This seems to be an issue with adblocking. In my case, the blocking rule was part of EasyPrivacy list, but it also might be part of others. The rule it blocks anything with /tags/angular- in the request URL. I found a website for the list (it also includes related ones), but there is no information why the entry was added.
How to identify adblocking
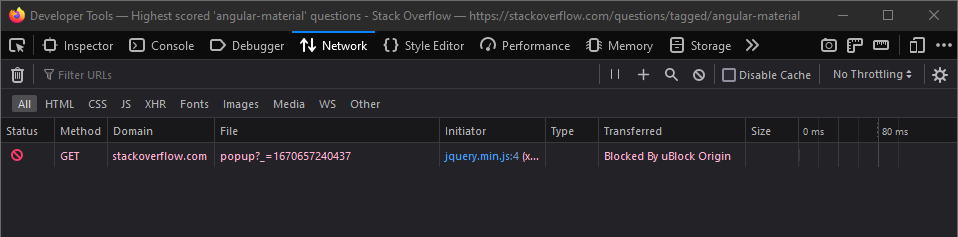
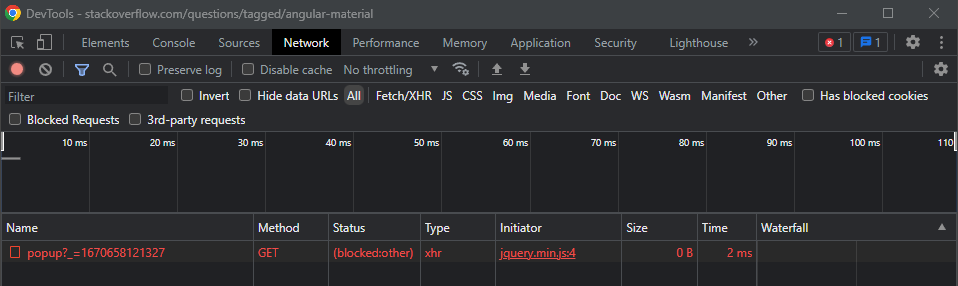
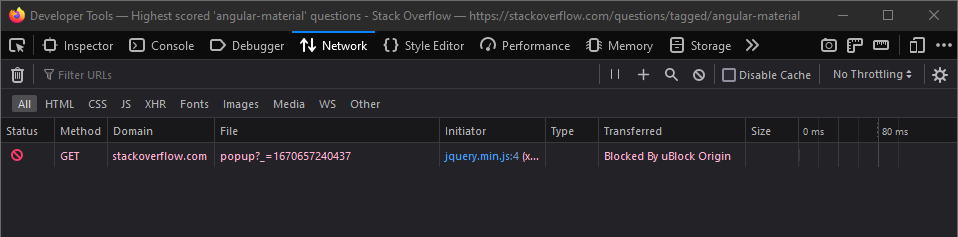
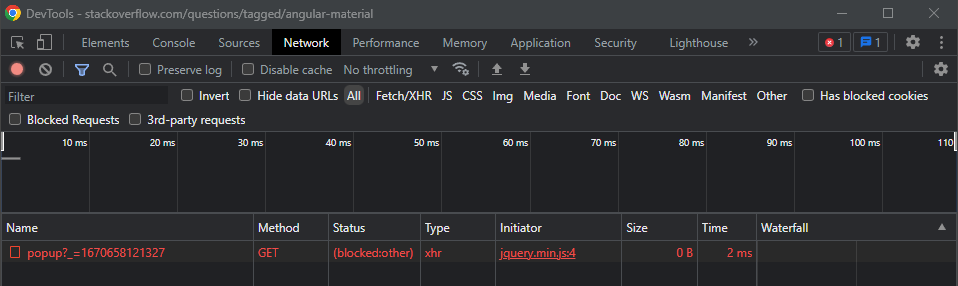
The first clue would be by opening the browser developer tools then checking the network tab.
Firefox directly states it was blocked by an extension (uBlock Origin in my case)

While Chrome is more laconic and just says it was "(blocked:other)".

With that at least it is clear something happens, but it is prevented from happening.
