Today you’ll be seeing a few key changes we’re making in support of our new Free tier of Stack Overflow for Teams. You can read more about the story behind Free on our Blog as well as the MSE post, but here I’d like to talk about the thought-process behind the logged-out homepage on stackoverflow.com.
Community feedback
We revisited a lot of the feedback we got from the last iteration of the homepage we launched in June 2019.
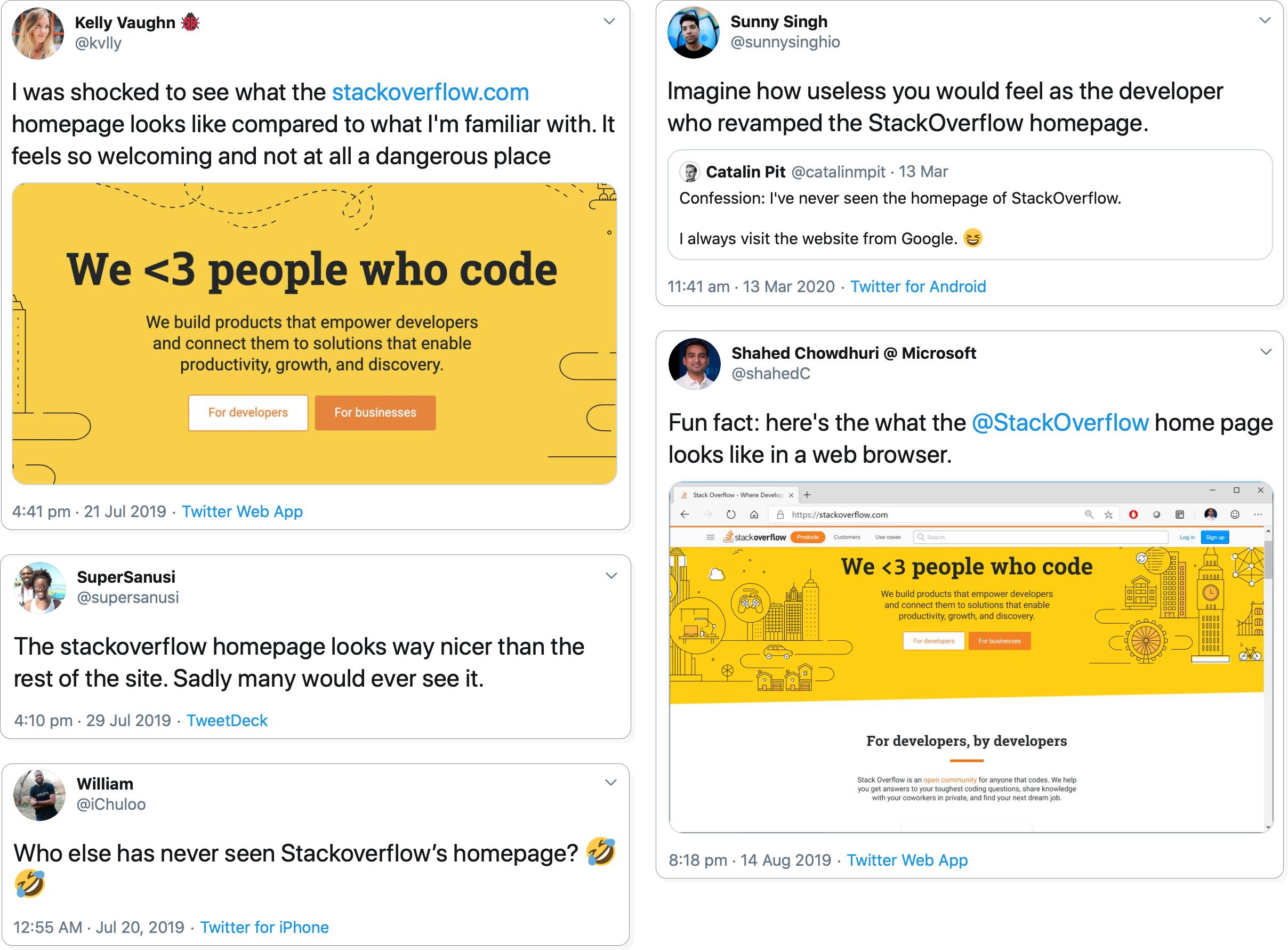
Our homepage is typical of many large websites where the vast majority of traffic comes to other pages – namely those around asking and answering questions. As you can see in the image at the top of this post, visiting the homepage isn’t actually very popular at all, enough to be funny to even suggest such a thing!
