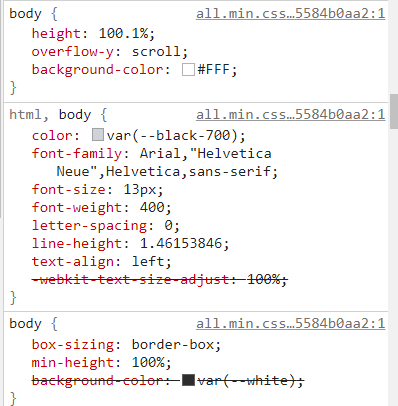
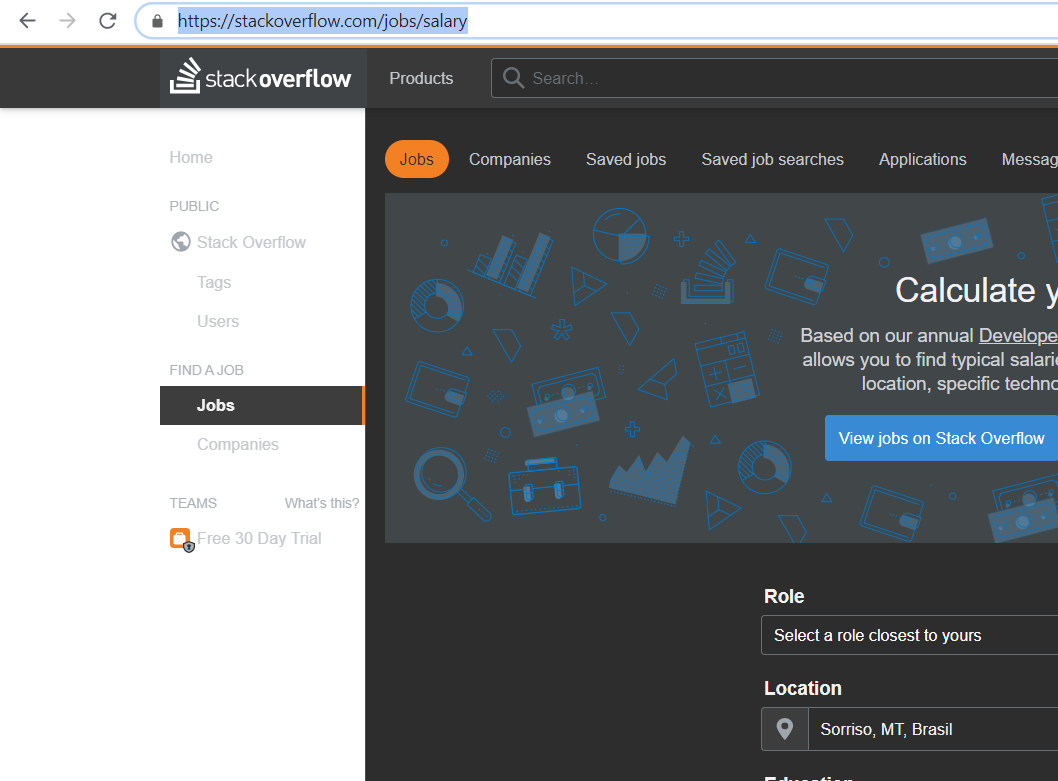
When you have dark mode enabled, the side menu of the page salary calculator still renders in white. As far as I searched, the CSS file all.min.css override its own rule and the rule on primary.css rule (background-color: var(--white);)
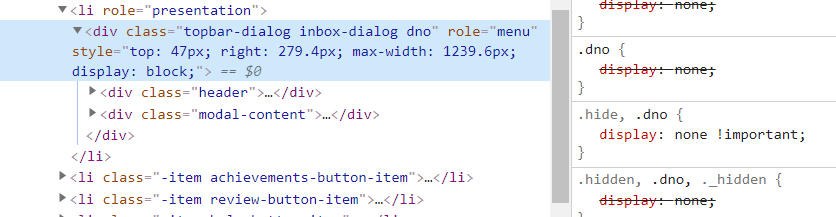
Also, the same all.min.css file appears to be hiding the "popups" from the upper toolbar. The print below it's the Recent inbox messages div.



javascript:document.querySelector("body").style.backgroundColor = "var(--white) !important";This should fix it