To examine further, check the adblocking extension. Mine is uBlock origin, but most would work similarly, however, the menus and options might be in different places.
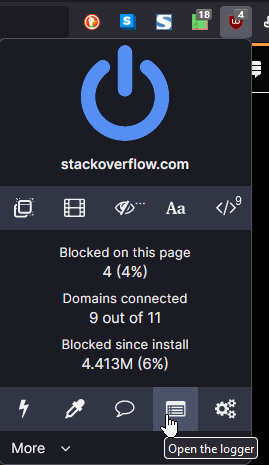
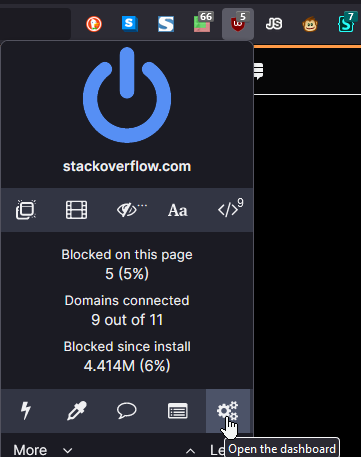
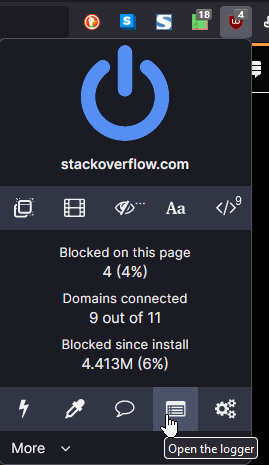
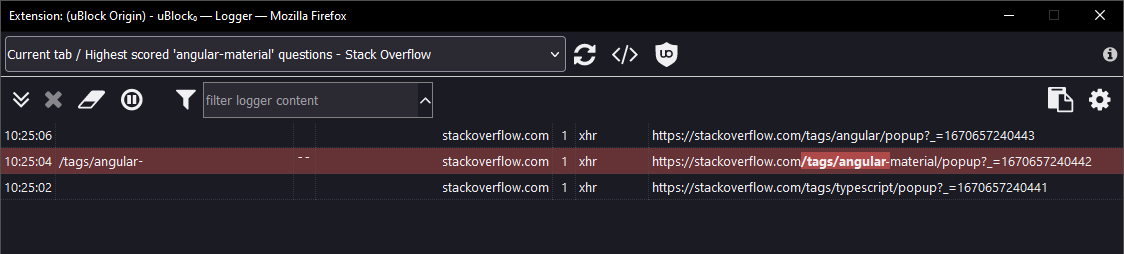
Open the logger by clicking the extension icon, and then the icon at the bottom:

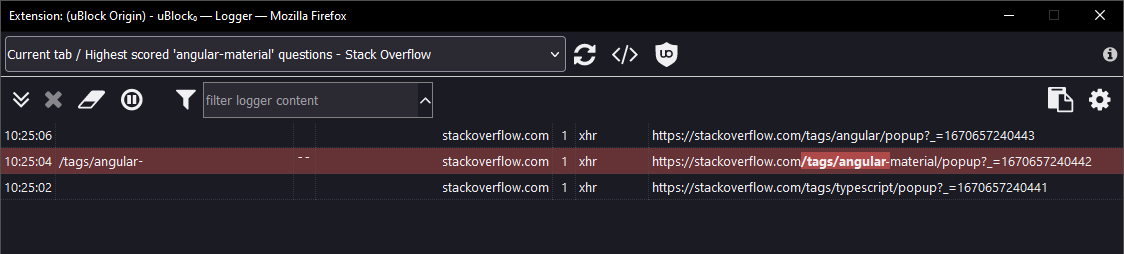
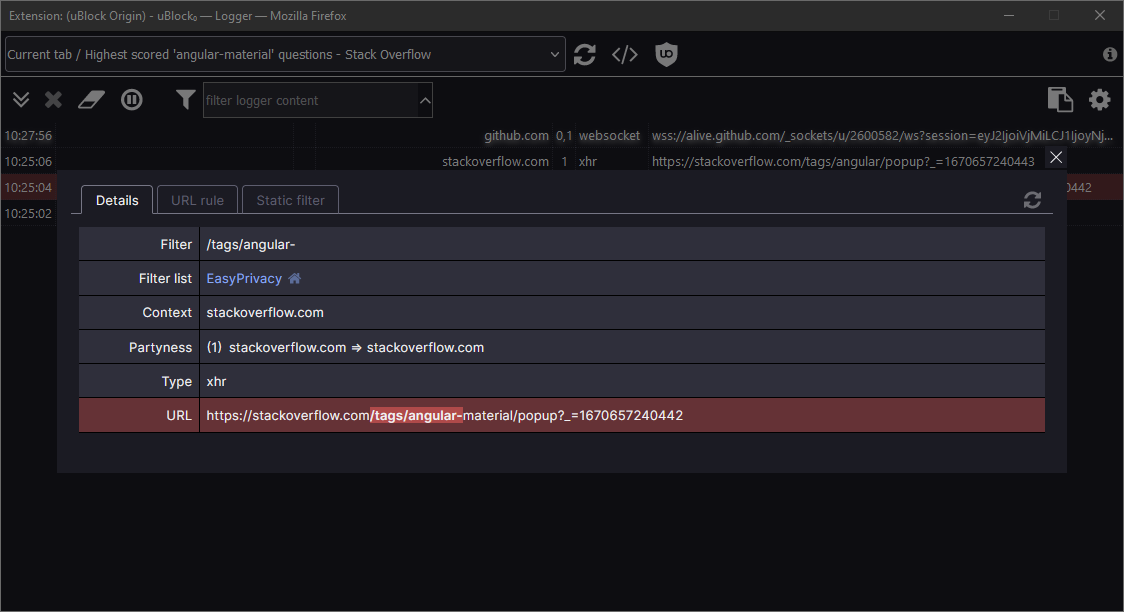
