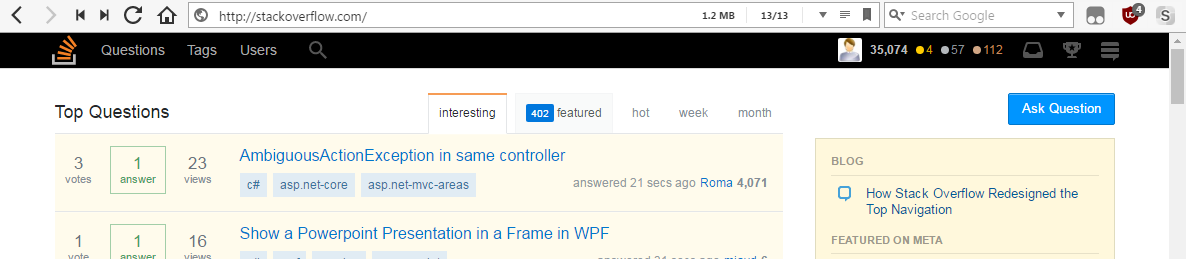
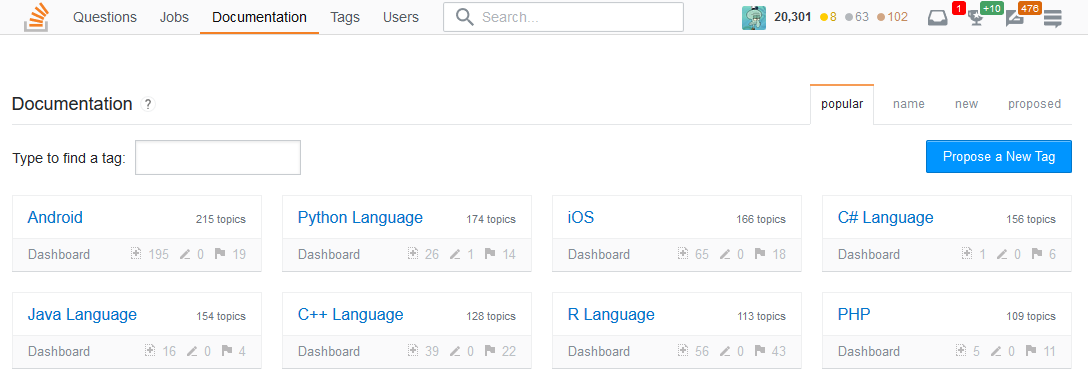
Update: The new top navigation is now live. Please continue to post feature requests and bug reports as new posts and tag top-bar.
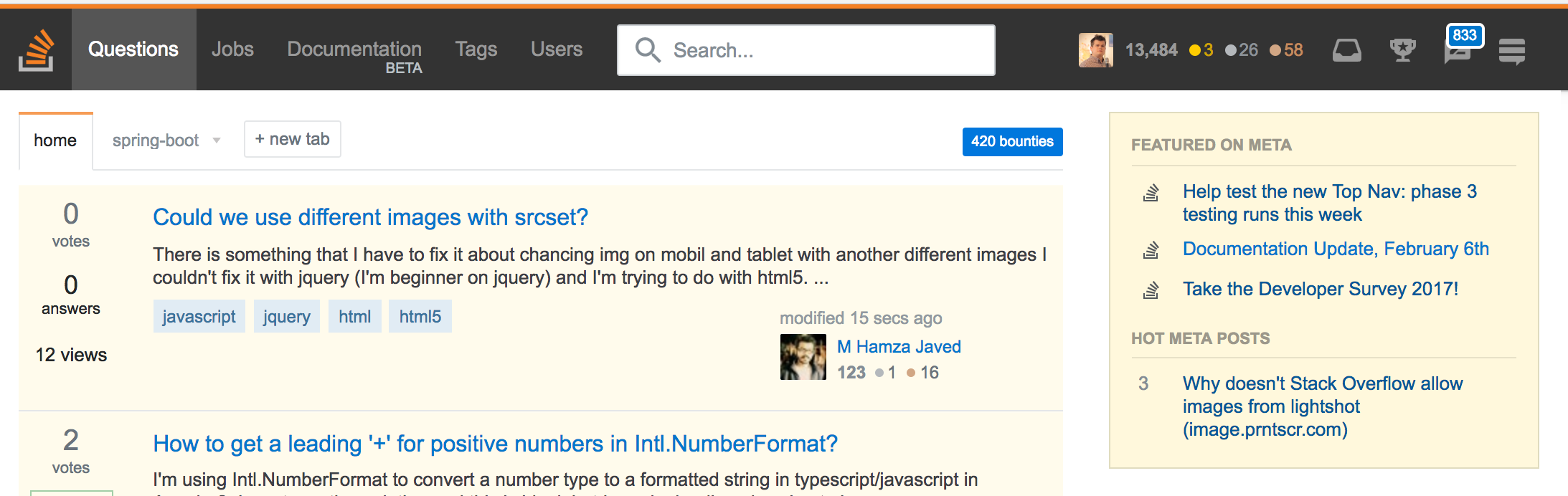
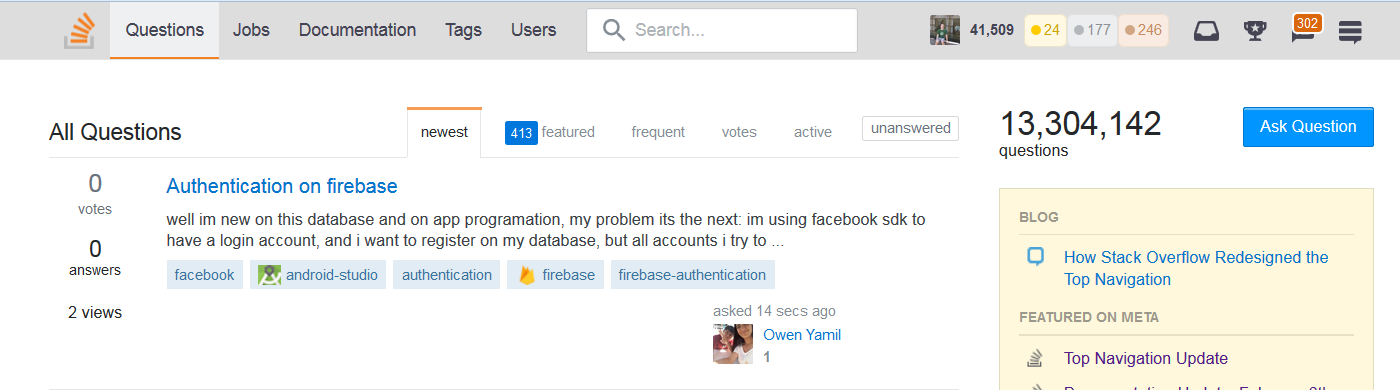
We’ve opened up the new Top Nav to our power users for testing and feedback. Big thanks for all the participation, bug reports, feature requests, and usability insights. It was super helpful for us to uncover things we missed.
As we continue working through bugs & tweaks, we want to keep you updated on our progress. We’re aiming to resolve all critical bugs before launch. Some changes will require more research and testing, which we’ll treat as incremental improvements post-launch.
Please continue to post any new bugs/issues you come across by tagging top-bar.
Also, keep an eye out for a blog post, explaining in much more detail, about how and why we decided to update the navigation.
Resolved:
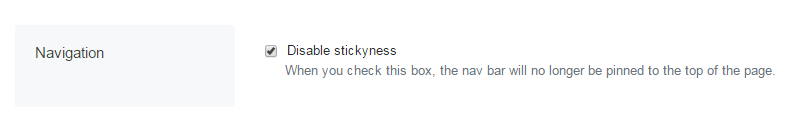
