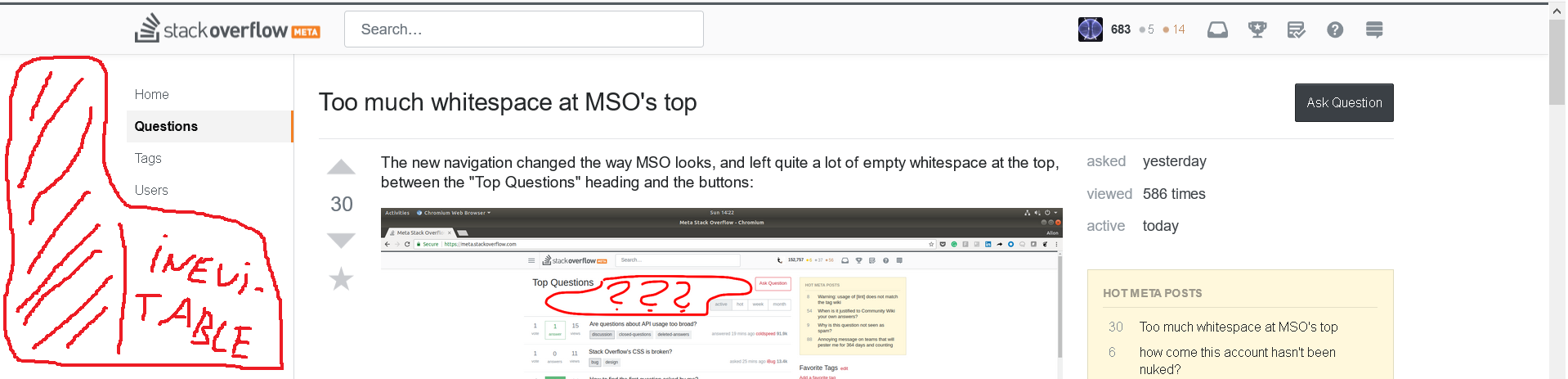
I suspect what's triggering this perception isn't the sidebar so much as it is the top bar...
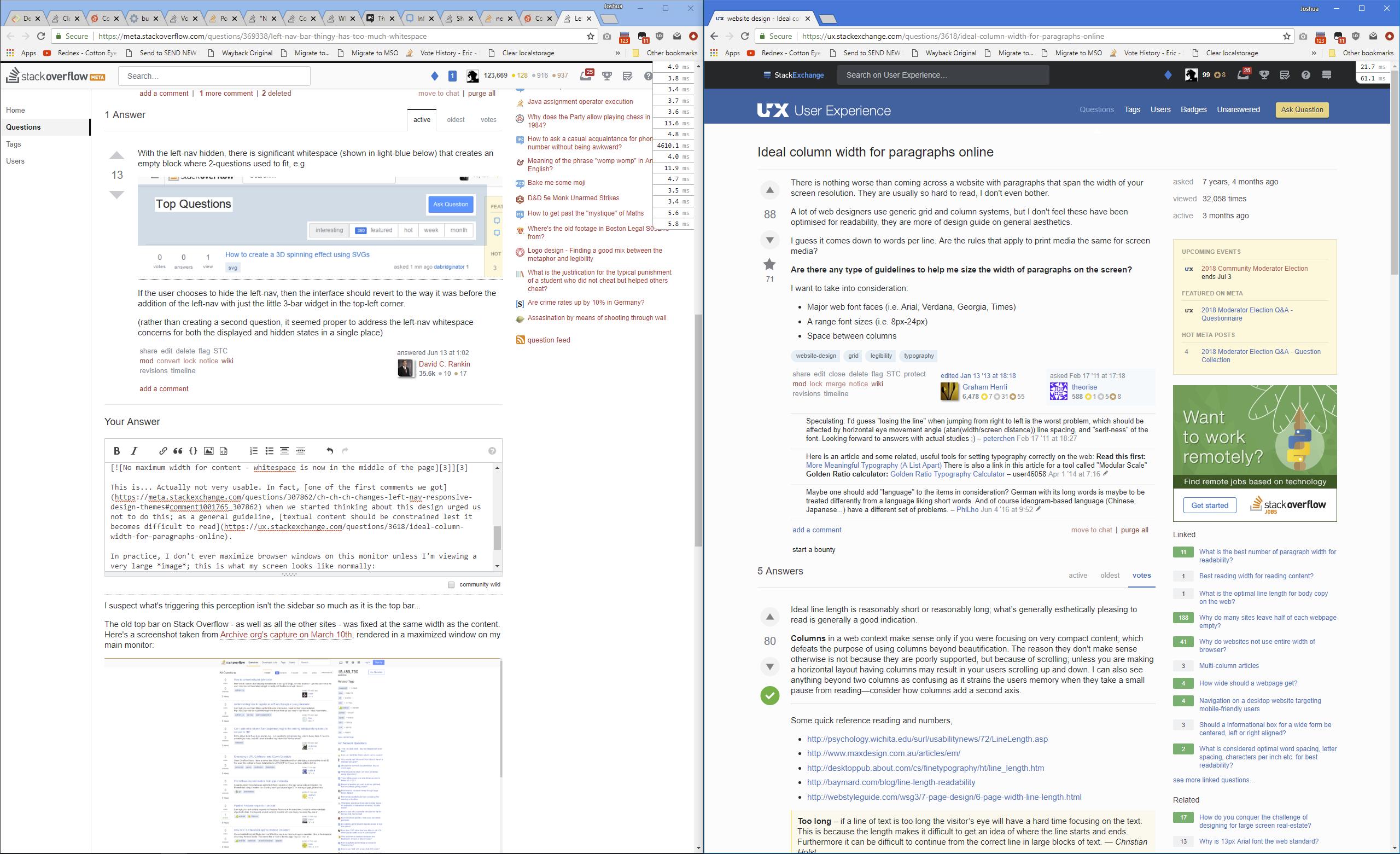
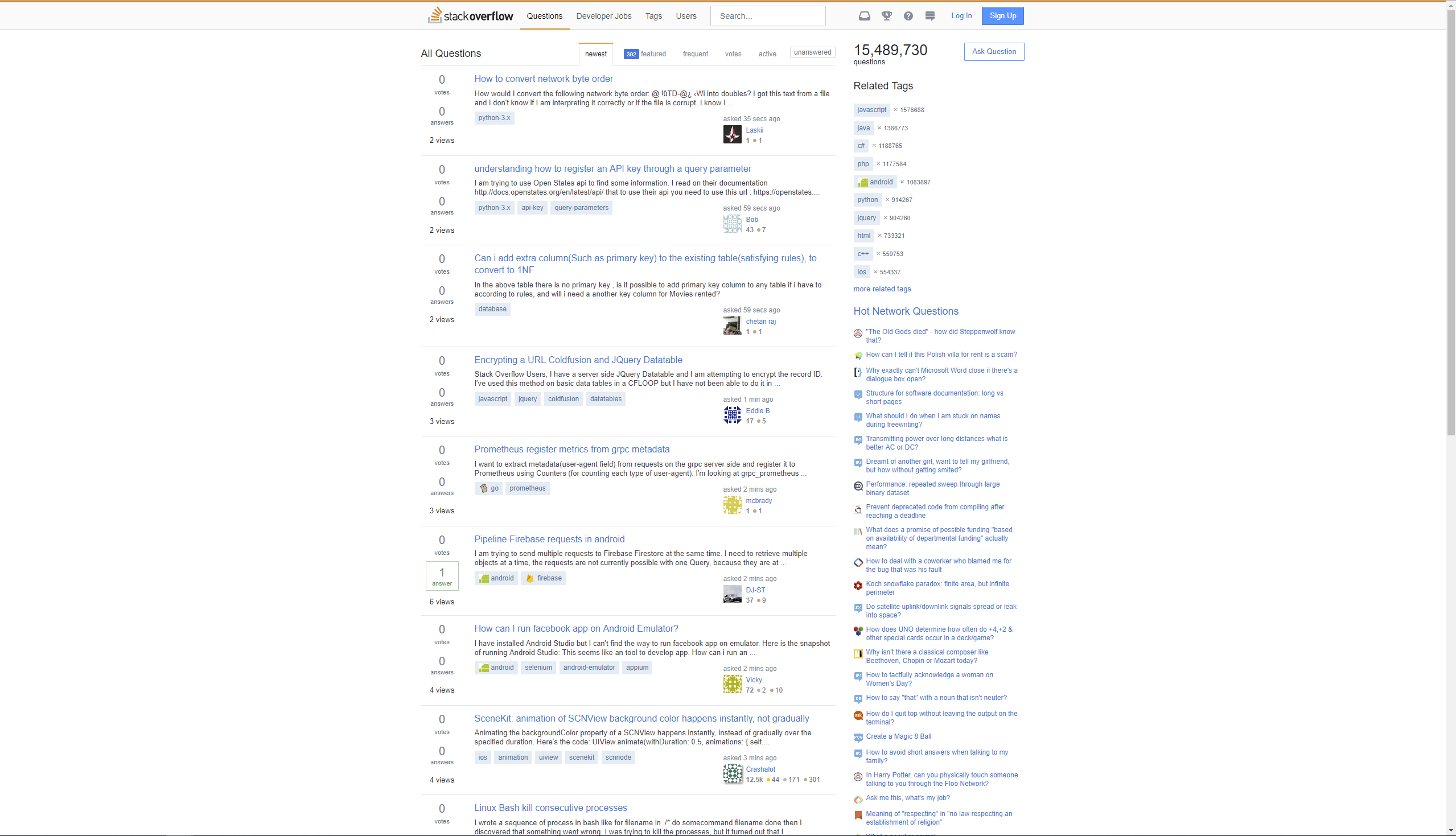
