We're happy to report that phase one of our top navigation redesign testing went very well. We're going to be starting phase two very soon, and wanted to give you a preview of things to come and some details about the test.
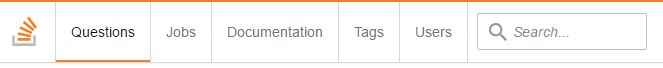
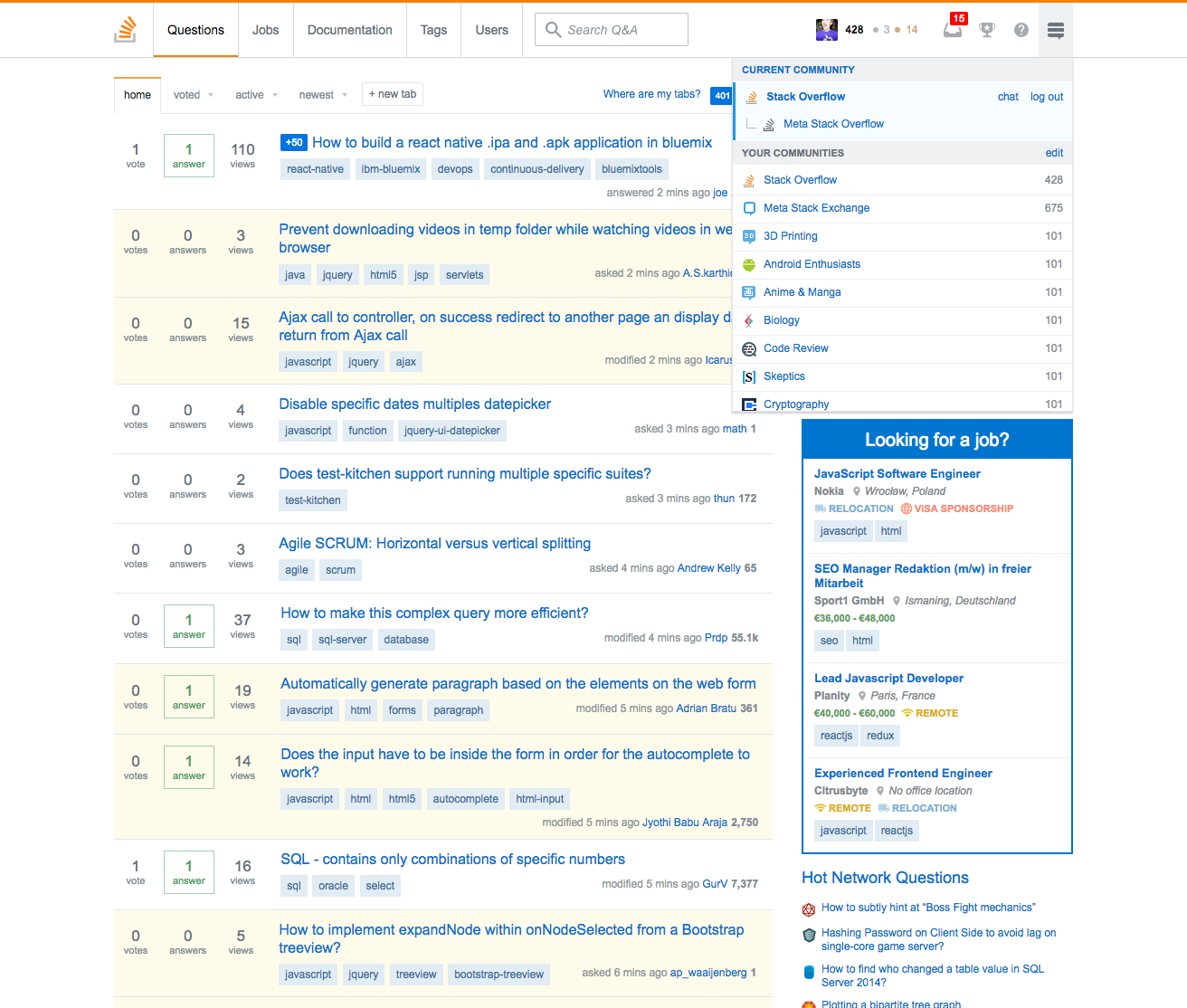
