For Firefox/Chrome/Vivaldi, install the Stylish extension:
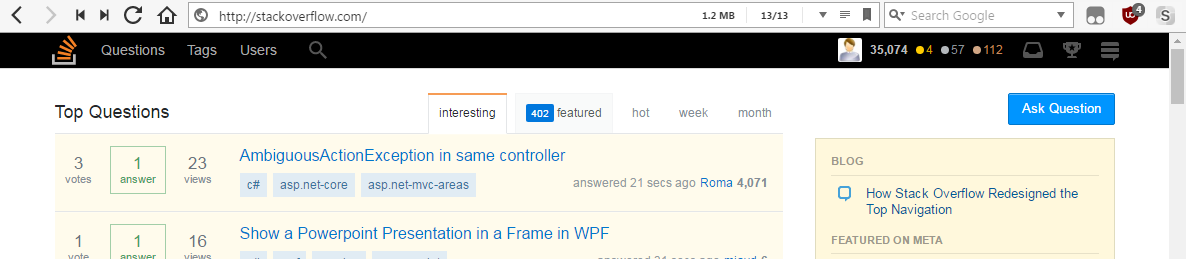
Then install a custom theme that looks like the old one:
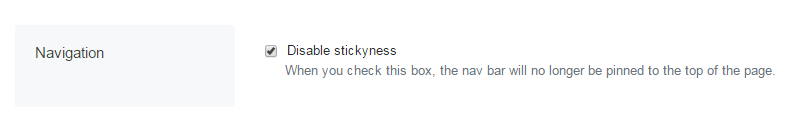
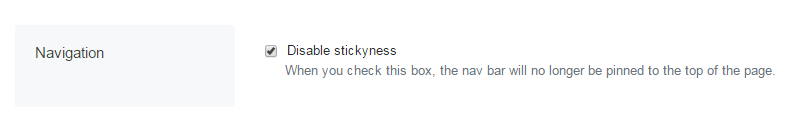
Then do not forget to disable the stickyness in your profile ("Edit Profile & Settings" tab):

Then to get rid of those useless buttons (I'm talking about "Jobs", "Documentation", the search bar (you want to use google instead) and the distracting review icon), add the following rules to your favorite ad-blocker:
stackoverflow.com###nav-jobs
stackoverflow.com##.js-review-button.-link
stackoverflow.com###nav-docs
stackoverflow.com##.js-search-field.f-input
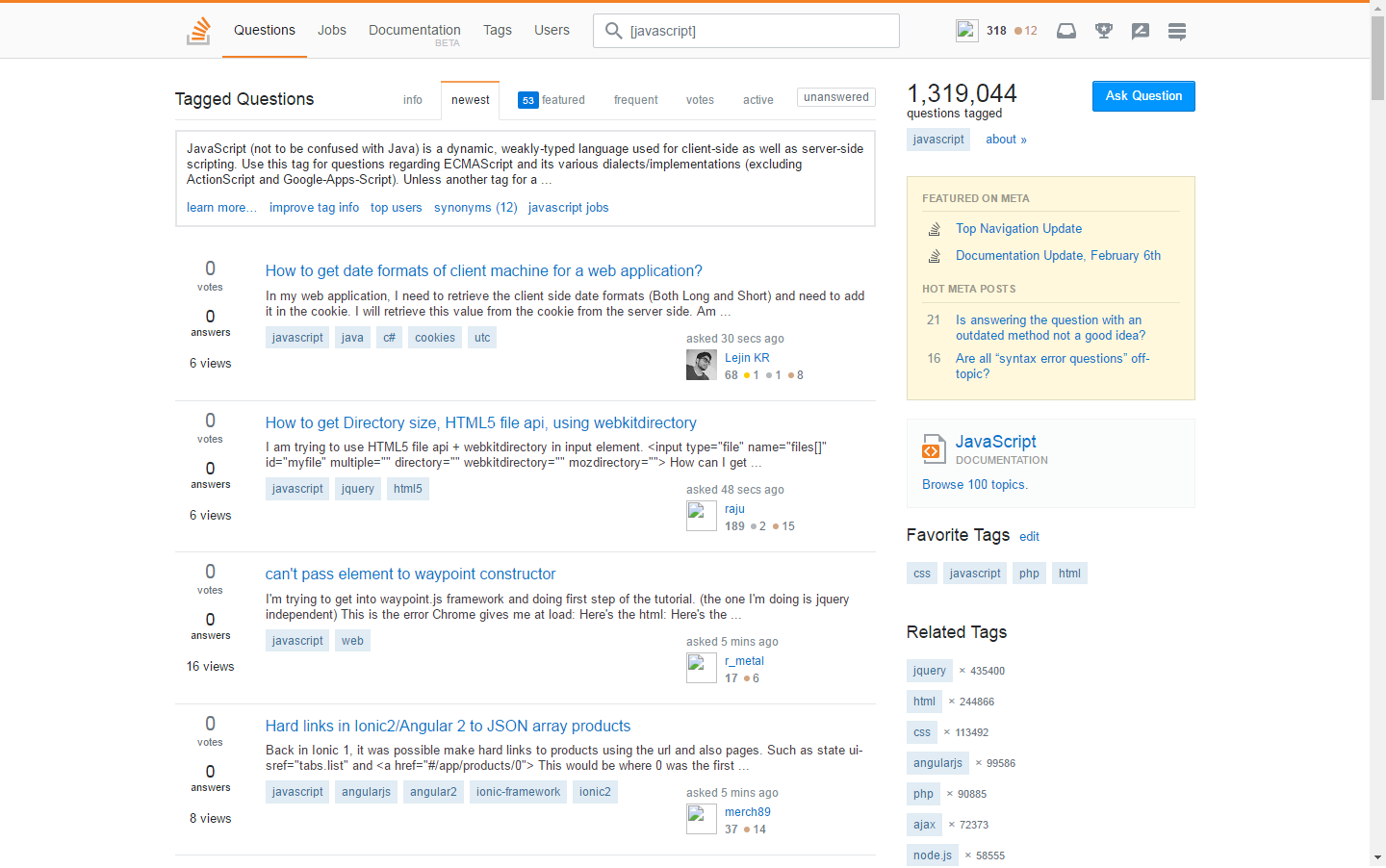
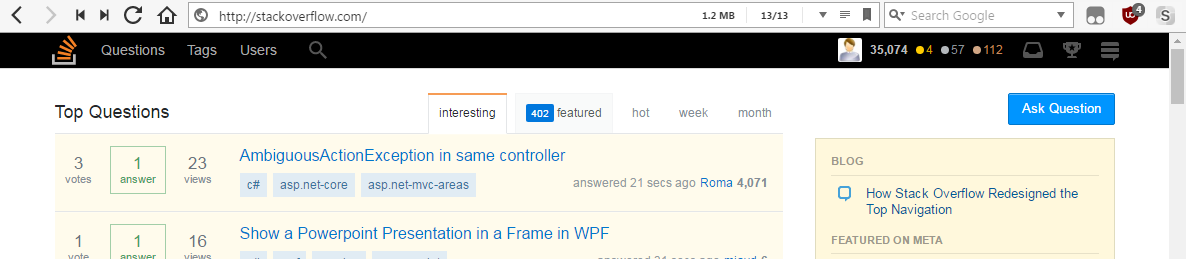
Et voilà, something usable again:





[..]), it expands to the left and doesn't actually select (usually catches the trailing])