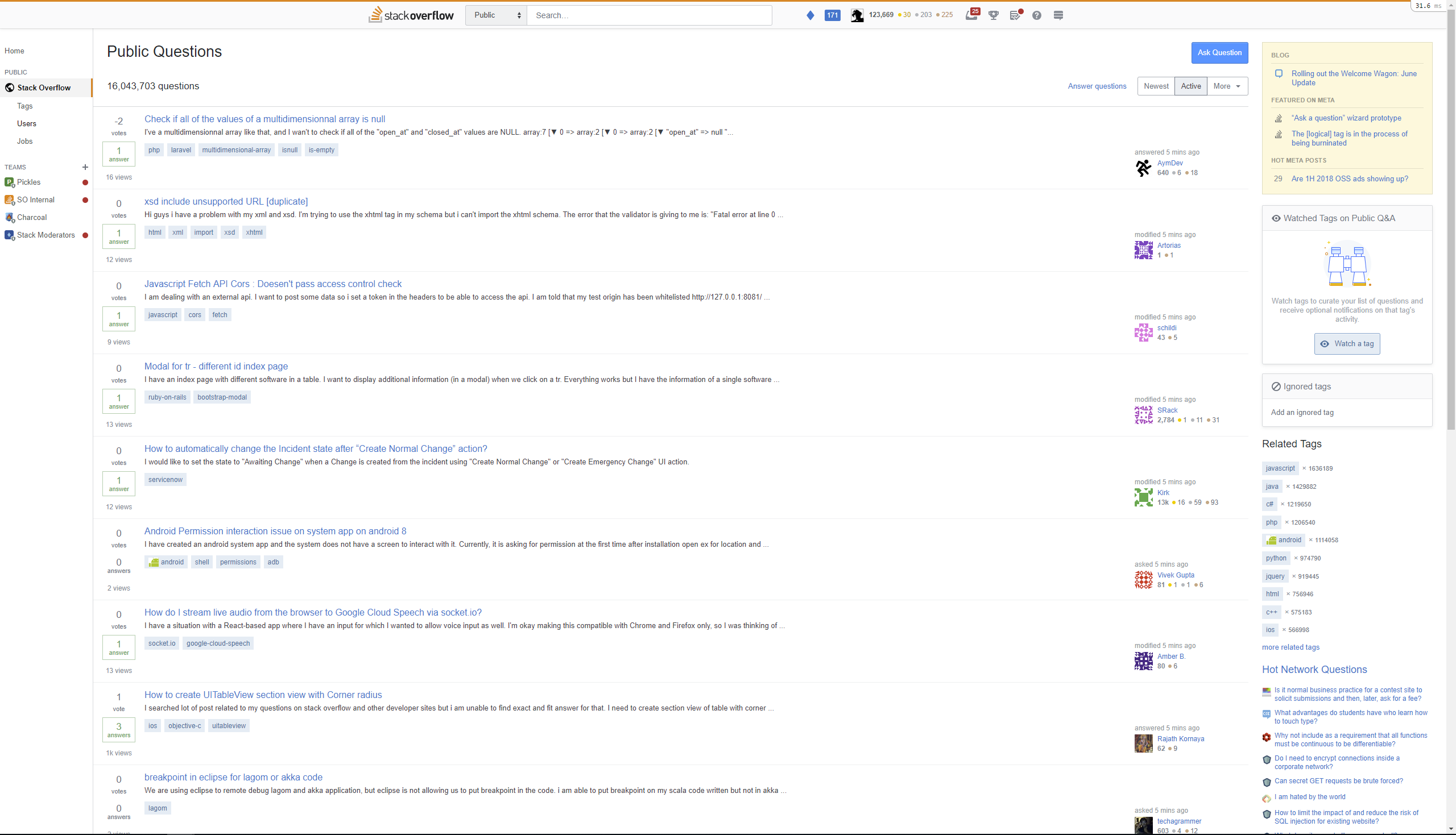
The old top bar on Stack Overflow - as well as all the other sites - was fixed at the same width as the content. Here's a screenshot taken from