Thanks to the incredibly positive reception and great feedback on our announcement of Stack Snippets, today we've shipped version 2.0. Don't know what Stack Snippets are? Just read the link above for a quick overview.
What changed in Stack Snippets 2.0?
A whole bunch of things, mainly due to your feedback! Some of the major changes include:
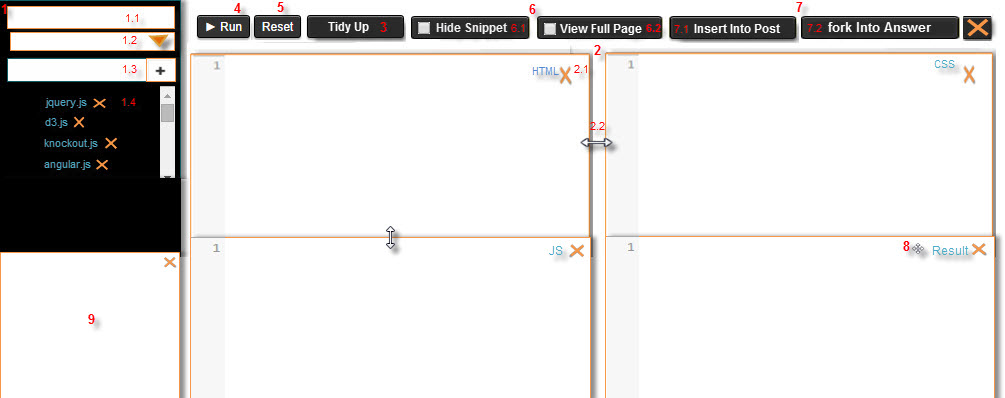
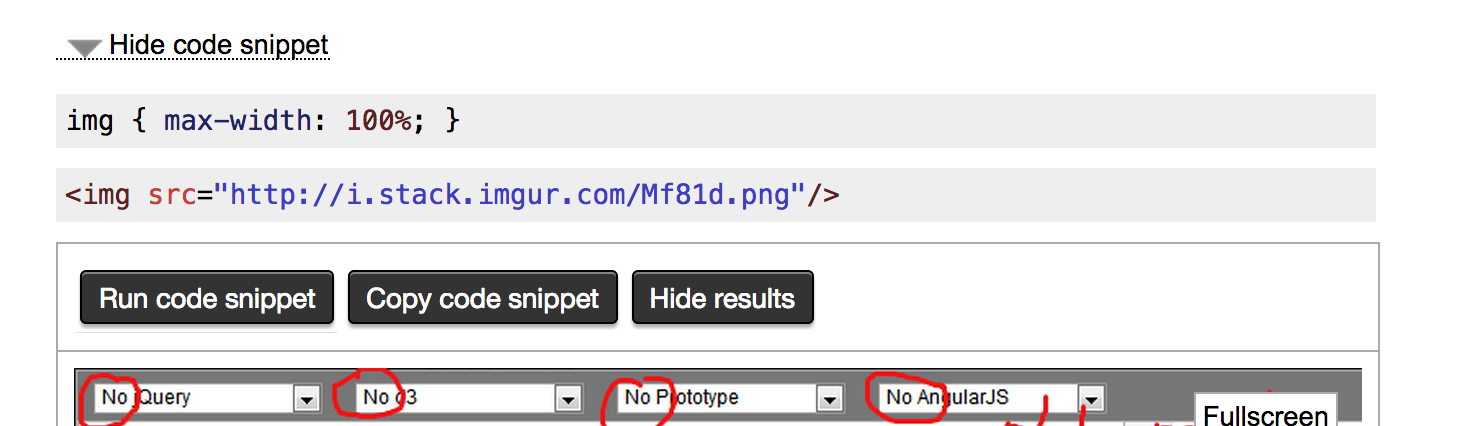
- Editable Snippets: When editing a question, a link will appear below the Snippet that you can click to re-launch the Snippet editor with your existing code. Upon closing the editor, changes will overwrite your existing Snippet markdown.
- Copyable Snippets: Click the Copy snippet to answer button to "fork" a snippet to your own answer!
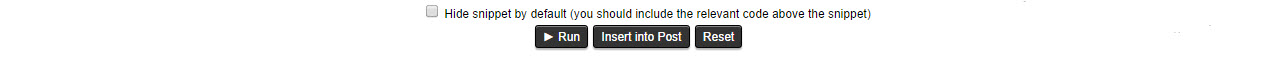
- Collapsible Snippets: You may now indicate whether or not to hide a Snippet when creating it. This allows you to focus on the relevant code which has changed, instead of all of the Snippet code.