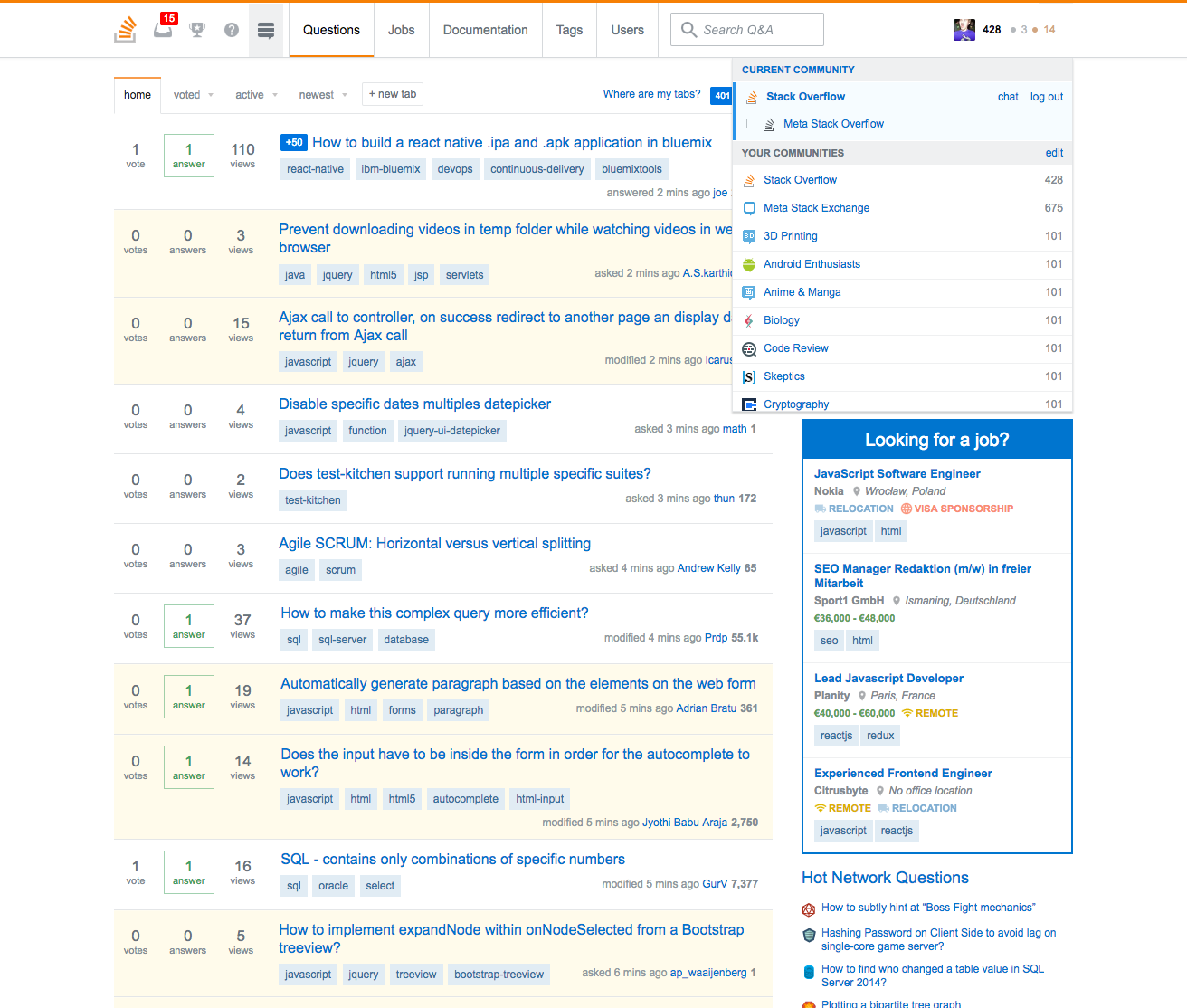
As soon as the test begins, users with 499 rep or below stand a good chance of seeing the new top navigation when they visit the site. Here's a mock up of what it looks like from the viewpoint of the front page:
Wait, why users with 499 rep or less?