- Fixed header is now a preference 1, 2, 3, 4
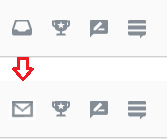
- Notifications colors are back 1, 2, 3
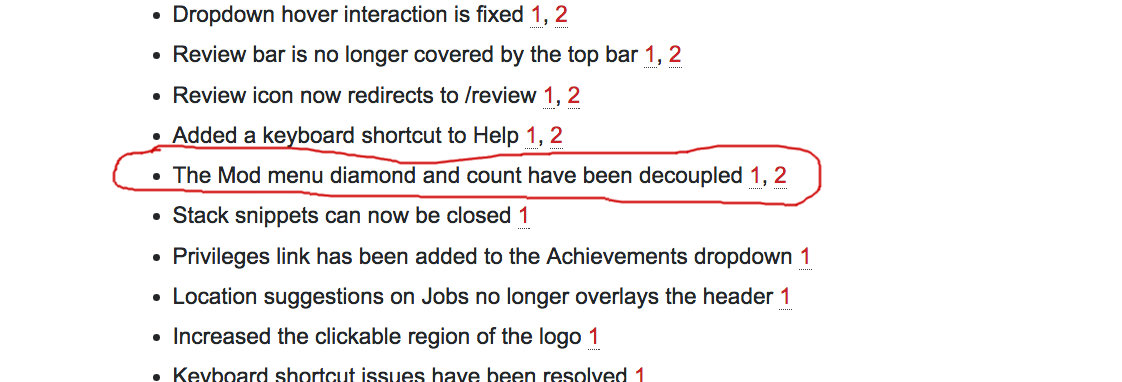
- Dropdown hover interaction is fixed 1, 2
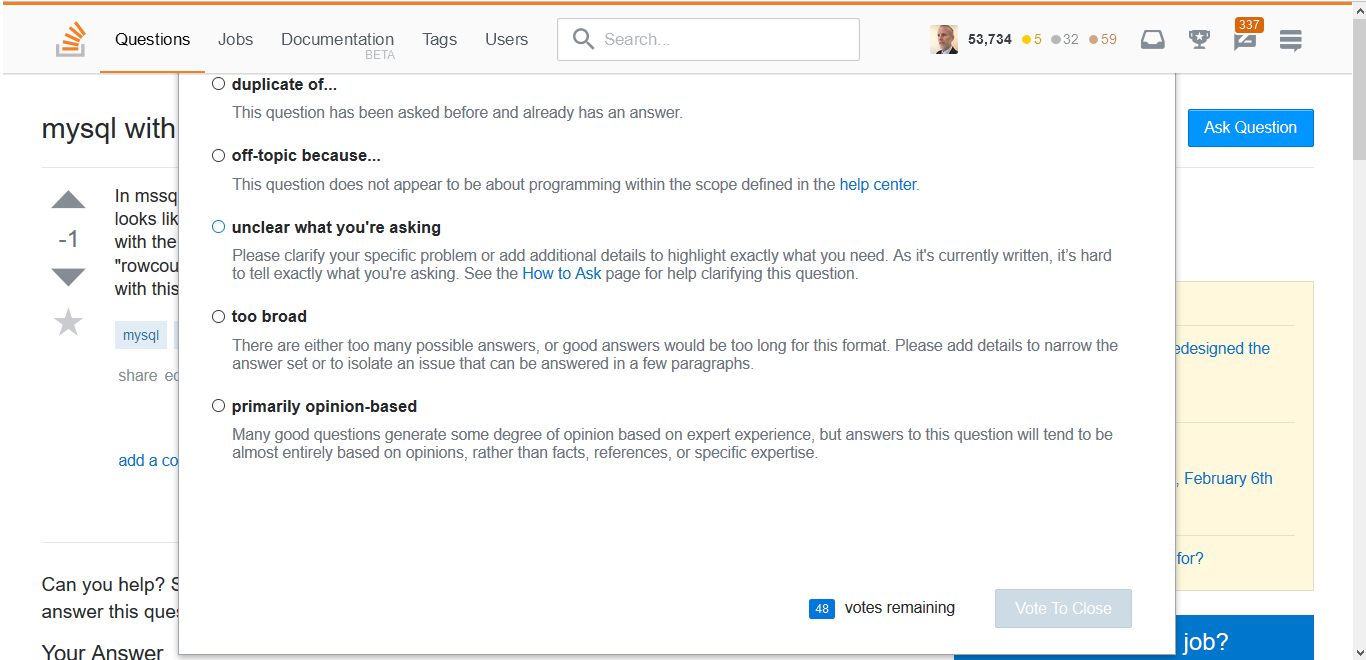
- Review bar is no longer covered by the top bar 1, 2
- Review icon now redirects to /review 1, 2
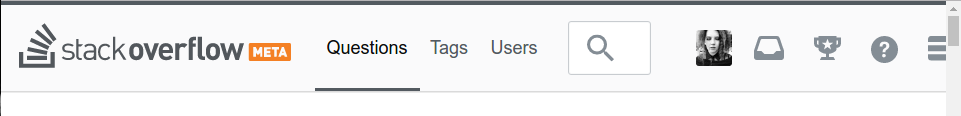
- Added a keyboard shortcut to Help 1, 2
- The Mod menu diamond and count have been decoupled 1, 2
- Stack snippets can now be closed 1
- Privileges link has been added to the Achievements dropdown 1
- Location suggestions on Jobs no longer overlays the header 1
- Increased the clickable region of the logo 1
- Keyboard shortcut issues have been resolved 1
- Reputation now updates automatically 1
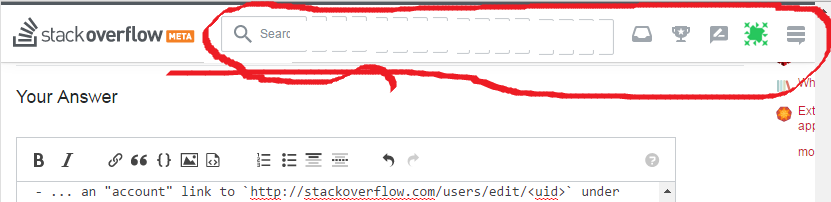
- Visual bug in the search box is fixed 1
- Toast notifications are now showing up in the correct position 1
- Tooltips are no longer obscured by new header 1
- Improved drop down usability 1
- Achievements icon doesn't highlight when there’s no badge 1
- Ask A Question is now displayed on search result views 1
- Left padding issue when the browser shrinks is fixed
- Homepage link doesn’t change color on hover 1
- Flickering search icon on Firefox is fixed 1
- Header width for “unsticky” version was adjusted 1
- Firefox dropdown input issues were resolved 1, 2, 3
- Blurry icons edge case 1 - not reproducible
Open:
- Review queue - while this redirects to /review now, we think the UX here needz moar research and improvement. We’ll keep looking at this. 1, 2, 3, 4, 5, 6, 7, 8, 9, 10
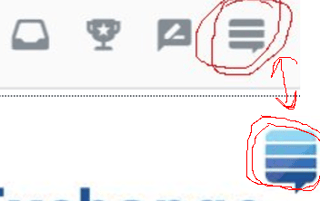
- Nav Style - We're looking into adding more contrast. Any changes will require more testing because changes here could invalidate previous tests. But we promise, we are looking into this. 1
- Access to Help - this is currently available in the nav for anonymous & low rep users. We’re not sure it’s necessary as a persistent nav item, but we are thinking about it. 1, 2, 3, 4