We've all heard and done our fair share of complaining about declining question quality. 1, 2, 3, 4, 5, 6, 7 Various ideas have been floated, but haven't gotten significant traction for various reasons. Here's another attempt to roll up our sleeves and do something constructive about it.
In a recent somewhat-controversial post that considered solving this problem by being more restrictive about new user registrations, this random dude named Jeff Atwood wandered by our humble site and suggested that we improve the /ask page:
Why hasn't the /ask page meaningfully changed since 2010?
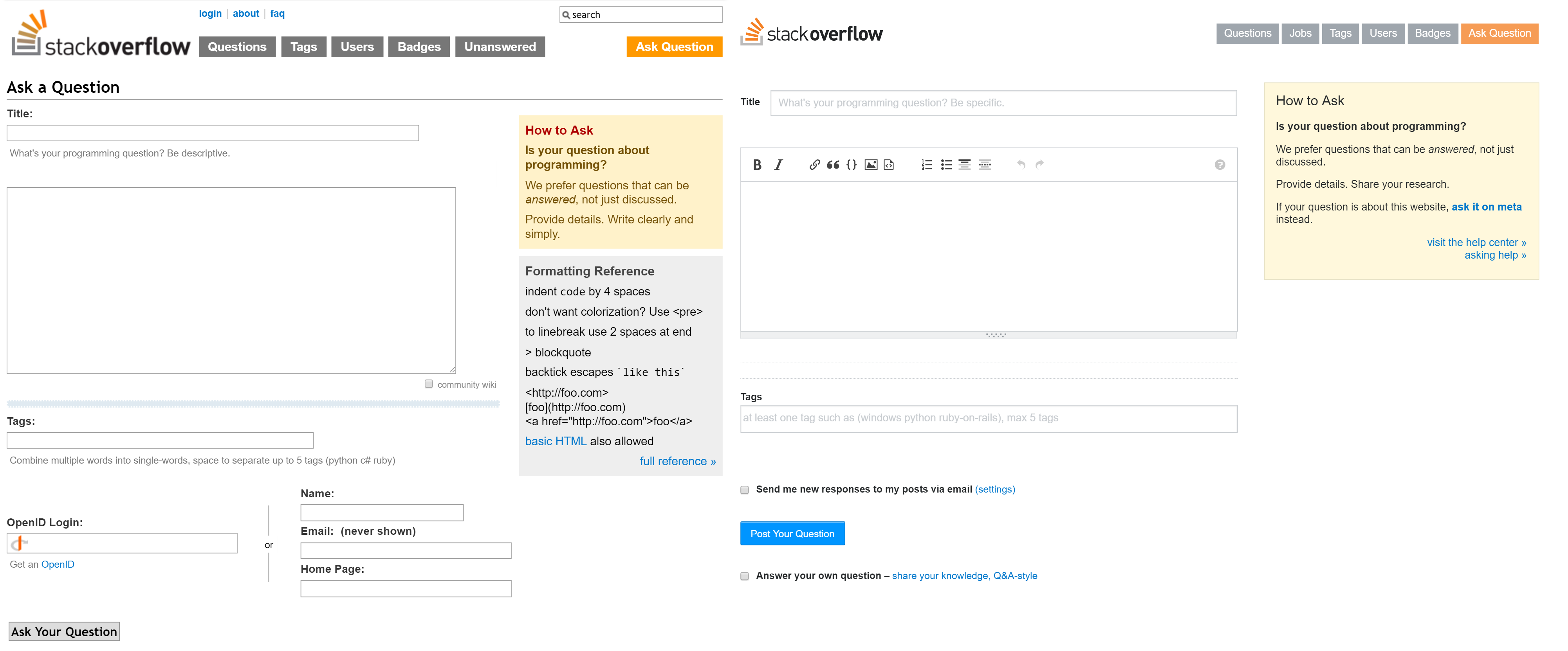
Here's a screenshot of the ask page circa 2009 from the wayback machine, next to what it looks like right now today in 2016.
I'd argue that the ask page is the one page on Stack Overflow that has changed the least in the last 5 years. Given the increasing volume of questions, and the importance of question quality to the whole Q&A ecosystem — that's … strange.
