The title says it all, but perhaps an image says it better. The blog doesn't display this tweet properly:
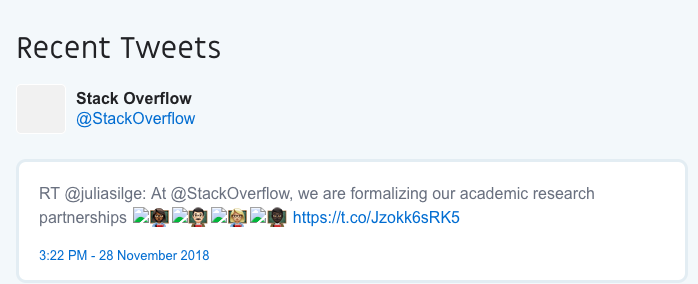
Chrome on macOS High Sierra (edit: it's now fixed on this system):
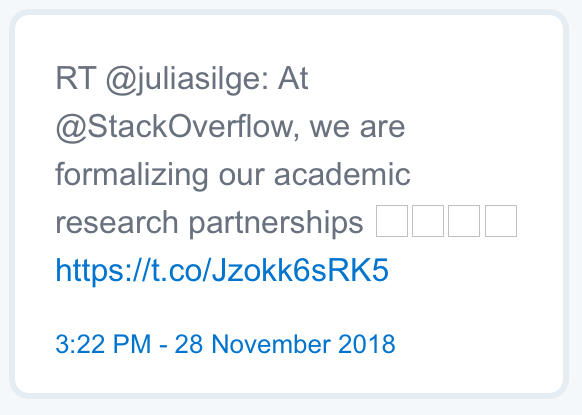
Safari iOS (edit: still not fixed here):
While there's no formatting problem in the actual tweet (on either):
What's happening is that the emoji you see in the macOS screenshot are actually the alt text for an image that isn't displaying (does it have a proper URL, actually?):
<img draggable="false" class="emoji" alt="👩🏾🏫" src="<a href='https://s.w.org/images/core/emoji/11/svg/1f469' target='blank'>https://s.w.org/images/core/emoji/11/svg/1f469</a>-1f3fe-200d-1f3eb.svg">
It's failing with several similar errors such as:
Unsafe attempt to load URL https://zgab33vy595fw5zq-zippykid.netdna-ssl.com/wp-content/themes/stackoverflow/assets/svg/output/symbol-defs.svg from frame with URL https://stackoverflow.blog/2010/05/19/new-automatic-account-association/. Domains, protocols and ports must match.
I don’t know what’s happening on iOS that not even the alt text is working. I do have the right emoji on my system: 👩🏽🏫👨🏻🏫...
You can probably see this behavior on almost any page on the Stack Overflow Blog, but I saw it here.



srcof each emoji image has a strange value such as<a href='https://s.w.org/images/core/emoji/11/svg/1f469' target='blank'>https://s.w.org/images/core/emoji/11/svg/1f469</a>-1f3fe-200d-1f3eb.svg, or in short: a full<a href=... target=... ></a>tag + some text is used as thesrc. Not sure if the src is relevant, could also be the‍(zero-width-joiner) in the alt text.