Archive.org's capture on March 10th, rendered in a maximized window on my main monitor:

Two observations: there's TONS of whitespace, but it's consistent top-to-bottom.
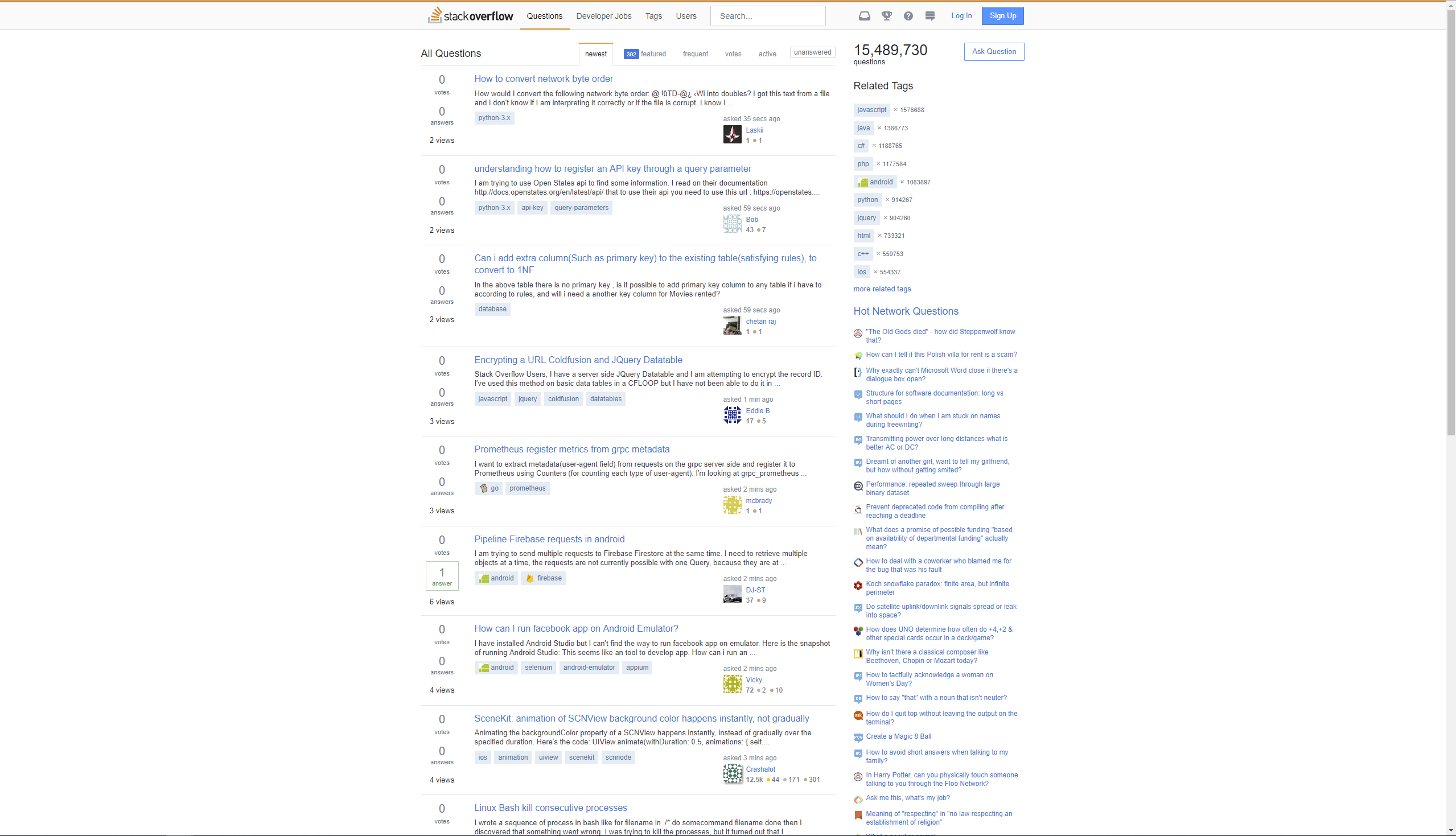