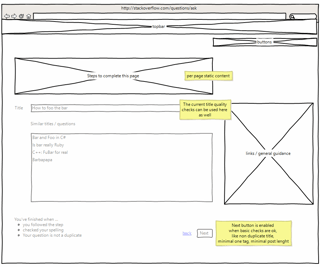
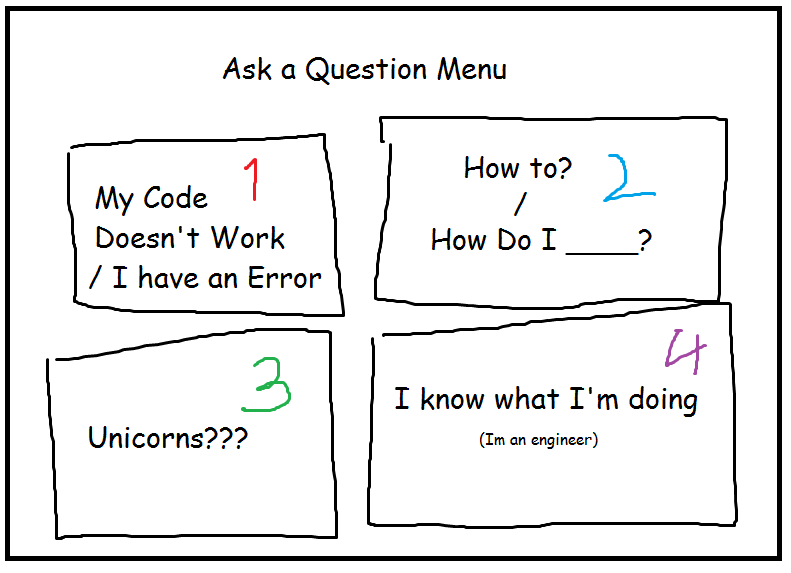
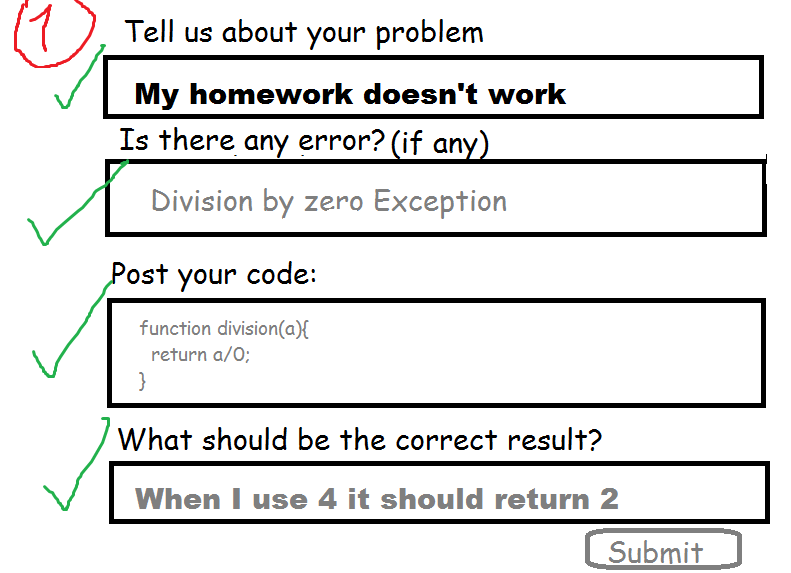
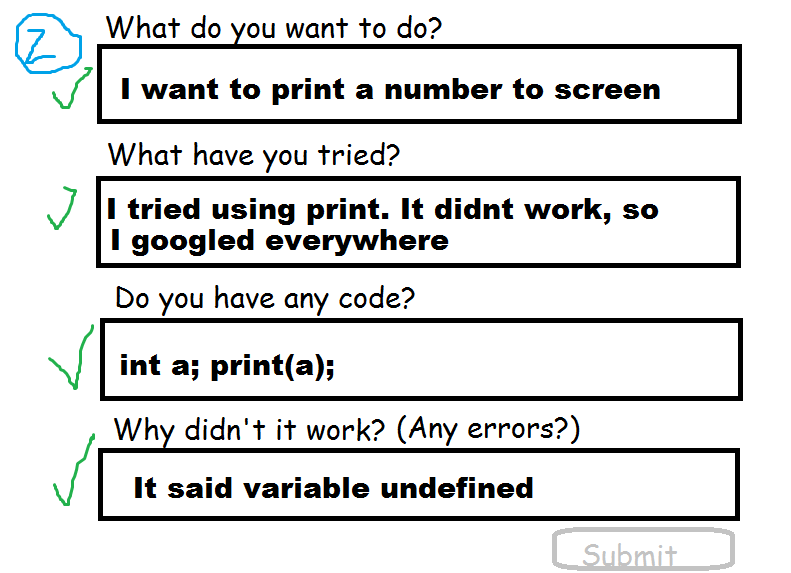
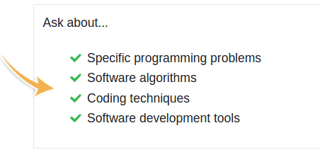
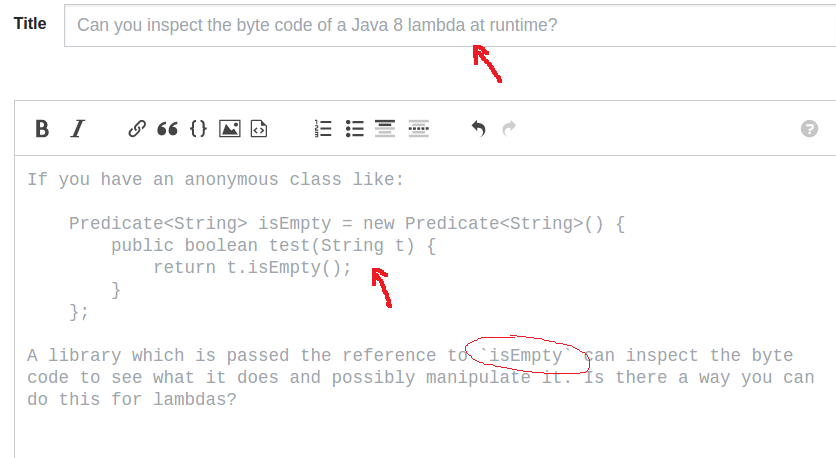
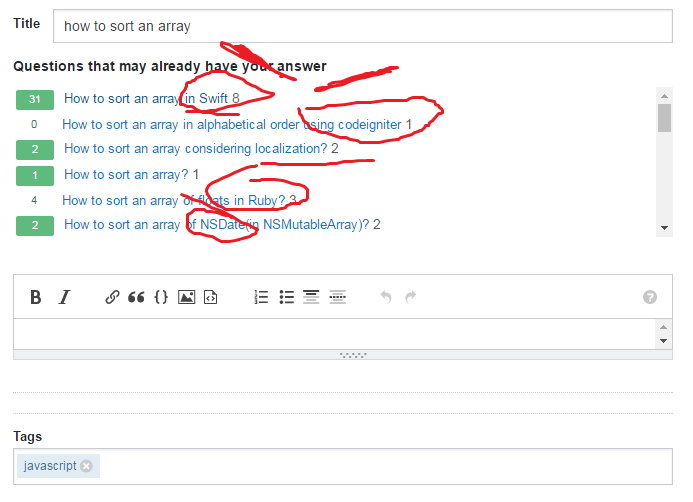
If you want to reach new askers, you need a better /ask page. A whole lot better. How can this page interactively teach new users how to ask better, and raise the bar for the quality of the questions being asked?
It's a good question. Although there are undoubtedly other ways of addressing declining question quality, at least this is a constructive way to begin. And granted, it won't fix everything. Everyone knows that users don't read, but even if we just reach a minute percentage of askers this way, that can still make a big difference, given the site's scale.
So let's do it! In order to do it, we need to come up with concrete ideas on what needs to change and how to improve the existing page. Please take some time to ruminate over this, and then post your ideas as answers.
(This question has a very similar title to "Let's improve the How to Ask page(s)", and is quite similar in spirit. However, I'm focusing specifically on the /questions/ask page, not the longer FAQ-style "How to Ask" page to which it subtly links.)