Update: This bug has been fixed!
Got another potential bug.
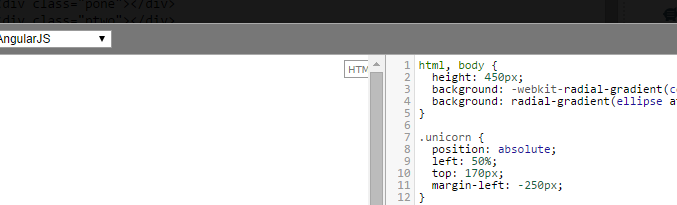
Notice how the "Html" label is hidden behind the scroll bar. This is not causing any functional problems as far as I can see, but looks wrong.
This seems to be the case for any of the quadrants that have a scroll bar.
I'm using Chrome 37.0.2062.103 m, and there are no console/javascript errors.