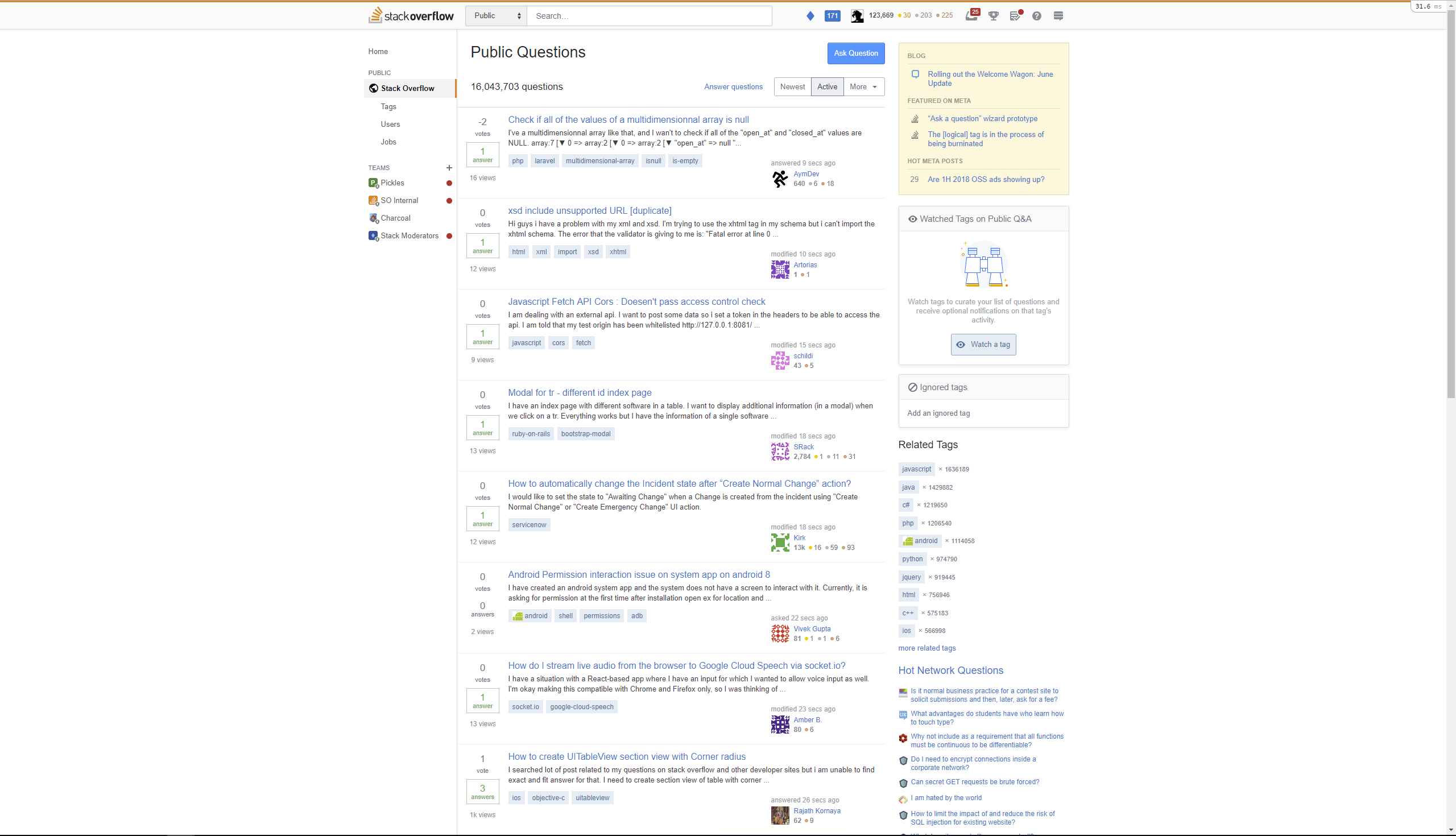
Here's what that looks like today:

The actual content area - the list of questions, excerpts, etc. - is actually slightly wider in the new design here. BUT, the