A bunch of other minor stuff got fixed and improved, too.
Why collapsible Snippets are important
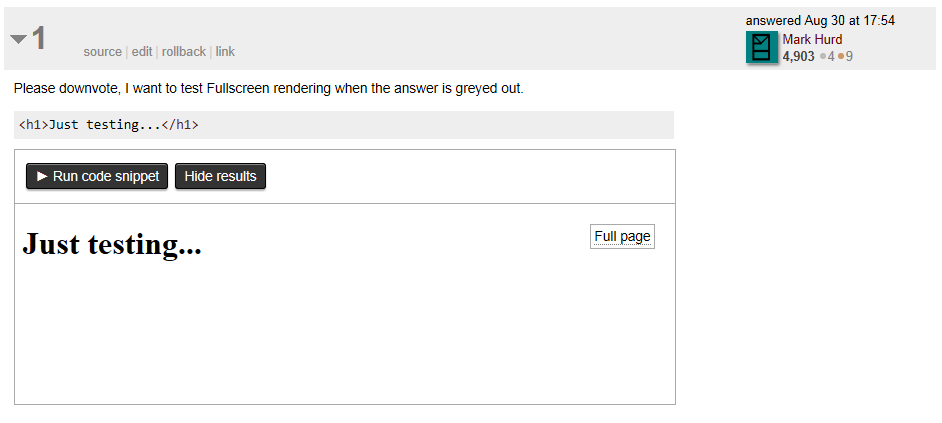
As many people mentioned, highlighting/showcasing the difference between the posting Snippet code and the "working" or "fixed" code is essential. This just wasn't possible in the prior version of Stack Snippets. In 2.0, we feel we have a much better solution.
Suppose that you had this Snippet in the original question (totally my favourite one BTW):
//Made for Stack Overflow Code Testing
//Unicorn Inspired by http://drbl.in/kayh
//Made by Mr. Alien
/*
* Just created in a hurry, so won't refactor my CSS
* as of now, also I can drastically reduce
* the markup but I won't do it right now
*/html, body {
height: 450px;
background: -webkit-radial-gradient(center, ellipse, #fce300 0%, #ffc700 46%, #ff7f00 100%);
background: radial-gradient(ellipse at center, #fce300 0%,#ffc700 46%,#ff7f00 100%);
}
.unicorn {
position: absolute;
left: 50%;
top: 170px;
margin-left: -250px;
}
.tail > div,
.body > div,
.leg > div,
.leg2 > div,
.leg3 > div,
.unihorn {
width: 0;
height: 0;
position: absolute;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.tail .pone{
border-left: 30px solid transparent;
border-right: 40px solid transparent;
border-bottom: 30px solid #ffb82b;
-webkit-transform: rotate(6deg);
-ms-transform: rotate(6deg);
transform: rotate(6deg);
}
.tail .ptwo {
border-left: 40px solid transparent;
border-right: 30px solid transparent;
border-bottom: 30px solid #FD8A07;
-webkit-transform: rotate(-39deg);
-ms-transform: rotate(-39deg);
transform: rotate(-39deg);
top: 26px;
left: -30px;
}
.tail .pthree {
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
border-right: 30px solid #ffb82b;
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
top: 45px;
left: -12px;
}
.tail .pfour {
top: 72px;
left: 17px;
border-bottom: 35px solid #FD8A07;
border-right: 35px solid transparent;
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
div.body .pone {
border-top: 10px solid transparent;
border-left: 221px solid #FD8A07;
border-bottom: 60px solid transparent;
-webkit-transform: rotate(40deg);
-ms-transform: rotate(40deg);
transform: rotate(40deg);
top: 65px;
left: 45px;
}
div.body .ptwo {
border-bottom: 70px solid #ffb82b;
border-left: 90px solid transparent;
border-right: 130px solid transparent;
-webkit-transform: rotate(43deg);
-ms-transform: rotate(43deg);
transform: rotate(43deg);
top: 15px;
left: 87px;
}
div.body .pthree {
border-bottom: 100px solid #FD8A07;
border-left: 20px solid transparent;
border-right: 130px solid transparent;
-webkit-transform: rotate(71deg);
-ms-transform: rotate(71deg);
transform: rotate(71deg);
top: 15px;
left: 200px;
}
div.body .pfour {
border-bottom: 100px solid #ffb82b;
border-left: 30px solid transparent;
border-right: 130px solid transparent;
-webkit-transform: rotate(109deg);
-ms-transform: rotate(109deg);
transform: rotate(109deg);
top: 38px;
left: 246px;
}
div.body .pfive {
border-bottom: 60px solid #FD8A07;
border-right: 105px solid transparent;
left: 310px;
top: -27px;
-webkit-transform: rotate(34deg);
-ms-transform: rotate(34deg);
transform: rotate(34deg);
}
div.body .psix {
border-top: 85px solid #ffb82b;
border-left: 85px solid transparent;
left: 319px;
top: -40px;
-webkit-transform: rotate(19deg);
-ms-transform: rotate(19deg);
transform: rotate(19deg);
}
div.body .pseven {
