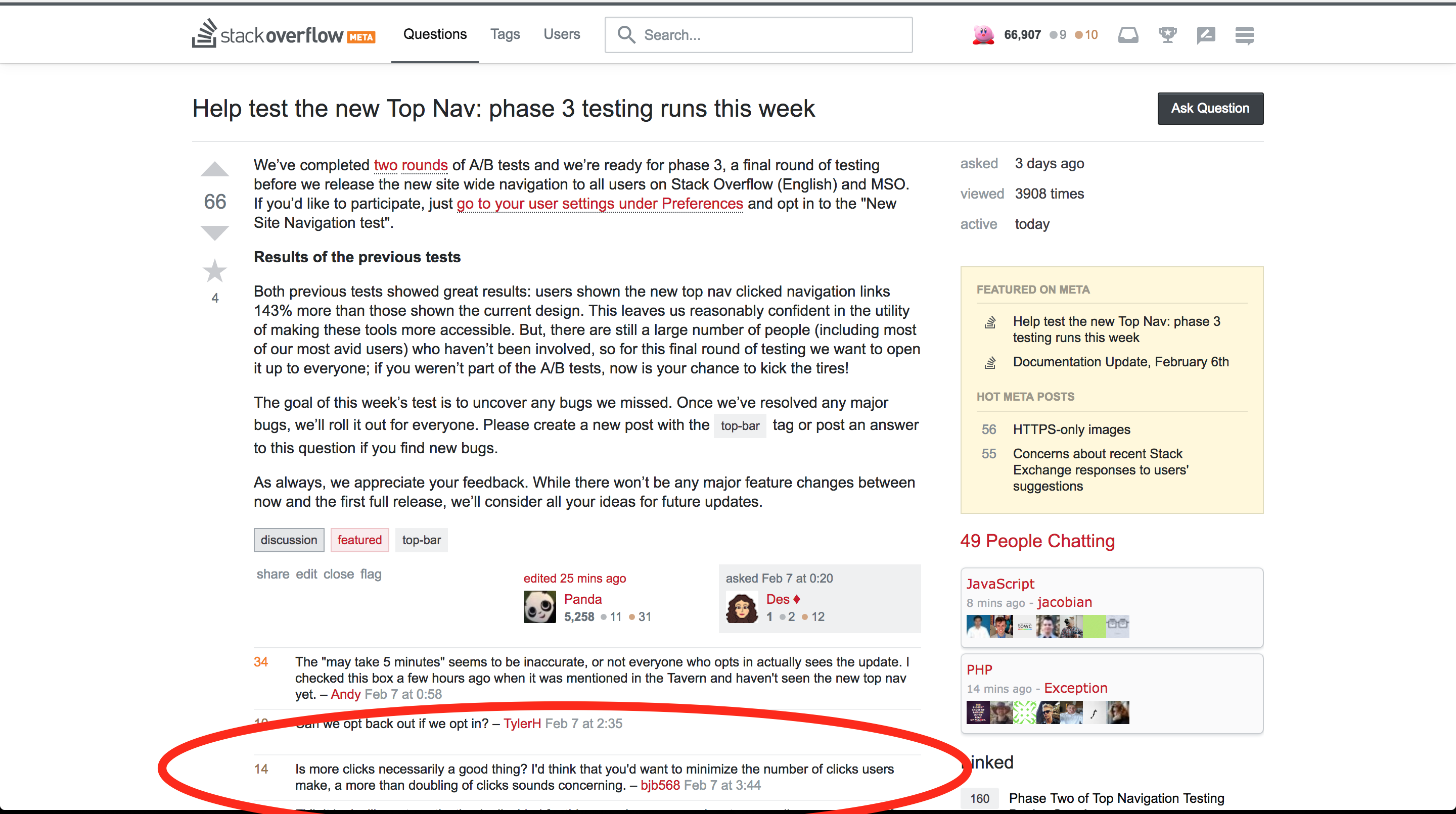
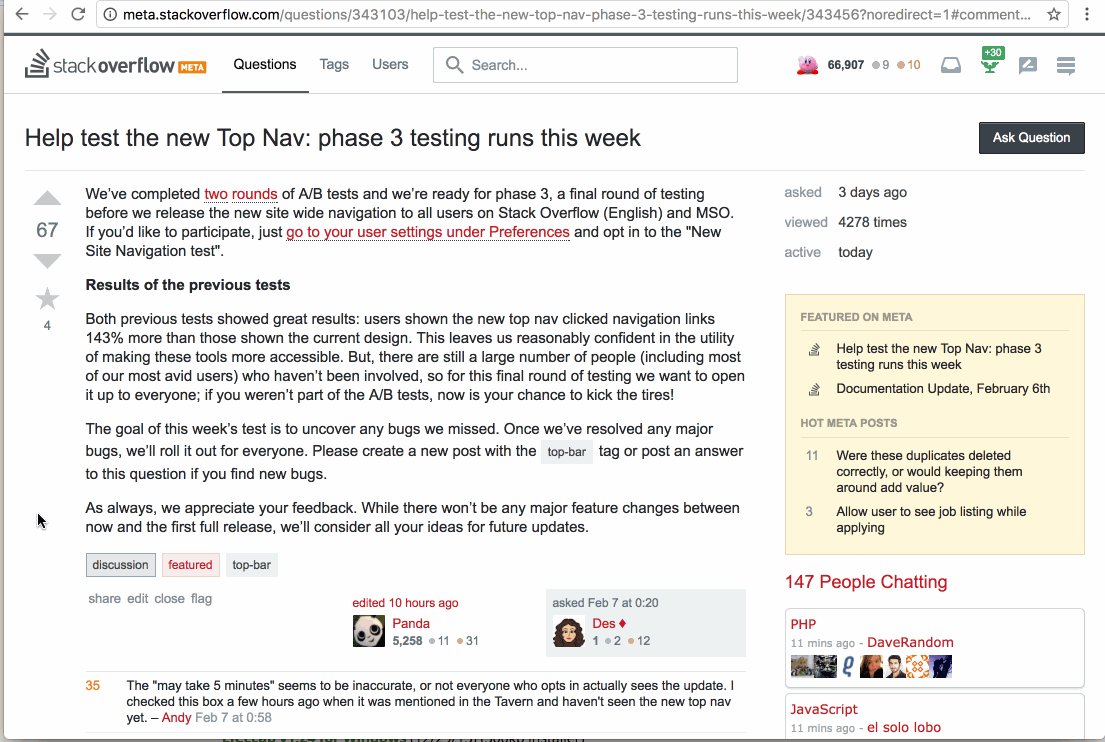
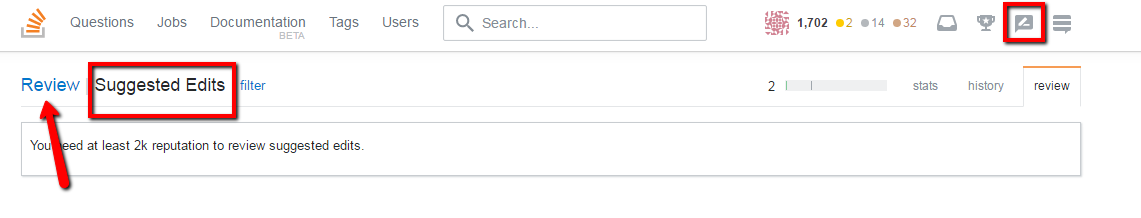
We’ve completed two rounds of A/B tests and we’re ready for phase 3, a final round of testing before we release the new site wide navigation to all users on Stack Overflow (English) and MSO. If you’d like to participate, just go to your user settings under Preferences and opt in to the "New Site Navigation test".
Results of the previous tests
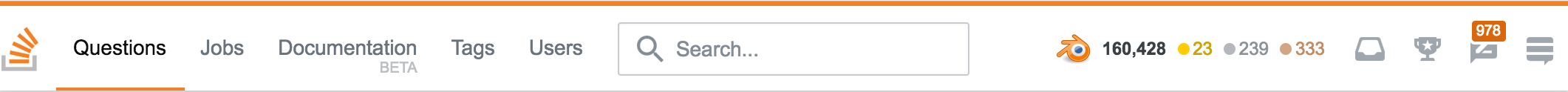
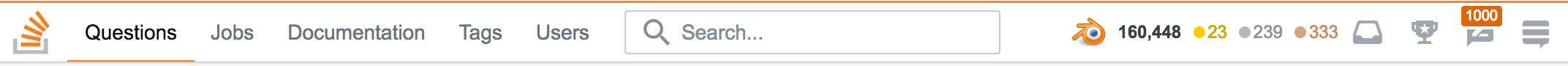
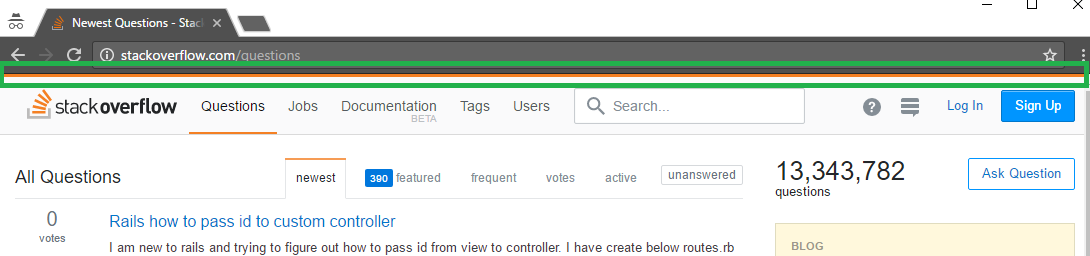
Both previous tests showed great results: users shown the new top nav clicked navigation links 143% more than those shown the current design. This leaves us reasonably confident in the utility of making these tools more accessible. But, there are still a large number of people (including most of our most avid users) who haven’t been involved, so for this final round of testing we want to open it up to everyone; if you weren’t part of the A/B tests, now is your chance to kick the tires!
The goal of this week’s test is to uncover any bugs we missed. Once we’ve resolved any major bugs, we’ll roll it out for everyone. Please create a new post with the top-bar tag or post an answer to this question if you find new bugs.
As always, we appreciate your feedback. While there won’t be any major feature changes between now and the first full release, we’ll consider all your ideas for future updates.