That's a darn good question and I'm glad you asked. As you'll note, we've combined both top navigation bars into one, which presented quite a challenge! We're almost done making sure the nav works nicely for users with access to review and things that you see with even higher rep levels (including moderator access), but there's still a tiny bit of work to be done. Restricting the test to users with less than 500 rep allows us to test the majority of functionality while we finish up the last few bits.
When does the test begin, how long will it last?
Under ideal circumstances the test will run 1 - 3 weeks, but it's hard to predict this without seeing at least some data from the test. We're reasonably confident that we're not going to cause any unintentional effects on user behavior (e.g. users clicking at random parts of the screen we didn't anticipate), but we can't be sure until we see some data. If more tweaks and iterations are required, the test will need to run longer; we'll keep you posted if that's the case.
I have 500+ rep and I want to play too!
You'll be able to, don't worry! Once this test is done we'll probably be in rather good shape when it comes to the more complex cases (e.g. you're a moderator and currently see lots of special stuff up top on the existing nav). Higher rep users will be able to opt in to test by enabling it in the preferences section of their profile.
Can you give us a vague idea of how it would look for higher rep users?
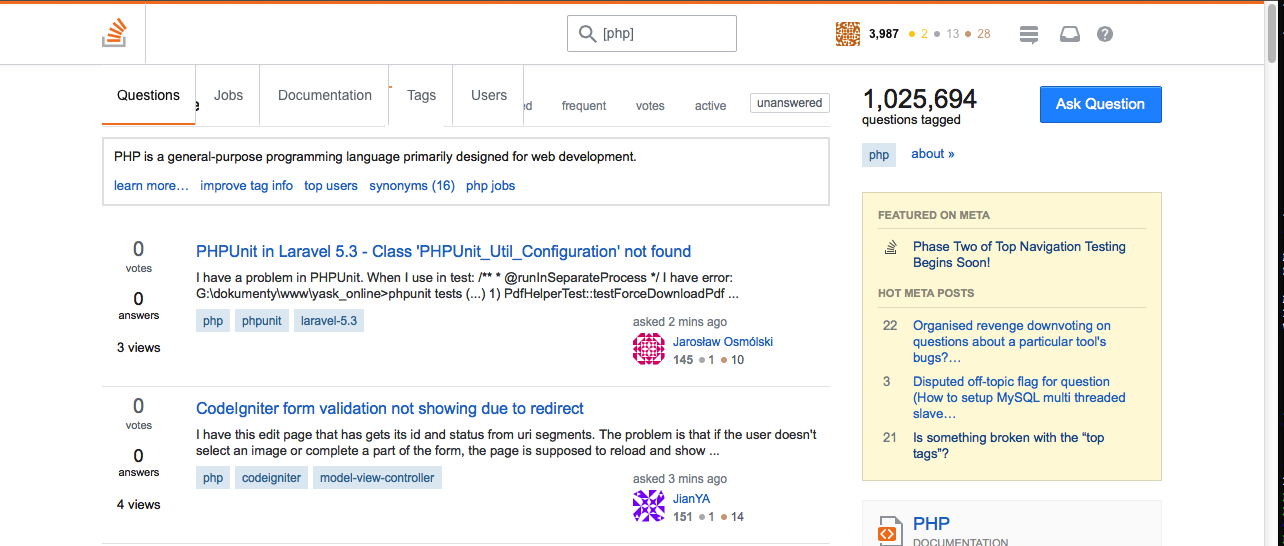
Since high rep users don't typically need the help link visible all of the time, we'll be changing it to an ellipsis that opens a menu with shortcuts to the things higher rep users have access to. Counters (such as flags / review) will become visible pretty much the way they do now.
There might be a small heads-up-display for moderators in the right sidebar with more information that matters to them, along with convenient links to get to common tools.
All of this is still being worked on and is very much up in the air.
I have a question, a comment, and if it's Friday I also have a haiku.
Leave a comment or answer and we'll do our best to help!
If you have a haiku and need a reply, try to leave a hint to that effect.