border-bottom: 110px solid #FD8A07;
border-left: 85px solid transparent;
left: 350px;
top: -144px;
-webkit-transform: rotate(19deg);
-ms-transform: rotate(19deg);
transform: rotate(19deg);
}
div.body .peight {
border-bottom: 90px solid #ffb82b;
border-right: 120px solid transparent;
left: 425px;
top: -92px;
-webkit-transform: rotate(18deg);
-ms-transform: rotate(18deg);
transform: rotate(18deg);
}
div.body > div.eye {
background-color: #000;
top: -70px;
left: 445px;
height: 10px;
width: 10px;
border-radius: 50%;
z-index: 1;
}
div.nose {
border-bottom: 40px solid #f27d00;
border-right: 40px solid transparent;
-webkit-transform: rotate(-28deg);
-ms-transform: rotate(-28deg);
transform: rotate(-28deg);
left: 480px;
top: -15px;
}
div.extreme-left {
border-top: 115px solid transparent;
border-right: 30px solid #ffb82b;
border-bottom: 110px solid transparent;
-webkit-transform: rotate(-65deg);
-ms-transform: rotate(-65deg);
transform: rotate(-65deg);
left: 130px;
top: 4px;
}
div.leg .pone {
border-top: 120px solid transparent;
border-right: 60px solid #FD8A07;
border-bottom: 0px solid transparent;
-webkit-transform: rotate(-50deg);
-ms-transform: rotate(-50deg);
transform: rotate(-50deg);
top: 55px;
left: 45px;
}
div.leg .ptwo {
border-top: 20px solid transparent;
border-right: 30px solid #ffb82b;
border-bottom: 20px solid transparent;
top: 145px;
-webkit-transform: rotate(-24deg);
-ms-transform: rotate(-24deg);
transform: rotate(-24deg);
left: 66px;
}
div.leg .pthree {
border-top: 15px solid transparent;
border-right: 33px solid #FD8A07;
border-bottom: 20px solid transparent;
top: 164px;
-webkit-transform: rotate(34deg);
-ms-transform: rotate(34deg);
transform: rotate(34deg);
left: 63px;
}
div.leg .pfour {
border-left: 0 solid transparent;
border-right: 20px solid transparent;
border-bottom: 100px solid #ffb82b;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
top: 165px;
left: 80px;
}
div.leg .pfive {
border-bottom: 30px solid #FD8A07;
border-right: 30px solid transparent;
top: 235px;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
left: 89px;
}
div.body .extreme-right {
left: 246px;
top: 100px;
border-top: 30px solid #FD8A07;
border-left: 80px solid transparent;
border-right: 85px solid transparent;
-webkit-transform: rotate(-33deg);
-ms-transform: rotate(-33deg);
transform: rotate(-33deg);
}
div.leg2 div.pone {
border-top: 50px solid #ffb82b;
border-right: 85px solid transparent;
left: 339px;
top: 84px;
-webkit-transform: rotate(-53deg);
-ms-transform: rotate(-53deg);
transform: rotate(-53deg);
}
div.leg2 div.ptwo {
border-bottom: 20px solid #FD8A07;
border-left: 42px solid transparent;
border-right: 30px solid transparent;
-webkit-transform: rotate(62deg);
-ms-transform: rotate(62deg);
transform: rotate(62deg);
left: 328px;
top: 146px;
}
div.leg2 .pthree {
border-left: 0 solid transparent;
border-right: 20px solid transparent;
border-bottom: 100px solid #ffb82b;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
top: 154px;
left: 368px;
}
div.leg2 .pfour {
border-bottom: 30px solid #FD8A07;
border-right: 30px solid transparent;
top: 230px;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
left: 378px;
}
div.leg3 div.pone {
border-top: 50px solid transparent;
border-left: 60px solid #ef7b00;
border-bottom: 30px solid transparent;
left: 382px;
top: 60px;
-webkit-transform: rotate(6deg);
-ms-transform: rotate(6deg);
