The new responsive design is now live and I think it (mostly) works well. However, there is one thing that has been driving me mad.
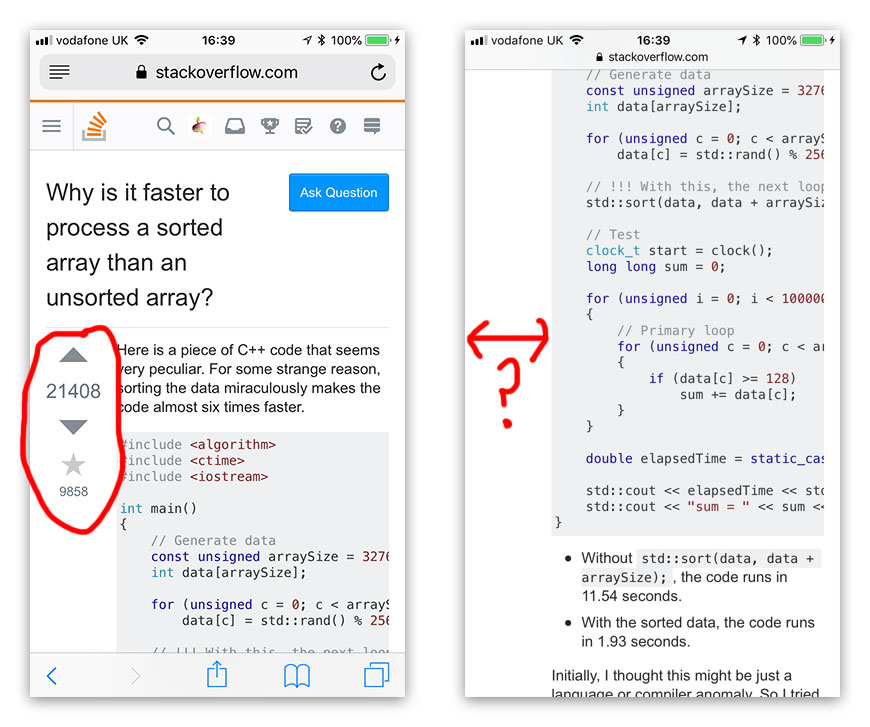
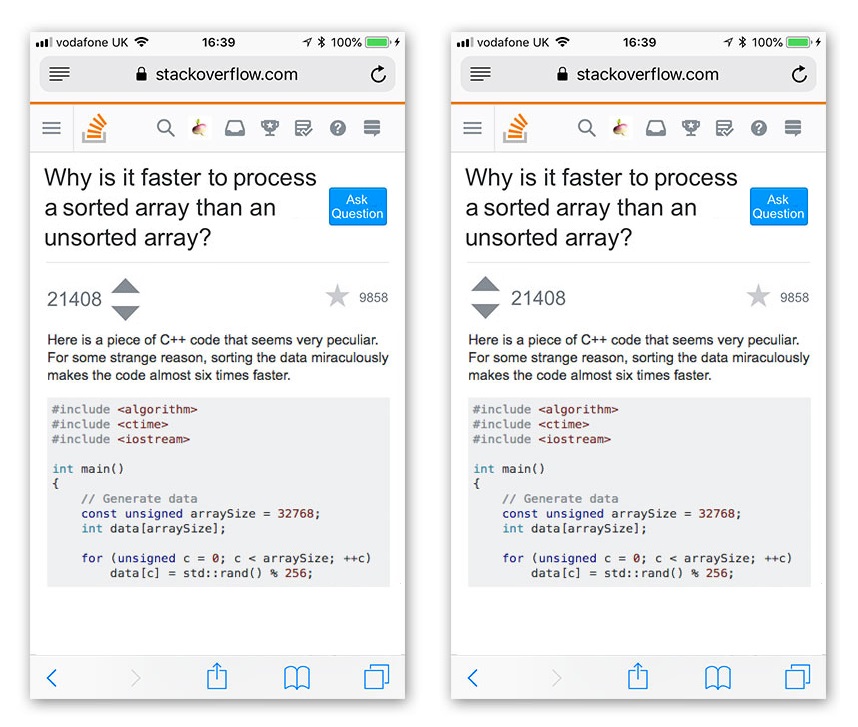
The vote controls take up around 25% of the page width on my iPhone 6 even when they aren't visible on the page.
