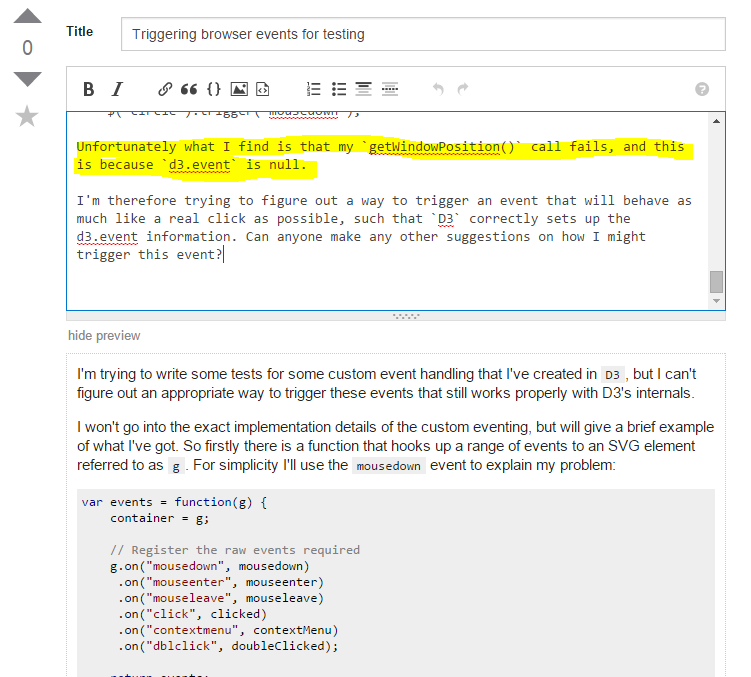
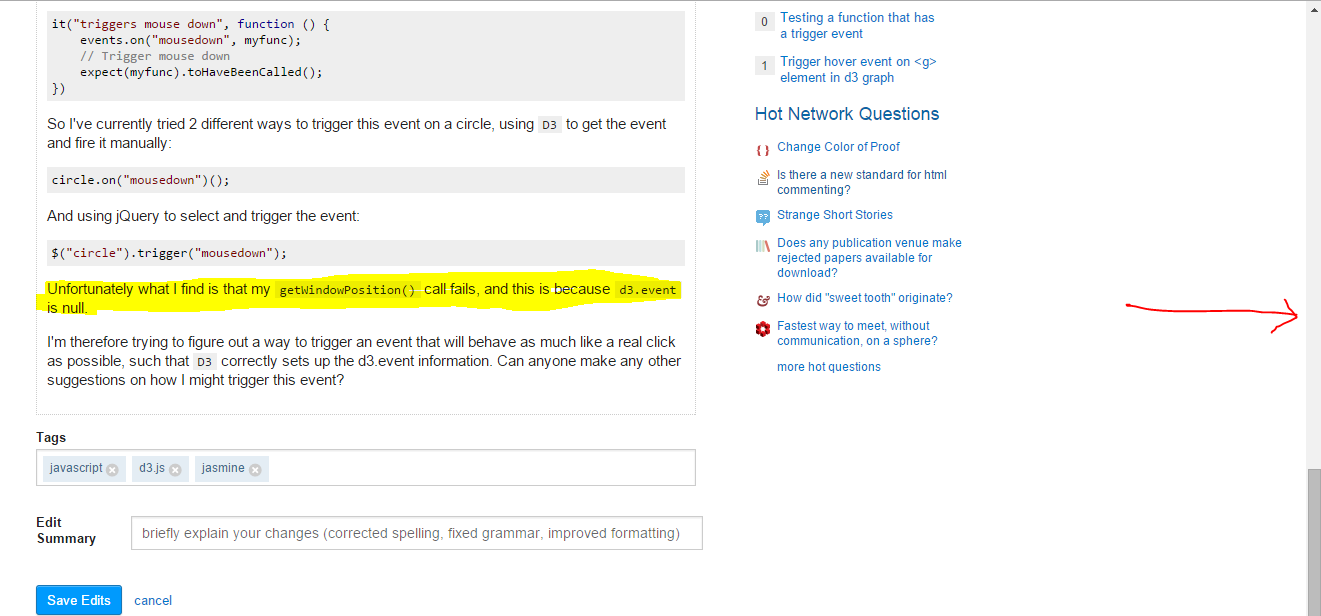
I'd like to raise a request to improve the question asking experience. I find at the moment it requires large amounts of scrolling that I find quite frustrating. To give an example, to view the bit of text that I'm just finished typing in the image below:
I have to use the browser scroll bar go almost right down to the bottom to see what I've typed. Even while typing this question, I can see the top of my preview and am happy with it, but I want to be able to preview the text that I'm typing right now as I write the question.
