If there is just a single line of code then hovering over it brings the horizontal scroll bar up which makes the code snippet hard to read. The following is an example of as such 
-
5hmm.. not for me. what browser are you using?– Eaten by a GrueCommented Dec 19, 2018 at 0:58
-
7Seeing this as well, chrome on mojave.– CollinDCommented Dec 19, 2018 at 0:59
-
@CollinD what is mojave?– TylerHCommented Dec 20, 2018 at 16:15
-
1@TylerH Mojave is the fifteenth major release of macOS, Apple Inc.'s desktop operating system for Macintosh computers. Release date: 2018-09-24– MonkeyZeusCommented Dec 20, 2018 at 16:23
-
@MonkeyZeus you may link to stackoverflow.com/tags/macos-mojave/info– CœurCommented Dec 21, 2018 at 5:25
-
1Also happens on the SE Android app– Rakete1111Commented Dec 21, 2018 at 13:25
-
Is the problem that the scrollbar is in the way, or is the problem that it doesn't disappear when you stop scrolling, as expected?– David WinieckiCommented Dec 28, 2018 at 22:52
Add a comment
|
1 Answer
If you are on OS X and are experiencing this problem, can you please try this: Go to System Preferences > General > Show Scroll Bars and set it to Always.
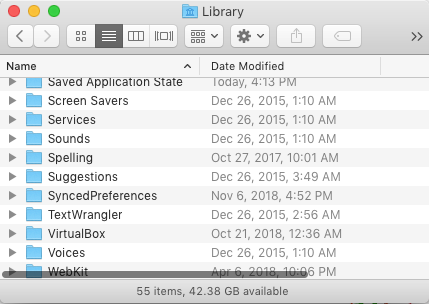
I'm not sure about other versions but I am on 10.11 and I consider this somewhat of an OS bug — not a css issue. For me it exhibits the behavior you described when set to anything other than Always. The Finder has the same issue. As you can see from the image below, file data in list view is obscured when scrolling horizontally:
-
10So this part of the stupid, annoying design "trend" by some companies to not show the scroll bar, and now they have decided not only do they not need to show it all the time, but when they do show it, don't give it its own space.– TylerHCommented Dec 20, 2018 at 16:16
-
7While this is a valid solution, I still find the general tone of "It's not our site's responsibility to support your OS's default UI configuration" rather annoying. Commented Dec 20, 2018 at 20:57
-
5@TylerH It's magical. Apple requests that you don't question the magic.– j08691Commented Dec 20, 2018 at 21:02
-
3@PatrickRoberts, I think you might be misunderstanding. The issue has nothing to do with the browser, the website or anything within the controller of the site design. It's related to the way to Operating system renders all scrollable areas — and that includes non-web related software. As noted in my answer this problem exists even in the Finder (which as you probably know is OS X's file browser). AFAIK it would be completely impossible for any amount of styling to overcome this shortcoming of the UI. Given all of this, I don't see how anyone could argue that the responsibility is on SO. Commented Dec 20, 2018 at 21:11
-
@PatrickRoberts - may be helpful to see the screenshot I added to my answer. Sorry if you already know all of this. Commented Dec 20, 2018 at 21:20
-
3@billynoah yes I own a Mac, I know what controls the scrollbar behavior. However there are rules in CSS to address OS-specific quirks regarding scrollbar behavior and based on the existence of this support request, it obviously hasn't been addressed. Commented Dec 20, 2018 at 21:22
-
6Really? Would you mind sharing a snippet or jsfiddle or something demonstrating this? I am really curious now — it's something I've come up against in my own page layouts and I'm not aware of such a thing but would gladly welcome a working solution. Commented Dec 20, 2018 at 21:25
-
I'll revert my UI settings and see if I can reproduce the solution I had found a few years ago. Commented Dec 21, 2018 at 1:29
-
I promise I haven't forgotten about this, just haven't had any time to investigate, I'll have more time this weekend. Commented Dec 21, 2018 at 17:14
-
Regarding the OS-specific quirks CSS comment, you can't know how the user has configured their OS - in the Mojave example, they could have scrollbars set to Always as was suggested, thereby rendering your CSS useless. (no puns intended) Commented Dec 21, 2018 at 17:17
-
@BronDavies yeah I looked into it. I appear to have been mistaken but I remember some websites I used to go on had custom scrollbars but I couldn't find them when I tried to look this time around. I imagine Stack Exchange doesn't want the "code smell" of non-native UX anyway, since it tends to feel unfamiliar to users. Commented Dec 28, 2018 at 21:58
-
This question doesn't clearly mention that the fact the scrollbar often doesn't disappear is a frequent issue on OS X. That is not an issue in Finder like this answer says - the scrollbar disappears as expected when I stop scrolling. The failing-to-disappear issue seems to be a Chrome-on-Mac or Stack-Overflow-on-Mac issue, and needs to be reported to the Stack team or Chrome team, or both. Commented Dec 28, 2018 at 22:50
-
(I guess for reporting to the Stack team, this meta topic and the related duplicates just need to clearly demonstrate that the issue is an issue with Stack Overflow.) Commented Dec 28, 2018 at 22:55
-
@DavidWiniecki - I haven't been able to reproduce the non-disappearing scrollbar behaviour you described here, but if that's the case I'd call it a bug with the browser, not an issue with Stack Overflow's design. Commented Dec 29, 2018 at 4:46
-
@billynoah I don't think it's possible to know if the culprit is Chrome or Stack without investigating. I think it's possible that it's an issue unique to Stack and not a Chrome bug. Commented Dec 29, 2018 at 4:54