transform: rotate(6deg);
}
div.leg3 div.ptwo {
border-left: 0px solid transparent;
border-right: 30px solid transparent;
border-top: 50px solid #e87604;
left: 419px;
top: 116px;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
}
div.leg3 div.pthree {
border-bottom: 30px solid #e5892d;
border-left: 13px solid transparent;
left: 411px;
top: 143px;
-webkit-transform: rotate(-17deg);
-ms-transform: rotate(-17deg);
transform: rotate(-17deg);
}
div.leg3 .pfour {
border-bottom: 30px solid #FD8A07;
border-right: 30px solid transparent;
top: 173px;
-webkit-transform: rotate(76deg);
-ms-transform: rotate(76deg);
transform: rotate(76deg);
left: 403px;
}
.unihorn {
top: -130px;
left: 446px;
border-top: 10px solid transparent;
border-left: 120px solid #FD8A07;
border-bottom: 10px solid transparent;
-webkit-transform: rotate(-36deg);
-ms-transform: rotate(-36deg);
transform: rotate(-36deg);
}<div class="unicorn">
<div class="tail">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
</div>
<div class="body">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
<div class="pfive"></div>
<div class="psix"></div>
<div class="pseven"></div>
<div class="peight"></div>
<div class="eye"></div>
<div class="nose"></div>
<div class="extreme-left"></div>
<div class="extreme-right"></div>
</div>
<div class="leg">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
<div class="pfive"></div>
</div>
<div class="leg2">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
</div>
<div class="leg3">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
</div>
<div class="unihorn"></div>
</div>It's safe to say that this is a TON of code to display, especially if I just want to highlight the fact that I changed the colours around a little. With collapsible snippets I can highlight just the lines I changed:
html, body {
height: 450px;
background: -webkit-radial-gradient(center, ellipse, #300fce 0%, #700ffc 46%, #f00ff7 100%);
background: radial-gradient(ellipse at center, #300fce 0%,#700ffc 46%,#f00ff7 100%);
}
And the snippet can be expanded and run to see the net result.
//Made for Stack Overflow Code Testing
//Unicorn Inspired by http://drbl.in/kayh
//Made by Mr. Alien
/*
* Just created in a hurry, so won't refactor my CSS
* as of now, also I can drastically reduce
* the markup but I won't do it right now
*/html, body {
height: 450px;
background: -webkit-radial-gradient(center, ellipse, #300fce 0%, #700ffc 46%, #f00ff7 100%);
background: radial-gradient(ellipse at center, #300fce 0%,#700ffc 46%,#f00ff7 100%);
}
.unicorn {
position: absolute;
left: 50%;
top: 170px;
margin-left: -250px;
}
.tail > div,
.body > div,
.leg > div,
.leg2 > div,
.leg3 > div,
.unihorn {
width: 0;
height: 0;
position: absolute;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
}
.tail .pone{
border-left: 30px solid transparent;
border-right: 40px solid transparent;
border-bottom: 30px solid #ffb82b;
-webkit-transform: rotate(6deg);
-ms-transform: rotate(6deg);
transform: rotate(6deg);
}
.tail .ptwo {
border-left: 40px solid transparent;
border-right: 30px solid transparent;
border-bottom: 30px solid #FD8A07;
-webkit-transform: rotate(-39deg);
-ms-transform: rotate(-39deg);
transform: rotate(-39deg);
top: 26px;
left: -30px;
}
.tail .pthree {
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
border-right: 30px solid #ffb82b;
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
