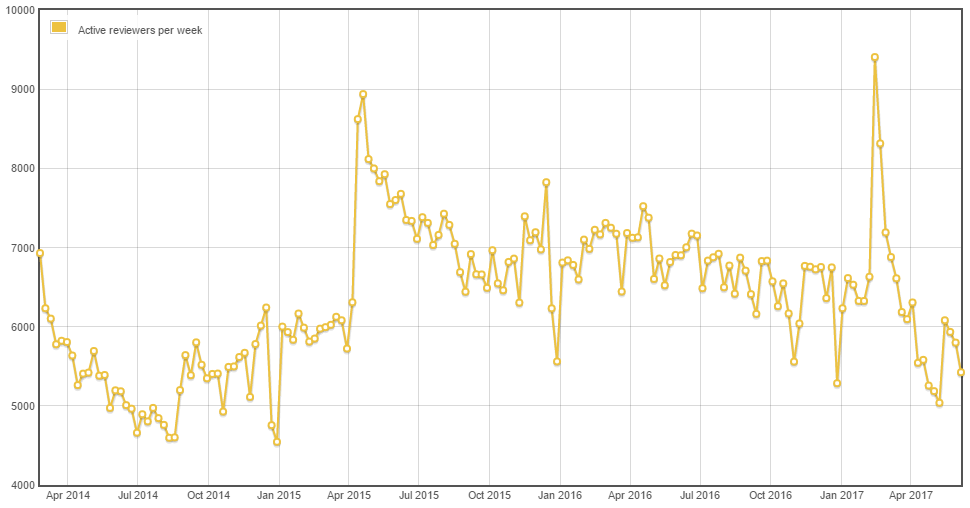
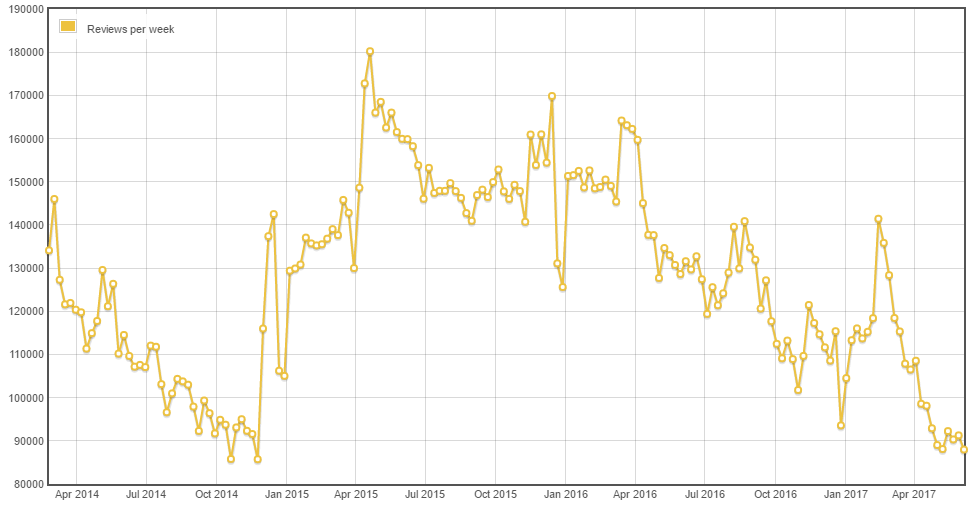
It's become pretty clear by now that, whatever the other merits of the top-bar redesign, it has been a disaster for review:
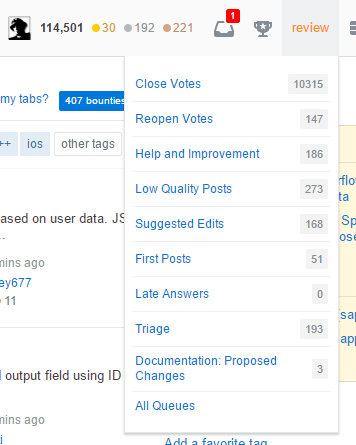
As a result, Triage isn't able to handle VLQ flags on questions, Low Quality isn't able to handle flags on answers, and Suggested Edits are just piling up until further edits are blocked. We managed to relieve the congestion on the last one for a couple of weeks by reducing the number of reviews needed, but as reviewing continues to decline it's been hitting the limit regularly again.
Now... There are probably a lot of things contributing to this in one way or another. But it's hard to ignore that, after the initial "novelty" spike, the activity in review has been declining pretty consistently ever since we changed the textual link to an icon.
As much as I appreciate the elegance and consistency of the new design, it's somewhat more important to me that moderation on Stack Overflow actually works - and for the past 5 years, we've leaned heavily on thousands of people lending a hand via review to make that work; if that falls apart, we're gonna have to elect a lot more moderators, really fast.
So... Can we please have a plain ol' textual link that says "review" back?