However, we do know that there are still many out there who don't know much about us, so informing these explorers seems like a good function for the homepage. If you are reading this we are lucky you are probably most aware and engaged about what we do, but for those just hearing about us we’re trying to communicate what we do at a glance. We also know from talking to our customers that you might be invited to use Stack Overflow for Teams without ever having setting foot in stackoverflow.com, so we wanted to make sure we address newcomers about the context behind the product they are using.
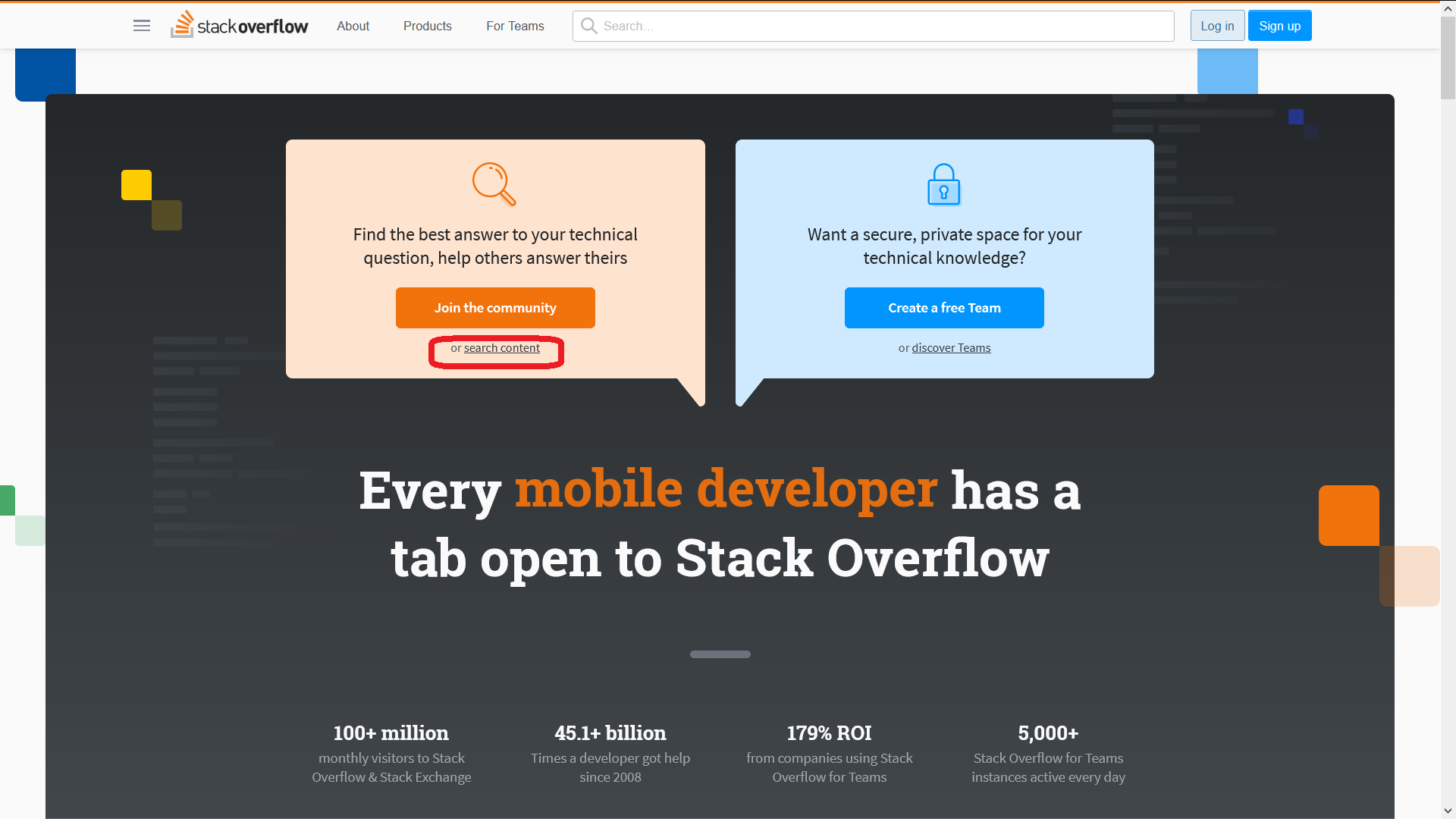
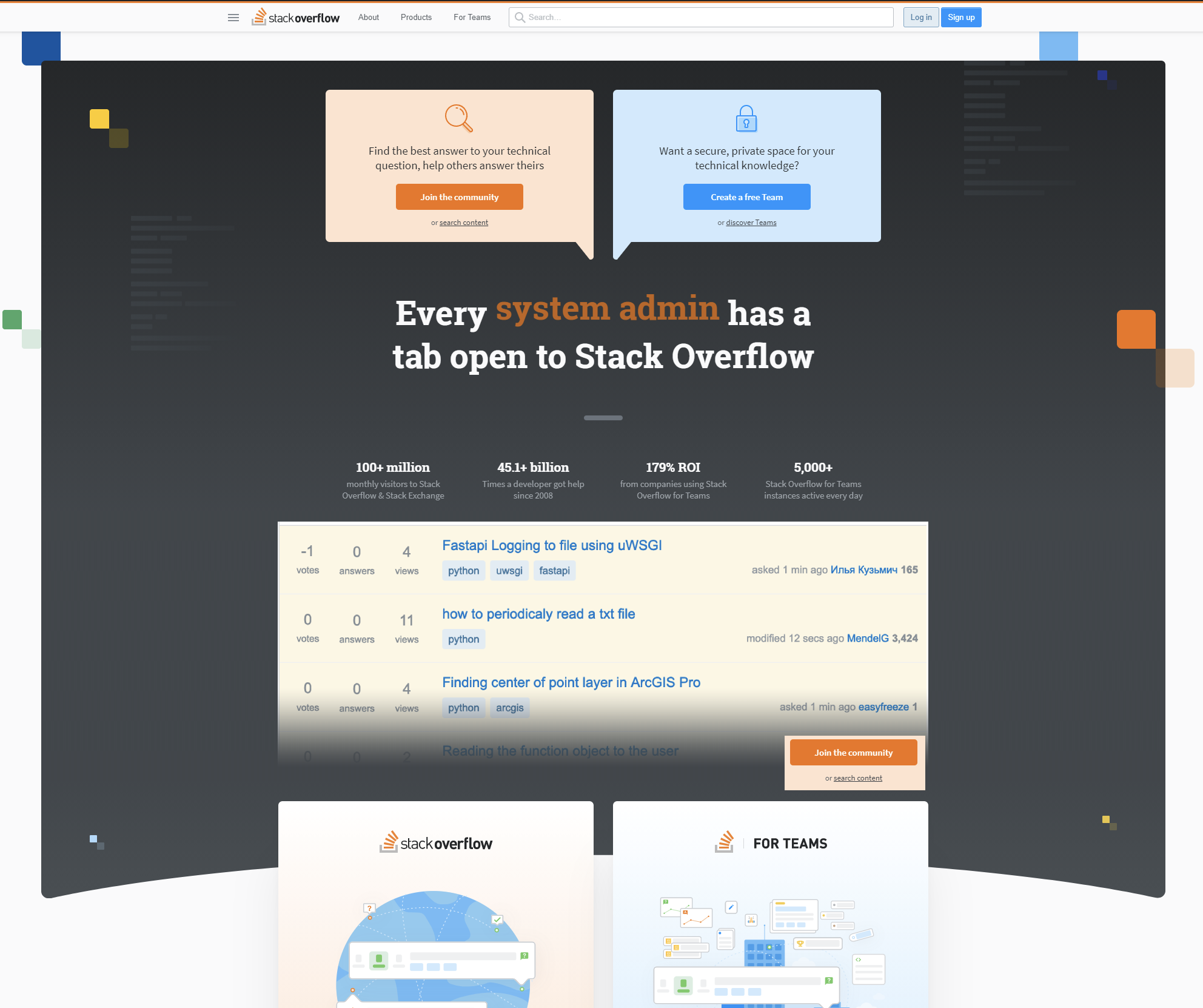
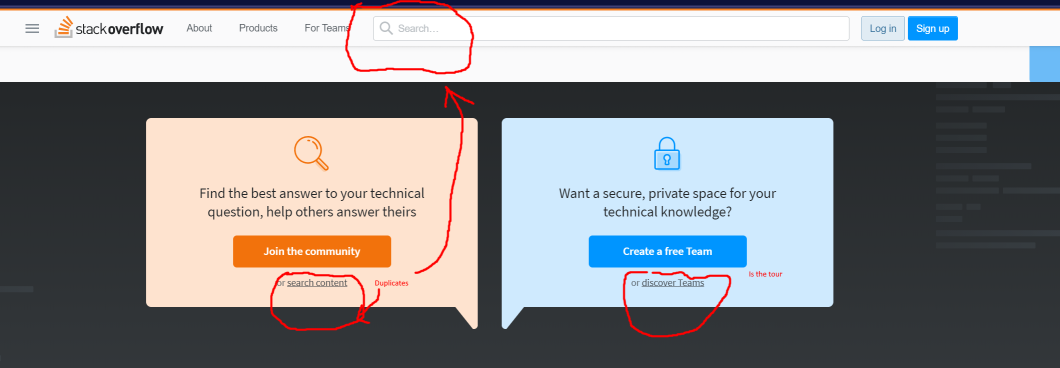
