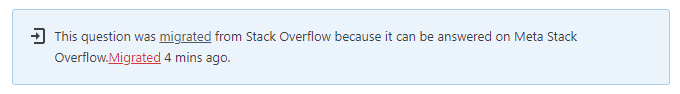
The migration banner has lost the space between its sentences:
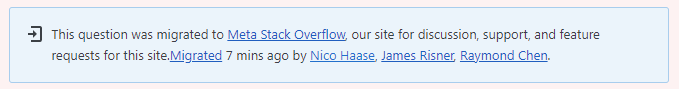
This happens in both sides, on the target site (as shown above) and on the original site:
Please put the space back!
Technically speaking, the problem is almost certainly because these two sentences are separate tags in the HTML, so the back-end process that is generating them doesn't know to insert a space between HTML elements (and arguably shouldn't). Here is the HTML as it is currently rendered on the target site:
<div class="flex--item fl1 lh-lg">
This question was <a href="https://meta.stackexchange.com/questions/10249/what-is-migration-and-how-does-it-work">migrated</a> from Stack Overflow because it can be answered on Meta Stack Overflow.<a href="https://example.com">Migrated</a> <span title="Mar 9 at 10:21"><span title="2023-03-09 10:21:13Z" class="relativetime">4 mins ago</span></span>. </div>
There are some extra spaces there at the end you can steal. :-)