top: 45px;
left: -12px;
}
.tail .pfour {
top: 72px;
left: 17px;
border-bottom: 35px solid #FD8A07;
border-right: 35px solid transparent;
-webkit-transform: rotate(5deg);
-ms-transform: rotate(5deg);
transform: rotate(5deg);
}
div.body .pone {
border-top: 10px solid transparent;
border-left: 221px solid #FD8A07;
border-bottom: 60px solid transparent;
-webkit-transform: rotate(40deg);
-ms-transform: rotate(40deg);
transform: rotate(40deg);
top: 65px;
left: 45px;
}
div.body .ptwo {
border-bottom: 70px solid #ffb82b;
border-left: 90px solid transparent;
border-right: 130px solid transparent;
-webkit-transform: rotate(43deg);
-ms-transform: rotate(43deg);
transform: rotate(43deg);
top: 15px;
left: 87px;
}
div.body .pthree {
border-bottom: 100px solid #FD8A07;
border-left: 20px solid transparent;
border-right: 130px solid transparent;
-webkit-transform: rotate(71deg);
-ms-transform: rotate(71deg);
transform: rotate(71deg);
top: 15px;
left: 200px;
}
div.body .pfour {
border-bottom: 100px solid #ffb82b;
border-left: 30px solid transparent;
border-right: 130px solid transparent;
-webkit-transform: rotate(109deg);
-ms-transform: rotate(109deg);
transform: rotate(109deg);
top: 38px;
left: 246px;
}
div.body .pfive {
border-bottom: 60px solid #FD8A07;
border-right: 105px solid transparent;
left: 310px;
top: -27px;
-webkit-transform: rotate(34deg);
-ms-transform: rotate(34deg);
transform: rotate(34deg);
}
div.body .psix {
border-top: 85px solid #ffb82b;
border-left: 85px solid transparent;
left: 319px;
top: -40px;
-webkit-transform: rotate(19deg);
-ms-transform: rotate(19deg);
transform: rotate(19deg);
}
div.body .pseven {
border-bottom: 110px solid #FD8A07;
border-left: 85px solid transparent;
left: 350px;
top: -144px;
-webkit-transform: rotate(19deg);
-ms-transform: rotate(19deg);
transform: rotate(19deg);
}
div.body .peight {
border-bottom: 90px solid #ffb82b;
border-right: 120px solid transparent;
left: 425px;
top: -92px;
-webkit-transform: rotate(18deg);
-ms-transform: rotate(18deg);
transform: rotate(18deg);
}
div.body > div.eye {
background-color: #000;
top: -70px;
left: 445px;
height: 10px;
width: 10px;
border-radius: 50%;
z-index: 1;
}
div.nose {
border-bottom: 40px solid #f27d00;
border-right: 40px solid transparent;
-webkit-transform: rotate(-28deg);
-ms-transform: rotate(-28deg);
transform: rotate(-28deg);
left: 480px;
top: -15px;
}
div.extreme-left {
border-top: 115px solid transparent;
border-right: 30px solid #ffb82b;
border-bottom: 110px solid transparent;
-webkit-transform: rotate(-65deg);
-ms-transform: rotate(-65deg);
transform: rotate(-65deg);
left: 130px;
top: 4px;
}
div.leg .pone {
border-top: 120px solid transparent;
border-right: 60px solid #FD8A07;
border-bottom: 0px solid transparent;
-webkit-transform: rotate(-50deg);
-ms-transform: rotate(-50deg);
transform: rotate(-50deg);
top: 55px;
left: 45px;
}
div.leg .ptwo {
border-top: 20px solid transparent;
border-right: 30px solid #ffb82b;
border-bottom: 20px solid transparent;
top: 145px;
-webkit-transform: rotate(-24deg);
-ms-transform: rotate(-24deg);
transform: rotate(-24deg);
left: 66px;
}
div.leg .pthree {
border-top: 15px solid transparent;
border-right: 33px solid #FD8A07;
border-bottom: 20px solid transparent;
top: 164px;
-webkit-transform: rotate(34deg);
-ms-transform: rotate(34deg);
transform: rotate(34deg);
left: 63px;
}
div.leg .pfour {