This is a lot of space to lose on a small screen and makes the text and code difficult to read. It doesn't look too great either once you have scrolled past the controls.
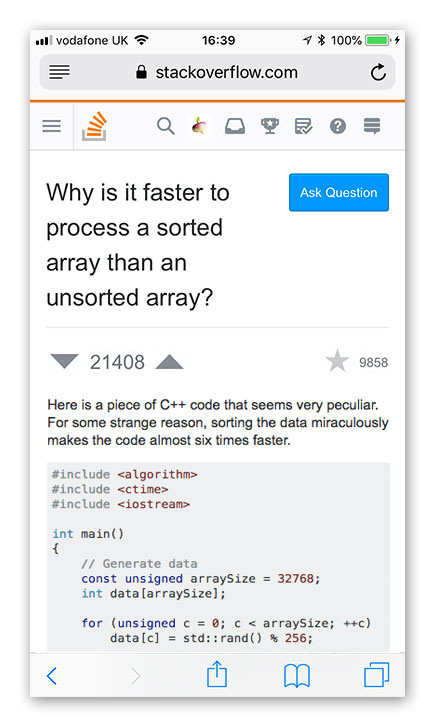
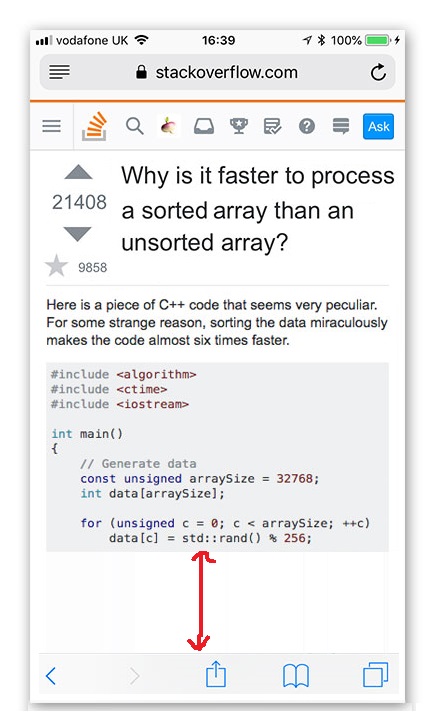
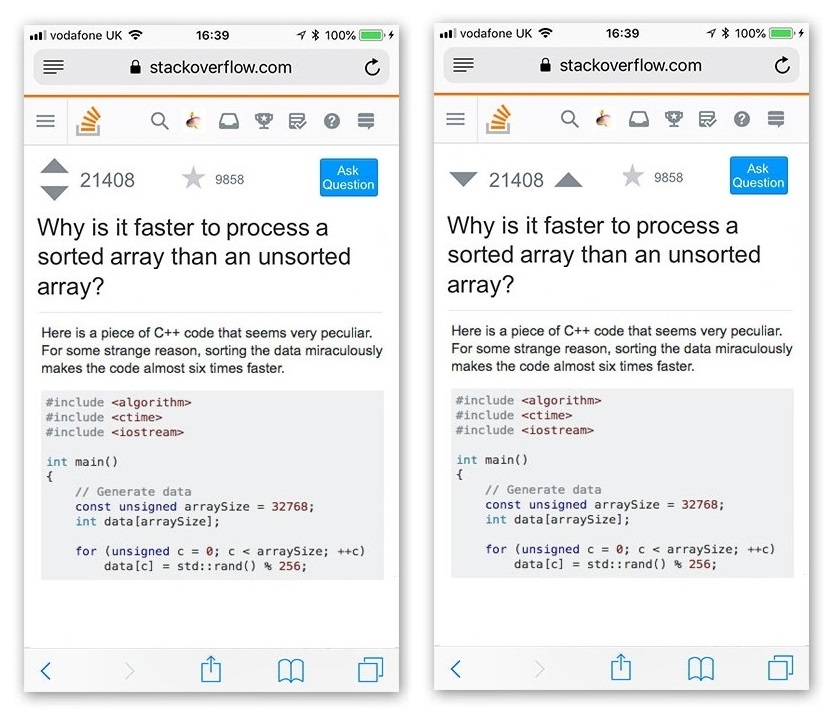
I think this space should be reclaimed in order to give the post body more room. The vote controls would obviously need to be moved.