With the log open, you should cause an action that will lead to a blocked request, so it can be captured in the log. In this case, it is hovering over the tag, but in other cases might be reloading the page or opening a popup or others. The log will show requests and the blocked ones will be shown in red and the first column filled in with the filter rule which was matched.

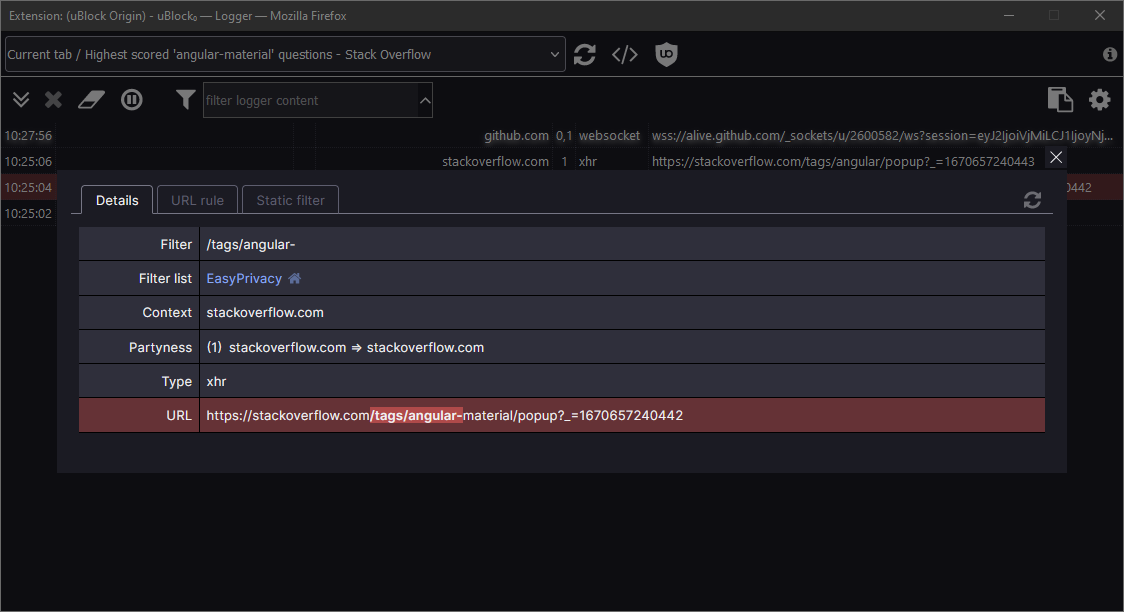
Clicking on initial part of the row will open up more details about the blocked request:

Disable the rule
Teach a man how to fish
The most straightforward way to add an exception to a rule is:
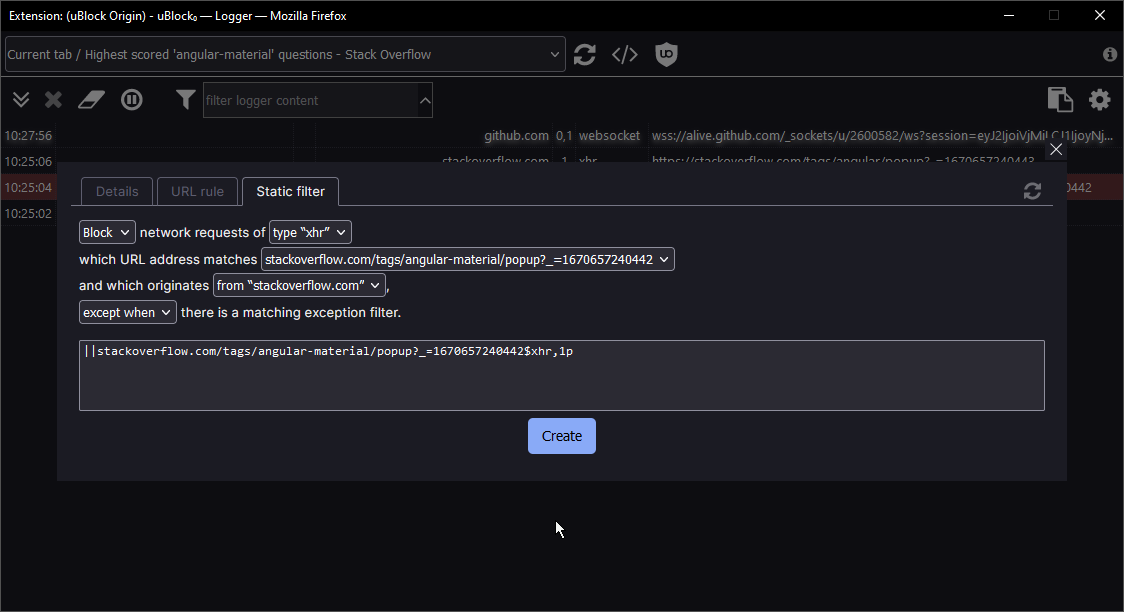
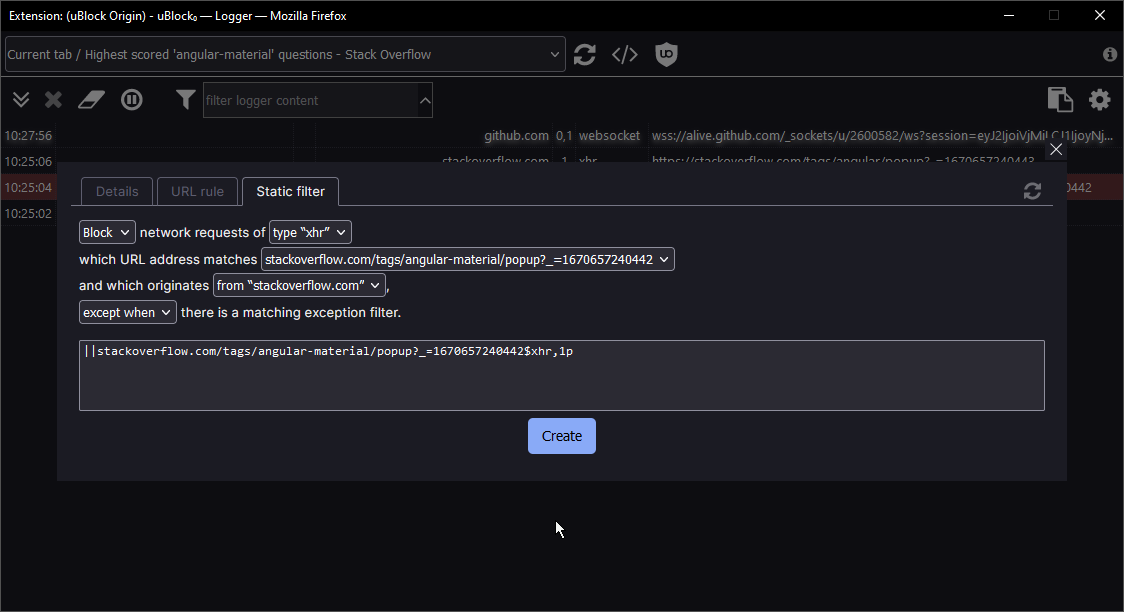
from details of the blocked request to go to "Static filter"

Change
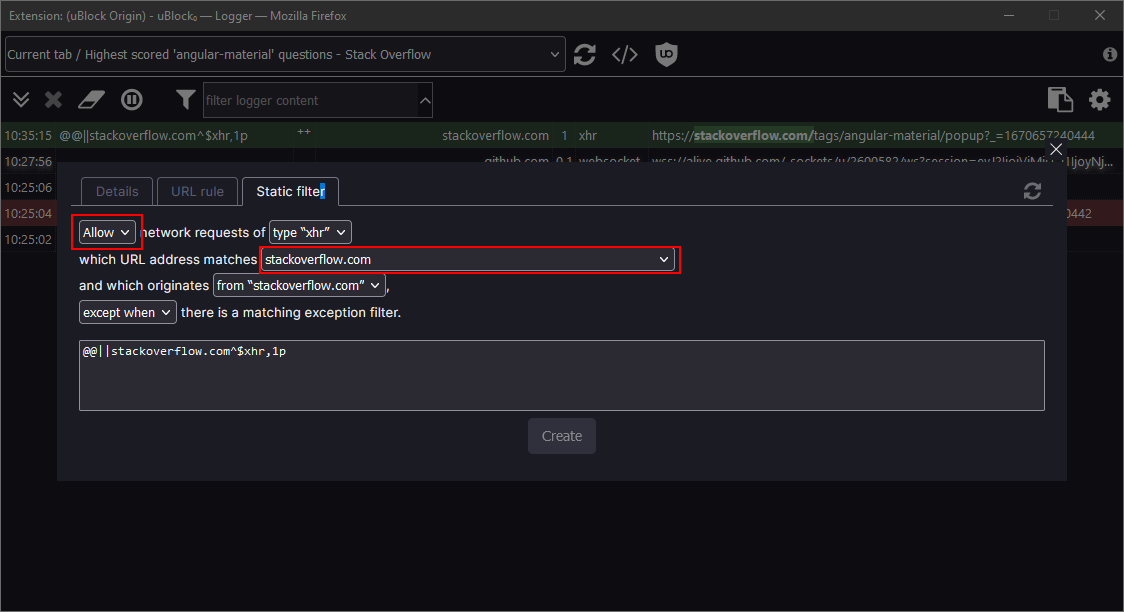
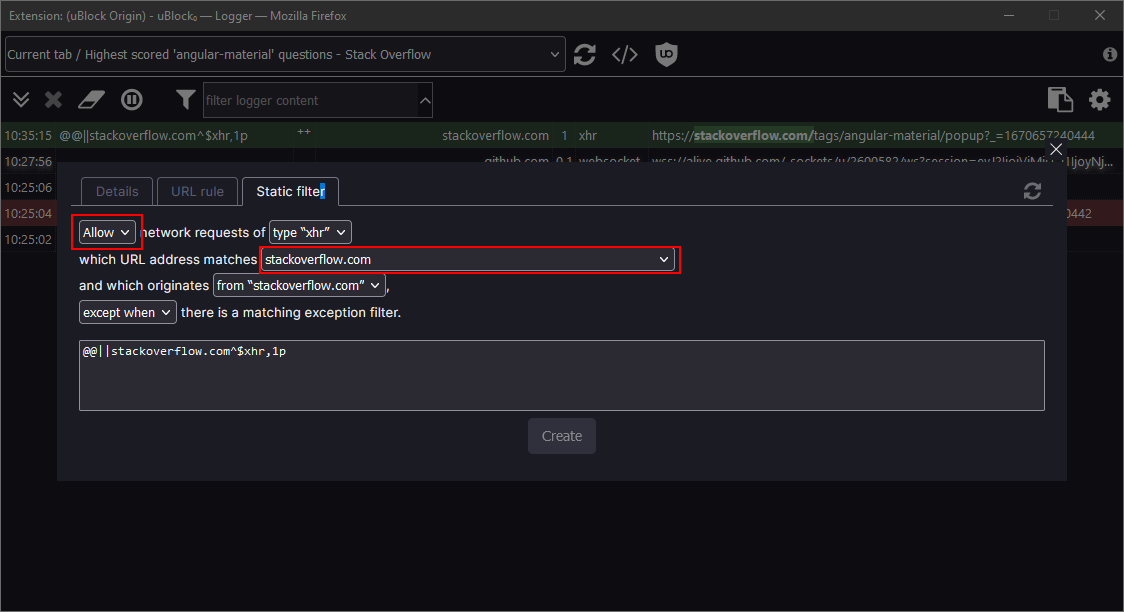
the "Block" to "Allow"
the "which URL the address matches" to something that will allow all such requests. Here just changing to the base URL of "stackoverflow.com" is sufficient