Most feedback of the last iteration told us finding ‘Q&A’ was more difficult. We addressed this at the time by restructuring the URLs and reworking some language on buttons. In the version you see today, right up top next to search we present our call to actions before we get to the more information about the products and services. Everything below there is designed to be quickly skimmed and links out to find more information.
How Stack Overflow for Teams fits in
We wanted to show how Stack Overflow for Teams, our primary paid product, was born out of our public platform and how the two are interconnected in our mission. We’re particularly excited for what our ‘free forever’ commitment means for how you use Stack Overflow within your work life or side project - they feel much closer together now that it’s free to start, so we wanted to visually show that. We’ve focused our design on explaining the value of and making it a much quicker process to create a team. We’ve also clarified that creating a team is creating a public Stack Overflow account (if you don’t already have one of course) - something that happened before but was unclear.
Stack Exchange
Something we spend a lot of time thinking about from our brand perspective is how Stack Exchange and Stack Overflow relate to each other - we wanted to be clear that although you’re on stackoverflow.com, there is a whole network of sites you can explore from here. We’re highlighting a few of the related technical focused Stack Exchanges which might be of interest to a visitor just discovering Stack Overflow.
Finally as with all things on the web - this is just the latest iteration and it’s never ‘done’. We’ll always be tweaking based on how we see people using it and the feedback we receive. Thanks for reading!