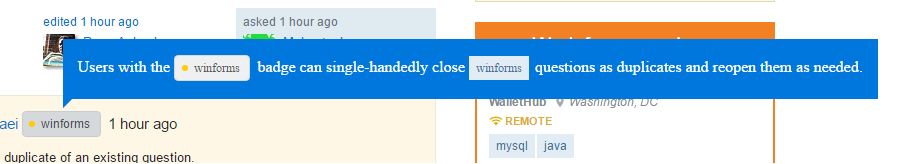
Has anyone noticed the font of the details in the tag badges when hovered?
Here's the link.
I viewed it using Google Chrome Version 53.0.2785.143 m
It's kinda different based on the font family that the site uses.
Seems kinda off for me or is it really like this way?


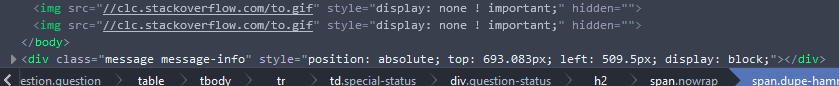
user-select: nonenor is it a child of the tag's element, it keeps going in and out when the cursor is on it... i.sstatic.net/wmF52.gif (FF50 and chrome 54 on osX10.9 non retina)