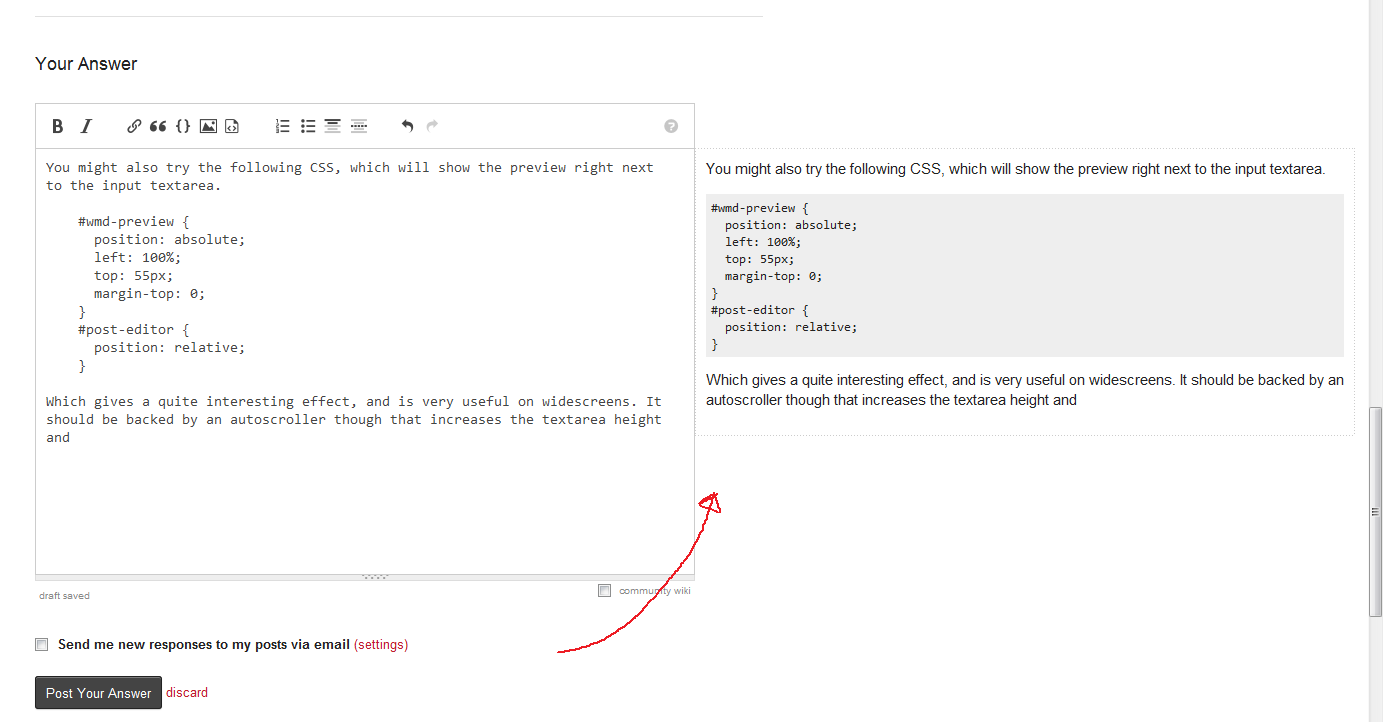
Could we not have some form of auto-scrolling on the preview pane? If it were giving a scroll bar too and automatically followed the current paragraph being typed it'd be incredibly helpful. Or some other approach, just so I can preview what I'm typing/changing in code blocks.