border-left: 0 solid transparent;
border-right: 20px solid transparent;
border-bottom: 100px solid #ffb82b;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
top: 165px;
left: 80px;
}
div.leg .pfive {
border-bottom: 30px solid #FD8A07;
border-right: 30px solid transparent;
top: 235px;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
left: 89px;
}
div.body .extreme-right {
left: 246px;
top: 100px;
border-top: 30px solid #FD8A07;
border-left: 80px solid transparent;
border-right: 85px solid transparent;
-webkit-transform: rotate(-33deg);
-ms-transform: rotate(-33deg);
transform: rotate(-33deg);
}
div.leg2 div.pone {
border-top: 50px solid #ffb82b;
border-right: 85px solid transparent;
left: 339px;
top: 84px;
-webkit-transform: rotate(-53deg);
-ms-transform: rotate(-53deg);
transform: rotate(-53deg);
}
div.leg2 div.ptwo {
border-bottom: 20px solid #FD8A07;
border-left: 42px solid transparent;
border-right: 30px solid transparent;
-webkit-transform: rotate(62deg);
-ms-transform: rotate(62deg);
transform: rotate(62deg);
left: 328px;
top: 146px;
}
div.leg2 .pthree {
border-left: 0 solid transparent;
border-right: 20px solid transparent;
border-bottom: 100px solid #ffb82b;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
top: 154px;
left: 368px;
}
div.leg2 .pfour {
border-bottom: 30px solid #FD8A07;
border-right: 30px solid transparent;
top: 230px;
-webkit-transform: rotate(-15deg);
-ms-transform: rotate(-15deg);
transform: rotate(-15deg);
left: 378px;
}
div.leg3 div.pone {
border-top: 50px solid transparent;
border-left: 60px solid #ef7b00;
border-bottom: 30px solid transparent;
left: 382px;
top: 60px;
-webkit-transform: rotate(6deg);
-ms-transform: rotate(6deg);
transform: rotate(6deg);
}
div.leg3 div.ptwo {
border-left: 0px solid transparent;
border-right: 30px solid transparent;
border-top: 50px solid #e87604;
left: 419px;
top: 116px;
-webkit-transform: rotate(-18deg);
-ms-transform: rotate(-18deg);
transform: rotate(-18deg);
}
div.leg3 div.pthree {
border-bottom: 30px solid #e5892d;
border-left: 13px solid transparent;
left: 411px;
top: 143px;
-webkit-transform: rotate(-17deg);
-ms-transform: rotate(-17deg);
transform: rotate(-17deg);
}
div.leg3 .pfour {
border-bottom: 30px solid #FD8A07;
border-right: 30px solid transparent;
top: 173px;
-webkit-transform: rotate(76deg);
-ms-transform: rotate(76deg);
transform: rotate(76deg);
left: 403px;
}
.unihorn {
top: -130px;
left: 446px;
border-top: 10px solid transparent;
border-left: 120px solid #FD8A07;
border-bottom: 10px solid transparent;
-webkit-transform: rotate(-36deg);
-ms-transform: rotate(-36deg);
transform: rotate(-36deg);
}<div class="unicorn">
<div class="tail">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
</div>
<div class="body">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
<div class="pfive"></div>
<div class="psix"></div>
<div class="pseven"></div>
<div class="peight"></div>
<div class="eye"></div>
<div class="nose"></div>
<div class="extreme-left"></div>
<div class="extreme-right"></div>
</div>
<div class="leg">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
<div class="pfive"></div>
</div>
<div class="leg2">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
</div>
<div class="leg3">
<div class="pone"></div>
<div class="ptwo"></div>
<div class="pthree"></div>
<div class="pfour"></div>
</div>
<div class="unihorn"></div>
</div>Much easier on the eyes!
