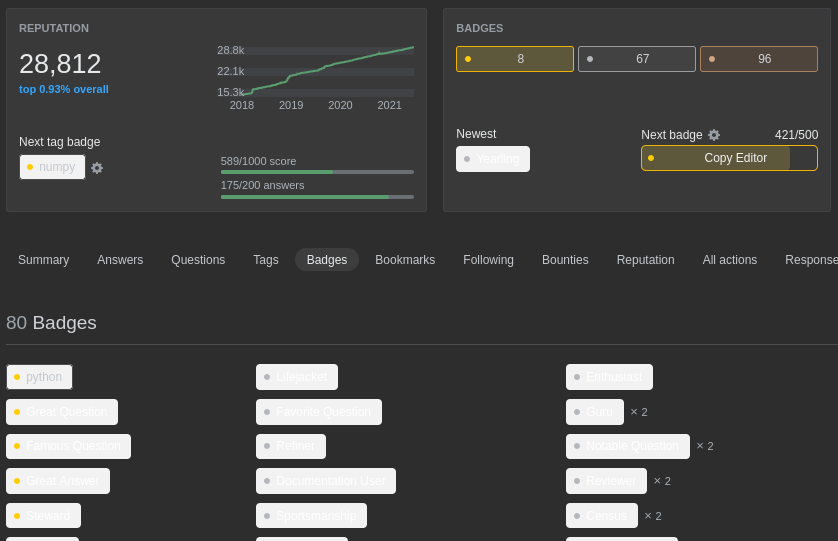
Sometime in the last hour or so the badges in the activity tab of the profile* have changed:

On hover the badges are dark again.
(*For the record, it's also visible in dupe closure banners and https://stackoverflow.com/help/badges, but these have to be the same style.)
.badge:hover, .badge-tag:hover { color: hsl(0,0%,100%); background-color: hsl(210,8%,5%);}not taking into account dark mode, there's also an issue with the:hoverclasses, which use.badge:hover, .badge-tag:hover {color: hsl(0,0%,100%); background-color: hsl(210,8%,5%);}It looks like the CSS handles dark mode in two different ways A) by using CSS variables to change what the colors are and B) use explicitbody.theme-darkrules. It would be better if the CSS consistently used the color value variables, so that dark mode and theming was handled.