Logo is missing in the Stack Overflow blog.
When inspecting the element, I can see the below <svg code for the logo, but it is not displaying.
<svg role="img" class="so-icon so-icon-logo"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
aria-label="Stack Overflow Logo">
<use xlink:href="#so-icon-logo"></use>
</svg>
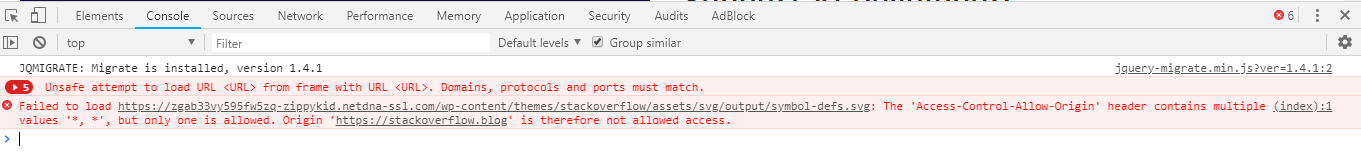
Seeing the below console error in Chrome browser:
in plain text:
Failed to load https://zgab33vy595fw5zq-zippykid.netdna-ssl.com/wp-content/themes/stackoverflow/assets/svg/output/symbol-defs.svg: The 'Access-Control-Allow-Origin' header contains multiple values '*, *', but only one is allowed. Origin 'https://stackoverflow.blog' is therefore not allowed access.
System Configurations:
OS: Windows 10 Pro
Google Chrome: Version 69.0.3497.100 (Official Build) (64-bit)
Mozilla Firefox: 62.0
Zoom: 100%



Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at [...]. (Reason: CORS header ‘Access-Control-Allow-Origin’ does not match ‘*, *’).Access-Control-Allow-Originheaders.symbol-defs.svgdoesn't actually seem to arrive, but I don't see an error and the logo is actually displayed...? Weird stuff going on...