Something has happened just now: the header has grown too tall and it blocks the top part of the content:
This happens in Firefox and in Safari, logged in or out.
Added:
The issue is solved now.
Something has happened just now: the header has grown too tall and it blocks the top part of the content:
This happens in Firefox and in Safari, logged in or out.
The issue is solved now.
I don't have a Firefox 18 to test, but maybe this is going to help you. If not, I'm sorry, but that's all we're going to do.
Your browsers are too old and no longer supported. See Which browsers are officially supported, and what else do I need? for additional information:
So here's the bottom line for this question: we support the last two versions of the browsers that we see the vast majority of our visitors actually use. This does not include beta/dev releases, which are not supported.
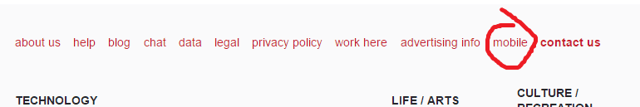
You can use "Mobile view" instead (until the new header is also implemented to mobile view, but seems it won't)
The link to switch to "mobile"/"full site" is on the footer.

body > div.container {
padding-top: way more than 60px;
}
Your browser doesn't support flexbox. If you can add your own styles through your browser, you can push the container div down more than the 60px of padding the site currently gives it.
Alternatively, you could turn off all CSS in your browser.