Steps to Reproduce:
- Open the Staging Ground
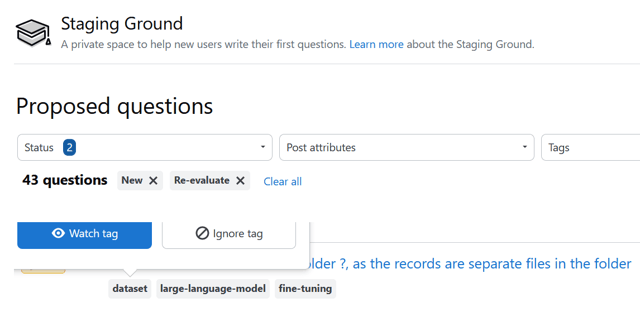
- Hover over any of the first tags or scroll such that only the top / bottom of the table that lists posts is visible and then hover on a tag.
Expected Result: Tooltip is fully visible.
Actual: Tooltip gets clipped.