Stack Overflow already uses its own markdown extensions, and there is already overlap with GitHub Flavored Markdown. There are very few additional pieces of syntax left to bridge the gap completely.
Specifically:
- Fenced code blocks
- ..and its form of specifying language for syntax highlighting
- Strikethrough
- Tables
Fenced blocks in particular are quite useful when getting indentation right is annoying.
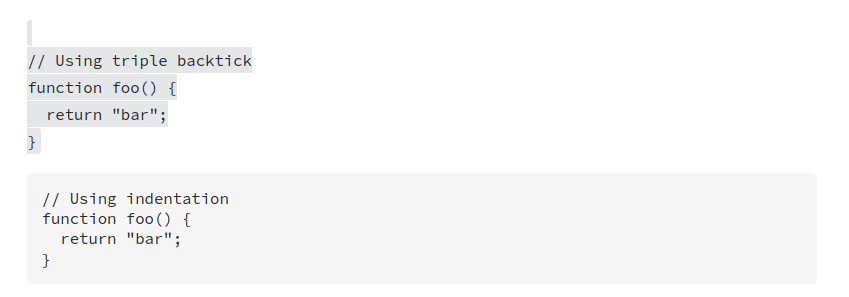
Additionally, if you attempt to use fenced code block on Stack Overflow, it sorta appears to work — just poorly. This is because the triple backticks render as an inline code comment. Like below: