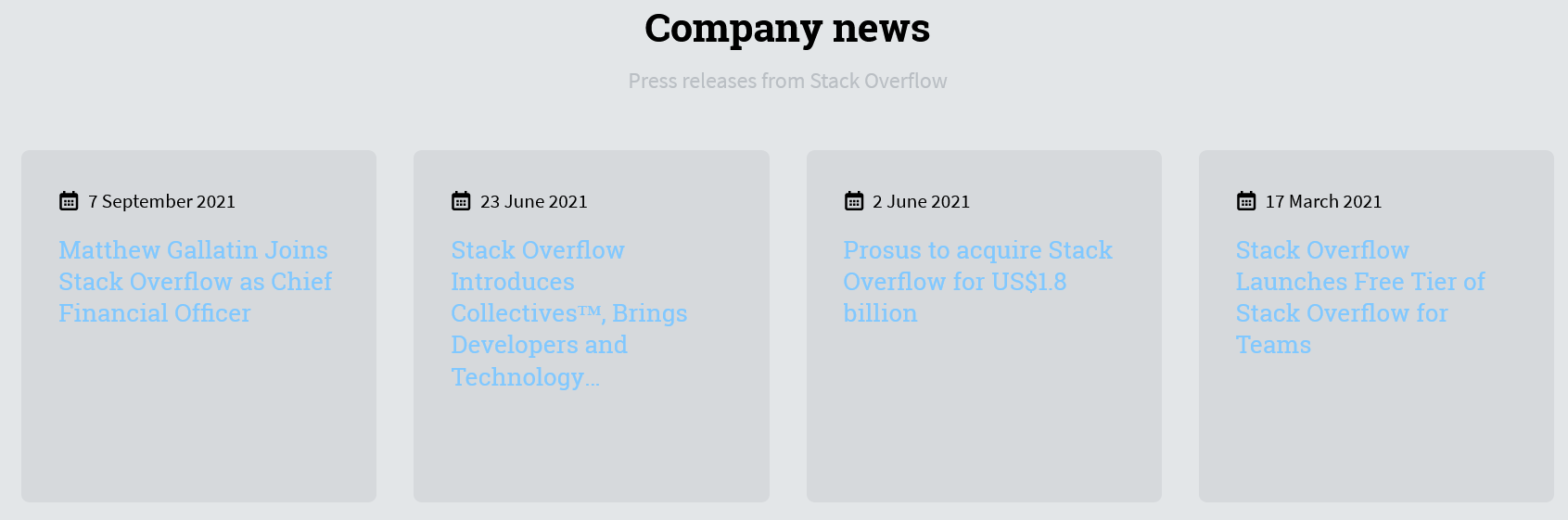
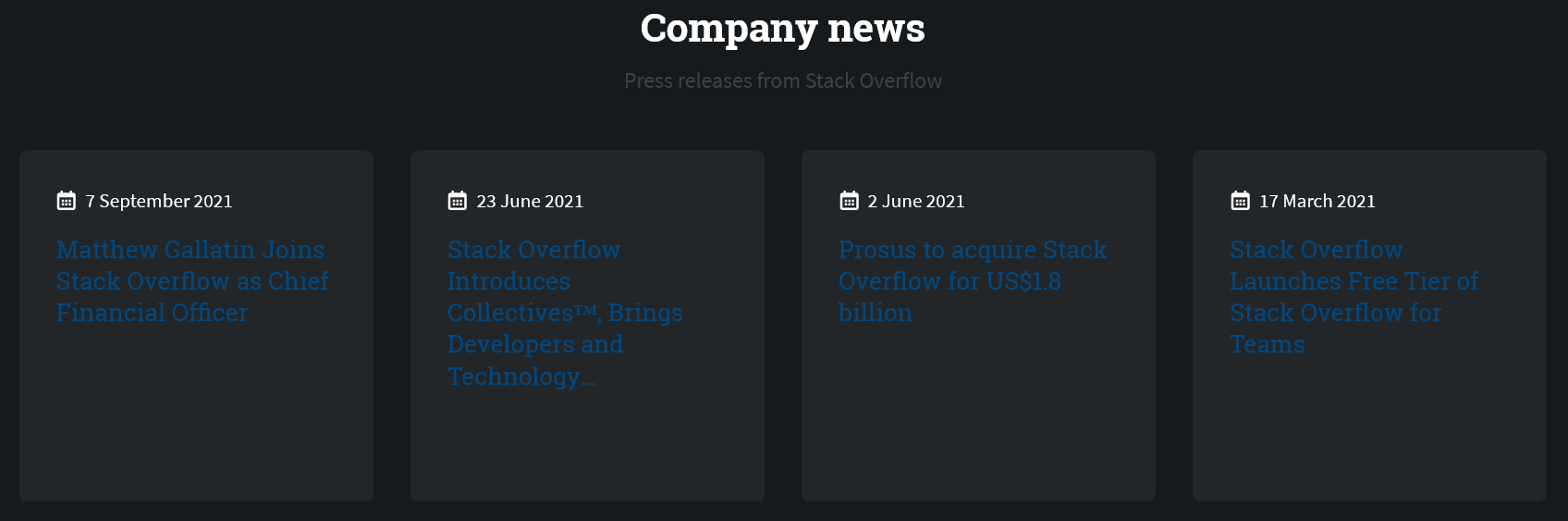
Today we’re introducing a beta of high contrast mode. You can enable it in your user preferences.
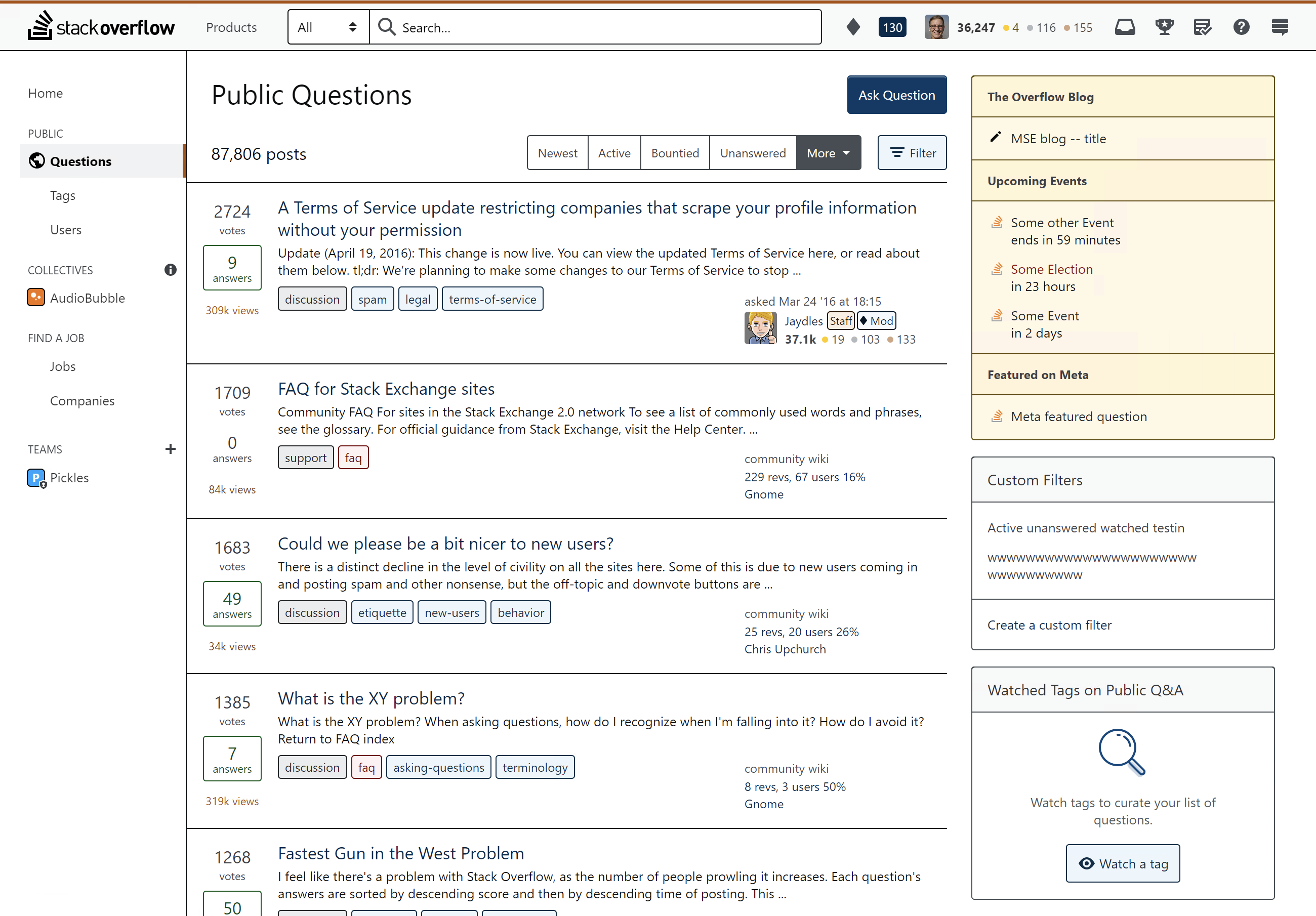
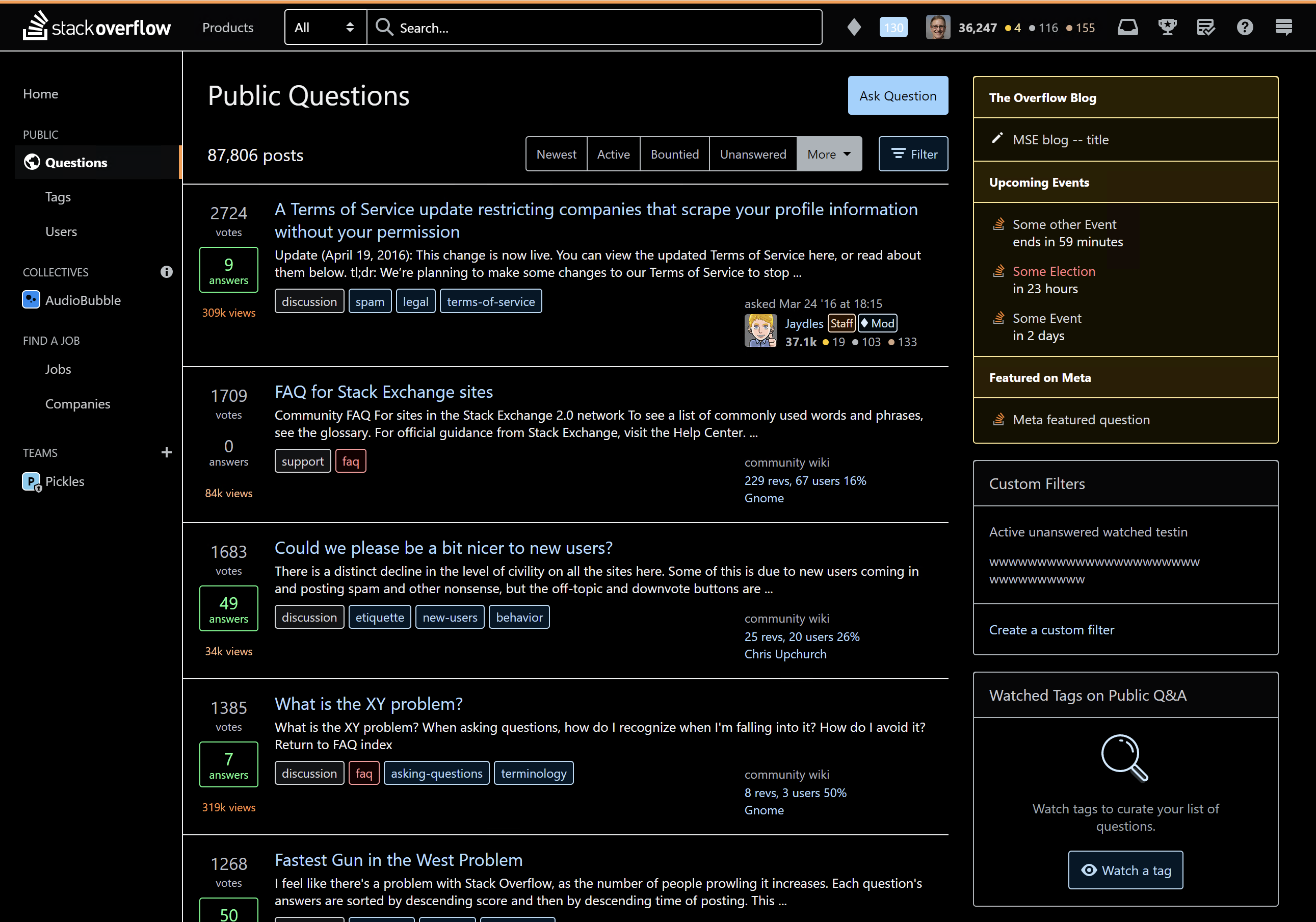
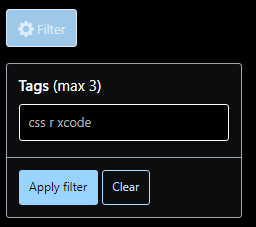
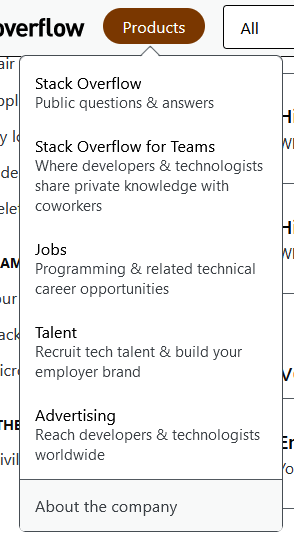
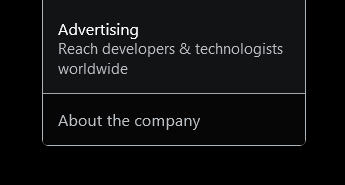
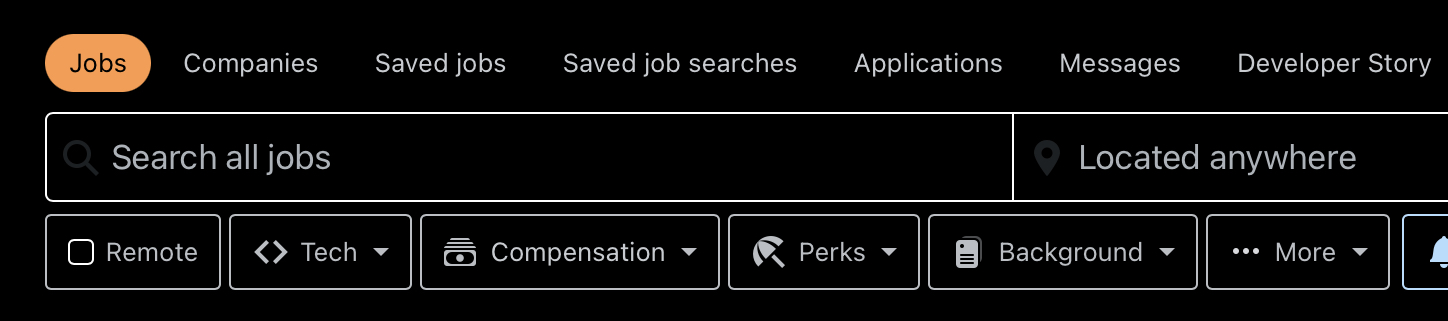
This setting will allow us to make the site more accessible for folks who need a bit more contrast without sacrificing aesthetics for those who don’t. Its goal is to make Stack Overflow meet or exceed WCAG AAA contrast criteria and more importantly, improve Stack Overflow for people with visual impairments. If you think you’d benefit from a high contrast interface, we’d love to know if this helps.
It’s available in both light or dark mode. Like dark mode, this was made possible by our design system Stacks. It will be available everywhere dark mode is. Currently, that’s Stack Overflow (And its localized sites in Japanese, Portuguese, Russian, and Spanish), Teams, and Enterprise.
I’m sure there will be lots of areas that can be improved. Expect instances where high contrast isn’t applied properly or at all. If you find any of those, please add them as an answer here with some details about your operating system and your browser.