sidebar extends beyond the left-hand side of that list to cover the new navigation sidebar.
As a result, even though there is slightly less whitespace in the new design, it looks like more is being wasted.
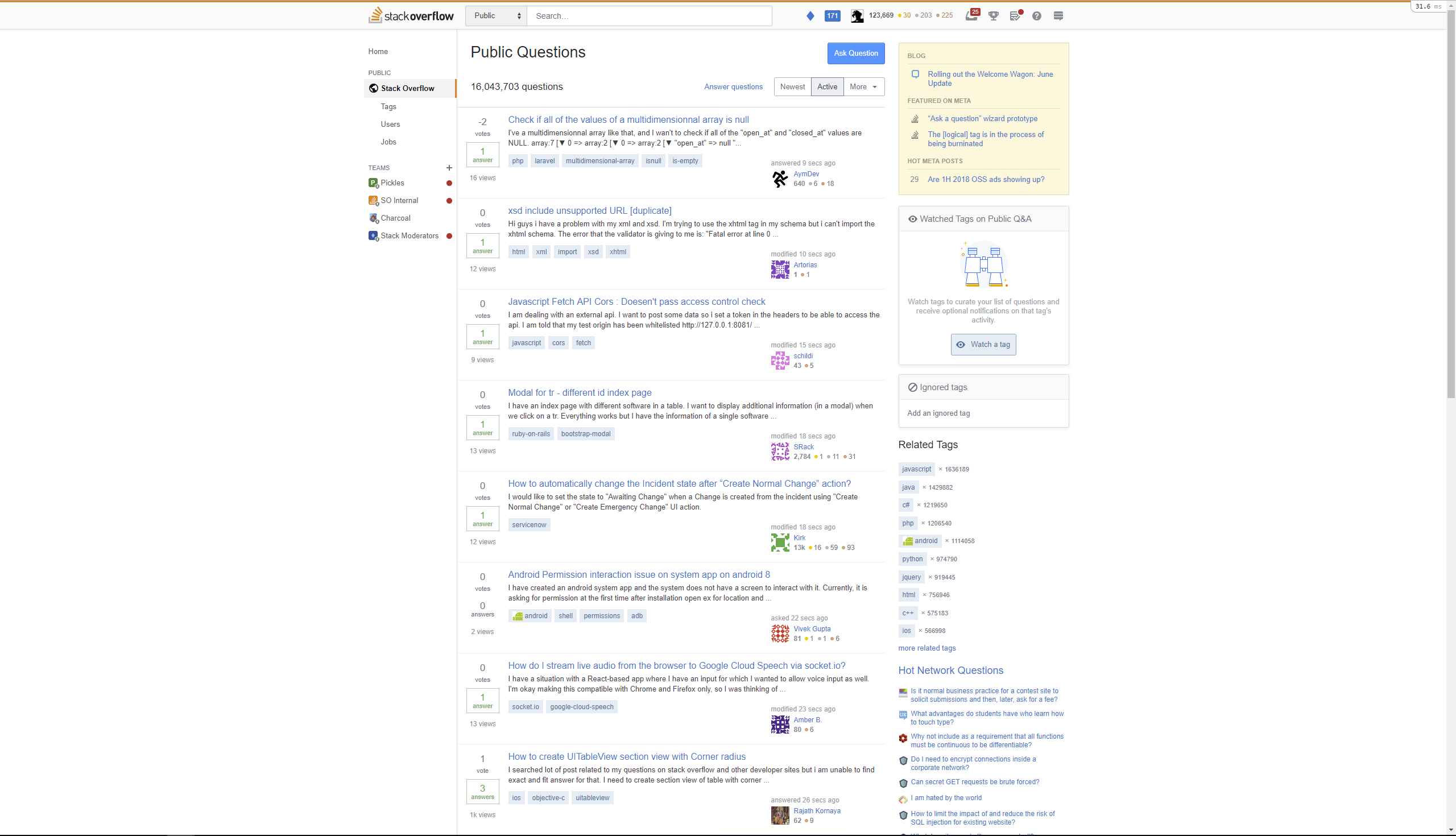
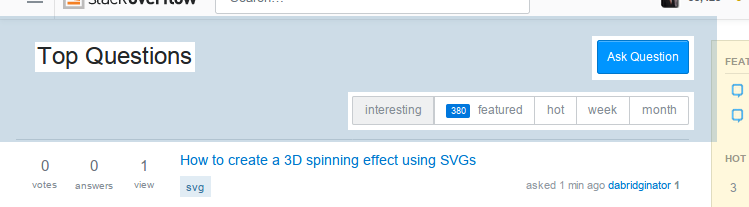
Now, we could just expand the content to fill the full width of the display...

This is... Actually not very usable. In fact, one of the first comments we got when we started thinking about this design urged us not to do this; as a general guideline, textual content should be constrained lest it becomes difficult to read.