you will see the generated exception rule at the bottom
Click "Create" which will add the exception to the local list of rules.
Alternatively, check the documentation on how to write filters yourself. However, I find the UI option easier.
Give fish
The filter needed is
@@||stackoverflow.com^$xhr,1p
It will allow first-party XHR requests when on stackoverflow.com
To add it directly to your list of rules:
Open the settings by clicking the extension icon, then the icon at the bottom:

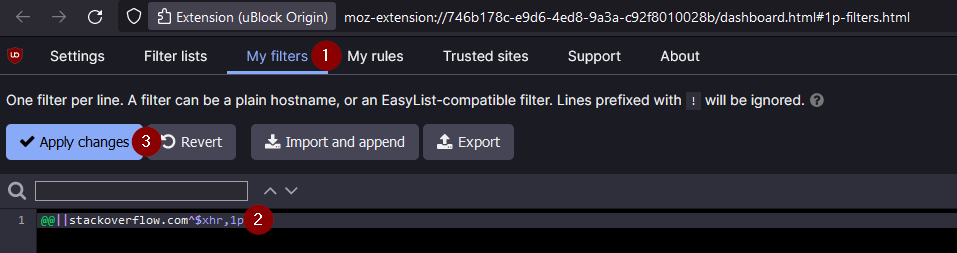
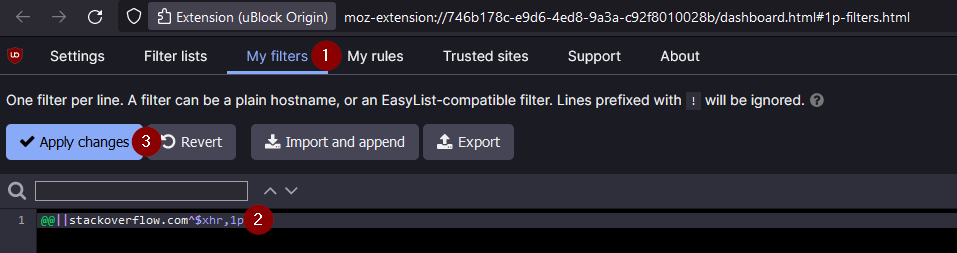
Navigate to "My filters" tab.
Add the filter rule as just a new line below.
Click "Apply changes"










angulardoes not do anything. Checking the network tab, it says it's blocked by uBlock origin. Checking the addon's logger says it's matched by a filter rule for/tags/angular-which, at least in my case, it's part of the EasyPrivacy list.