Update (2017-02-06)
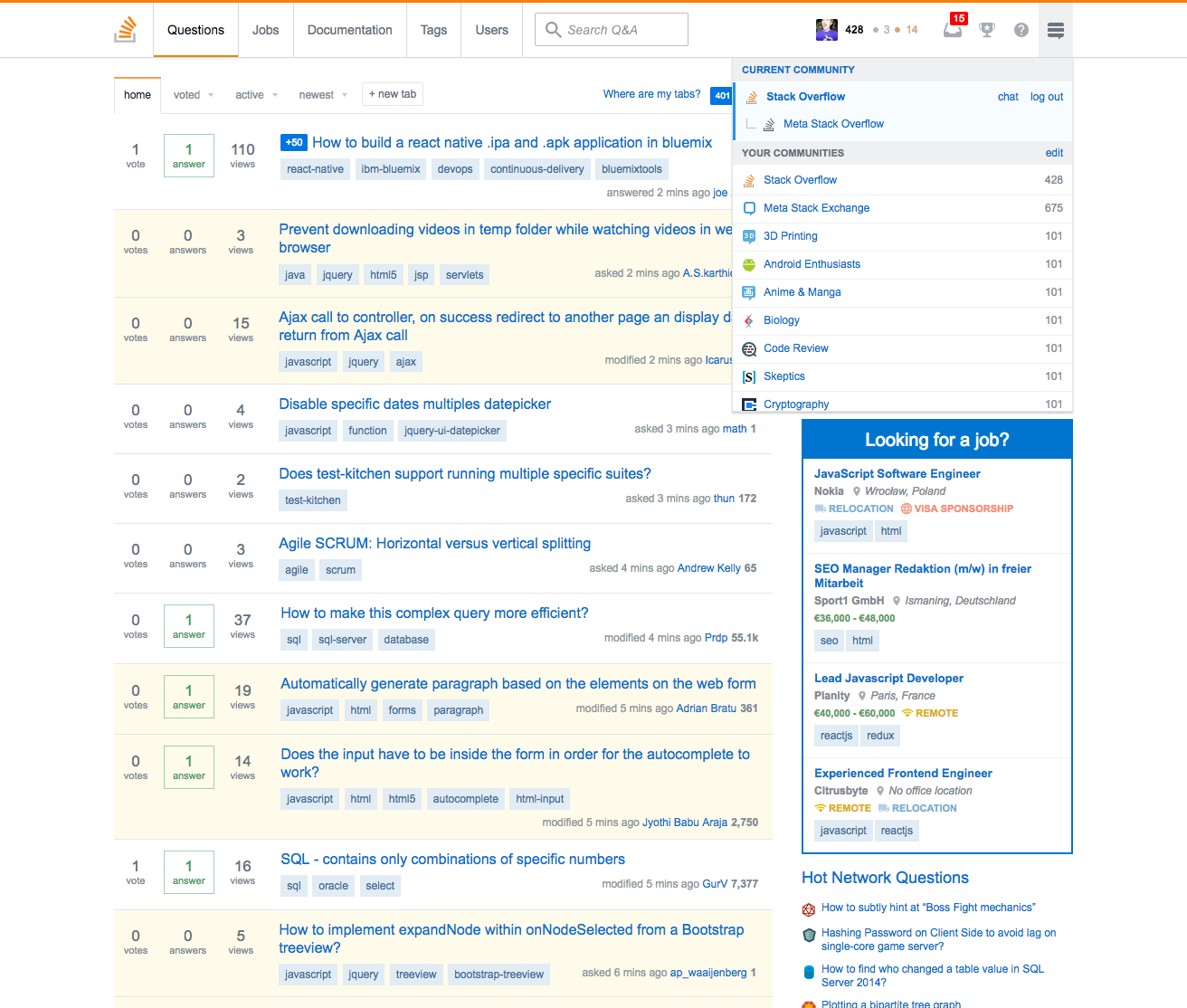
Alpha testing of this is now enabled, so you'll see it if you selected the new header option under the 'preferences' menu from your profile.





![]](https://i.sstatic.net/JomDW.png)