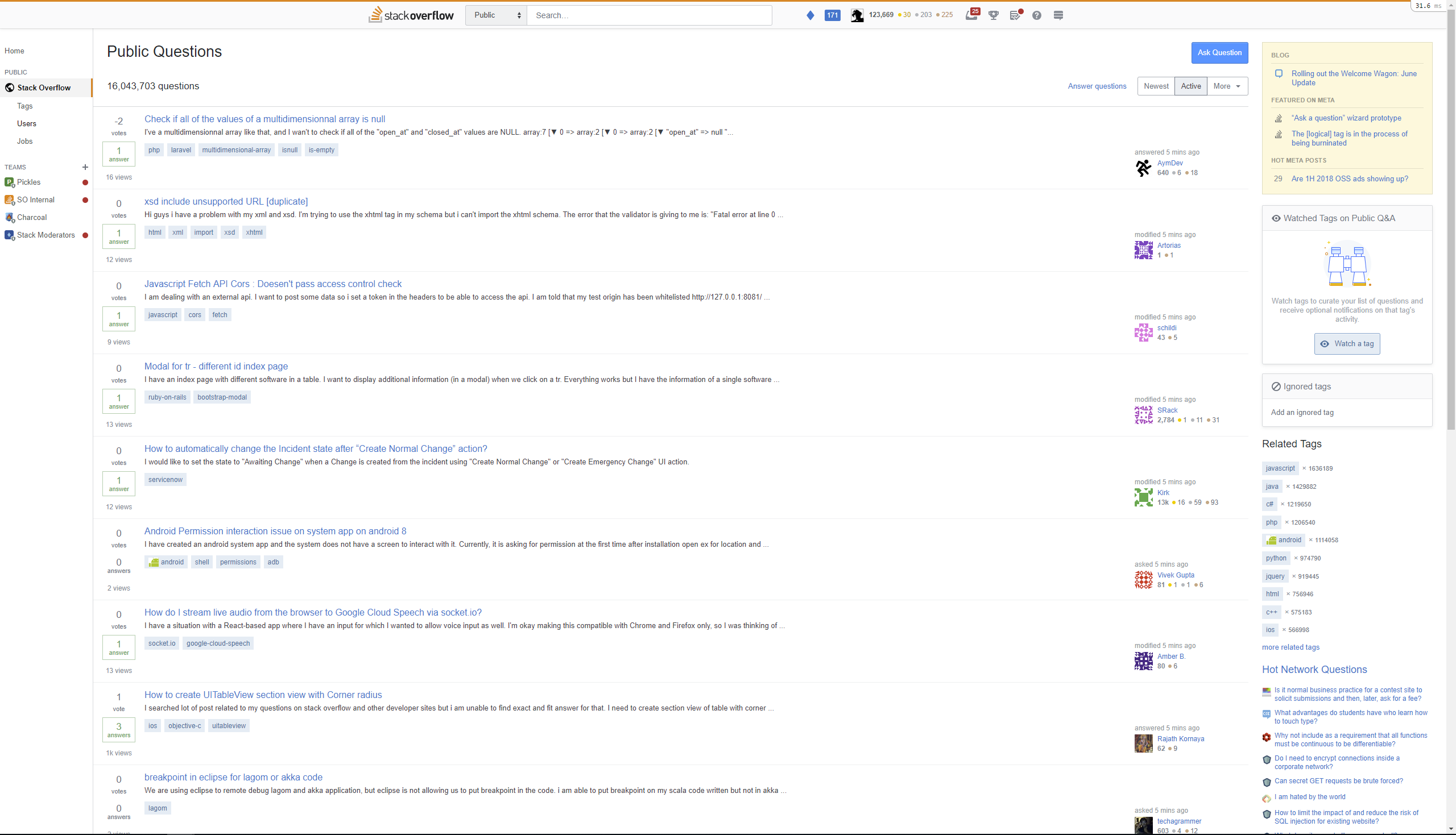
In practice, I don't ever maximize browser windows on this monitor unless I'm viewing a very large image; this is what my screen looks like normally:

Without the excessive browser width, the margins disappear entirely in the new design. That just leaves the "inevitable" whitespace below the left sidebar items... Fortunately, there's a partial fix for this that balpha just rolled out: Left nav is now sticky






max-widthfrom.containerand.content; it's particularly amusing on 3440x1440 resolution. :P