Try Stack Snippets 2.0
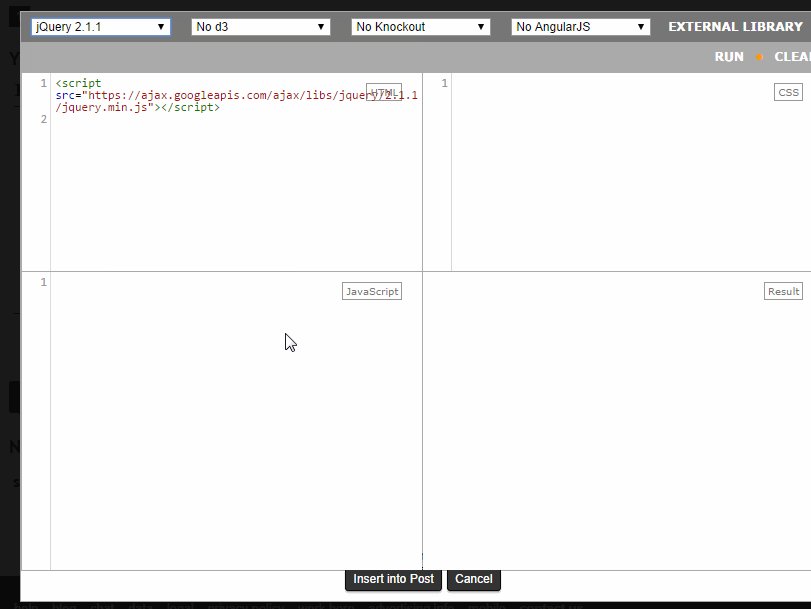
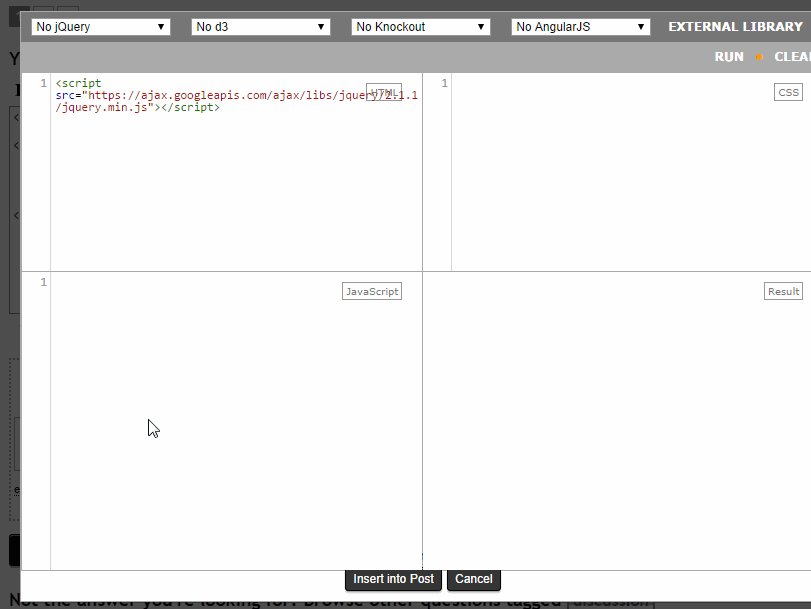
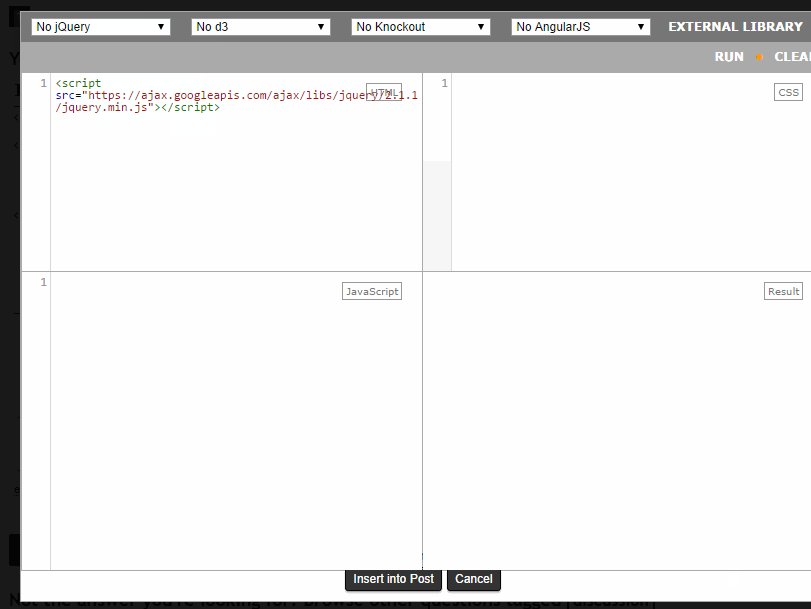
Here's the sandbox for trying out the feature. Note that Stack Snippets 2.0 is backwards compatible to the original code, so all existing demos should work properly.
Feedback is definitely welcomed and appreciated.




 )
)








undefined.toLowerCase()and Chrome clearly does. Damned JS lack of standards!http://stacksnippets.net/jsand*.stackoverflow.com. Anybody figured this out?https://and^https?://variants. Still no-go so far. I know I'm not the only one experiencing this. :(<!-- Begin snippet: js hide: true -->that syntax is confusing. Add a comma:<!-- Begin snippet: js, hide: true -->.