You're all probably wondering who I am and where Joe is. I'm one of the developers on the Developer Affinity & Growth team with him, and I'm excited to tell you about a prototype that we'd love your feedback on.
Questions and answers are what Stack Overflow is all about. The starting point for a great Q&A site are good questions. We all know that asking a good question is an art, and humans - particularly those in a hurry - aren't naturally good at it all the time. We've also known for a long time that Stack Overflow needs to provide a better "ask a question" experience, especially for people new to the community. We think we can make the experience less intimidating, help people avoid common mistakes when asking, and improve the quality of questions with a bit more guidance baked into the process.
What have we done?
- Last year we gathered a lot of ideas from the community on what kind of improvements we could invest in.
- We created a measure of question quality to score improvements
- We ran an initial experiment to test out our question quality measure
We're off to see the wizard
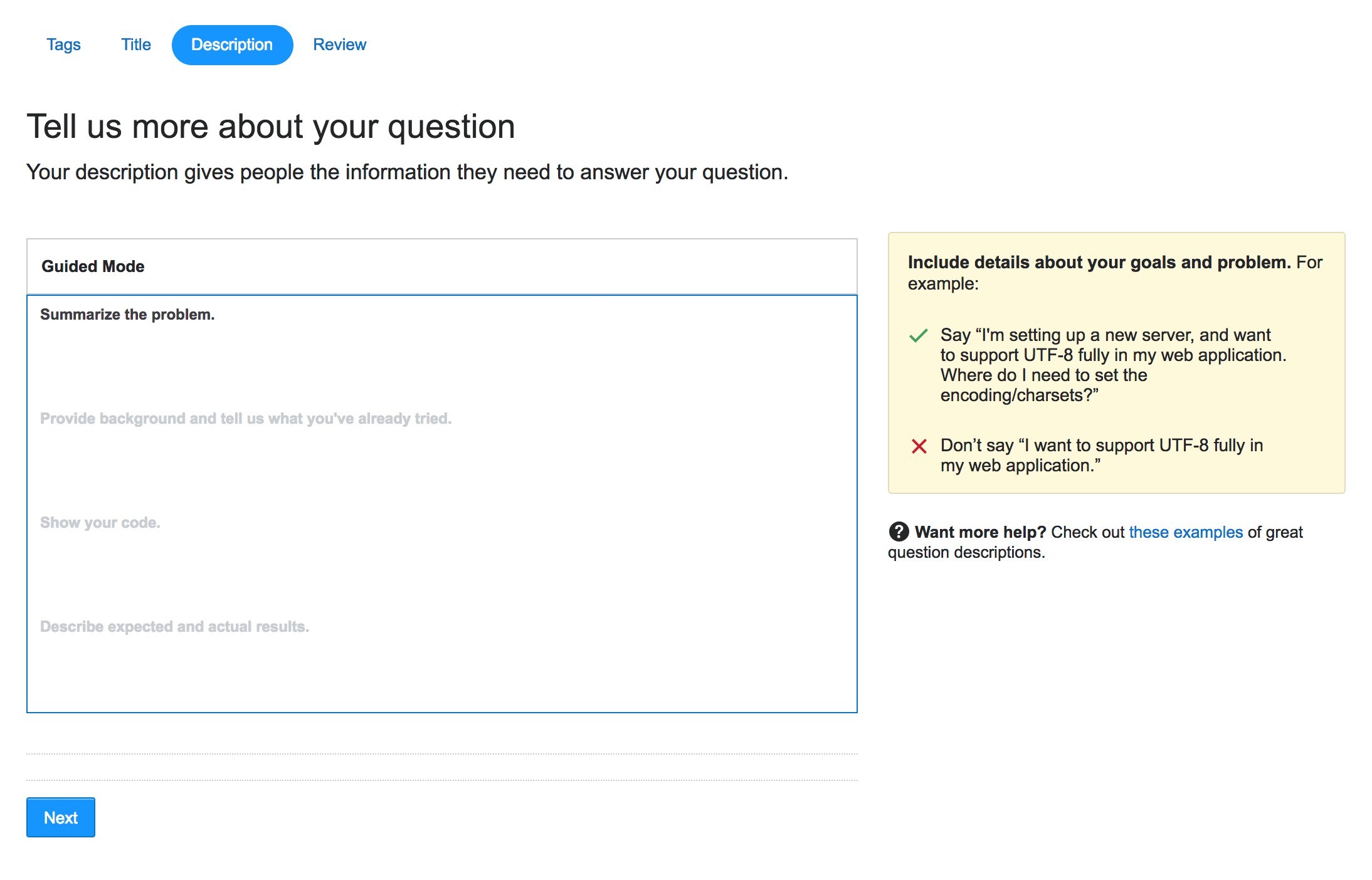
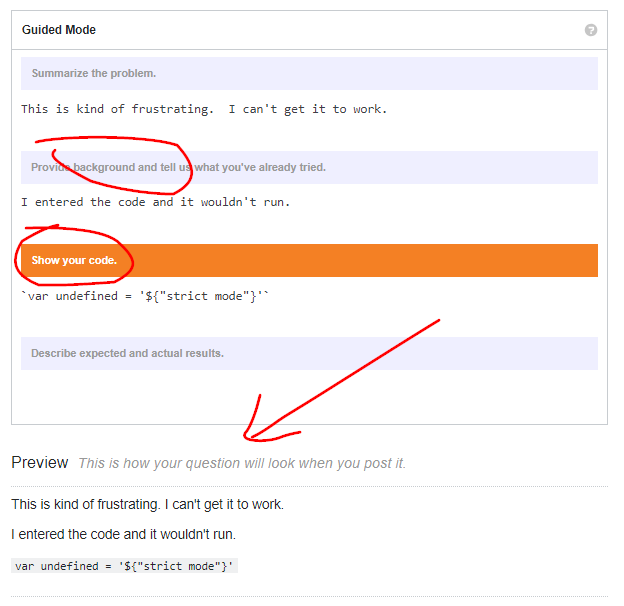
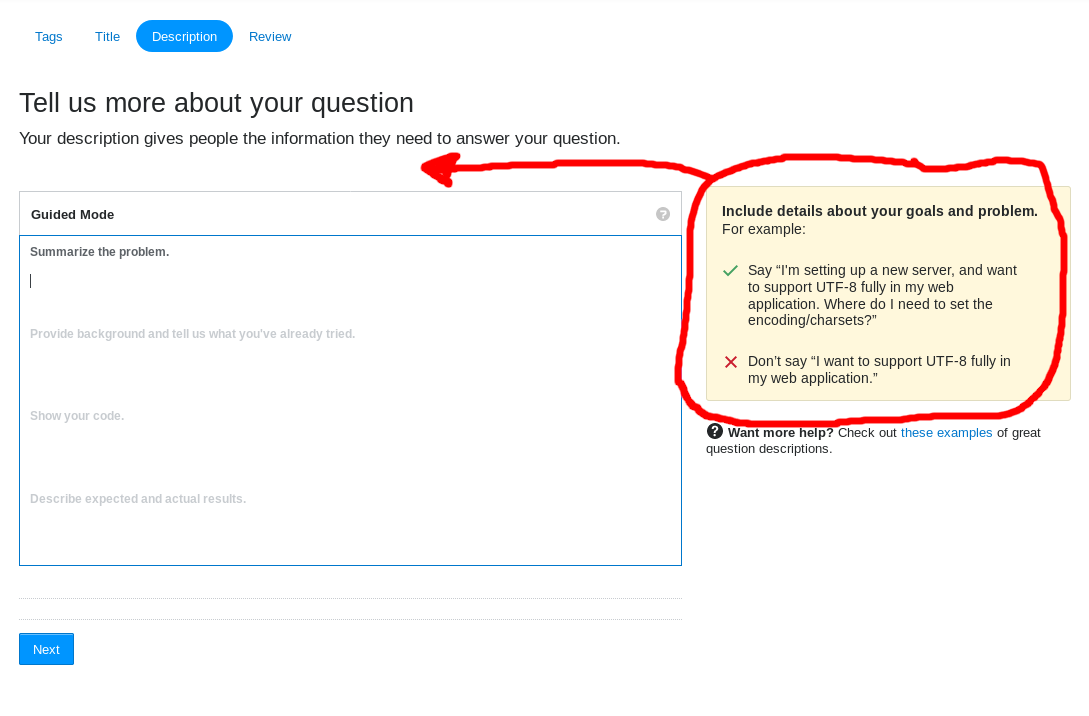
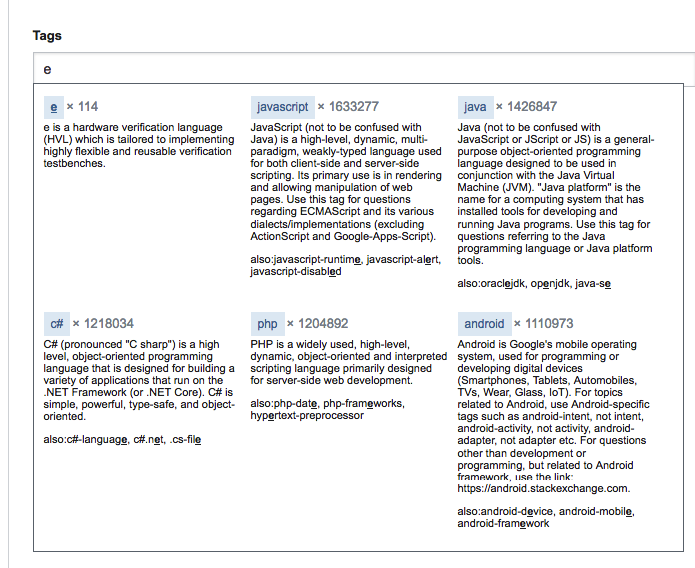
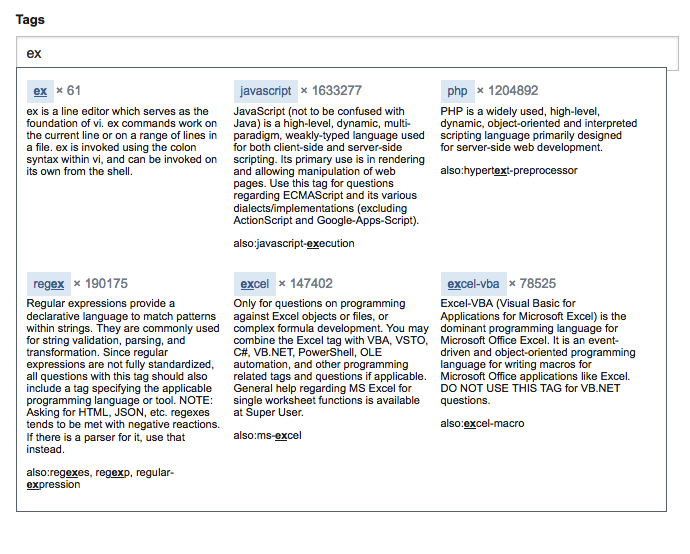
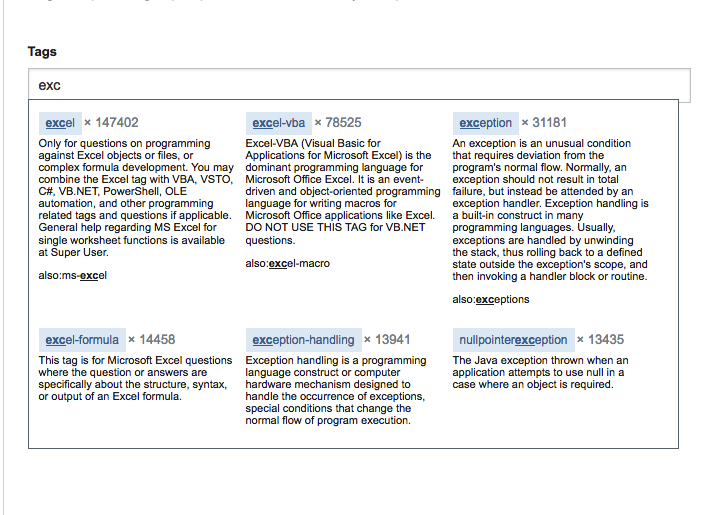
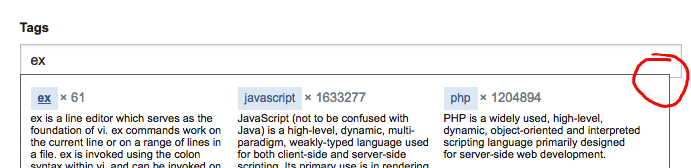
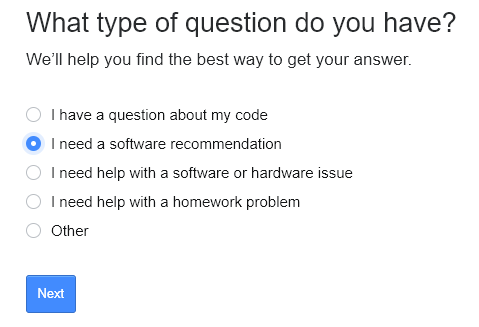
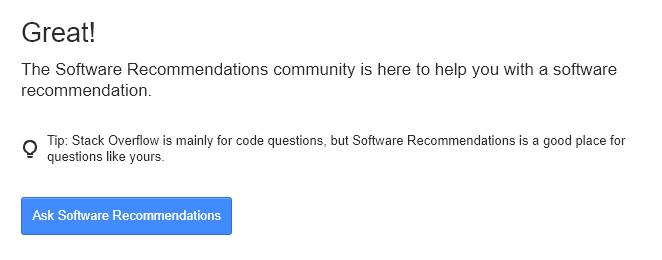
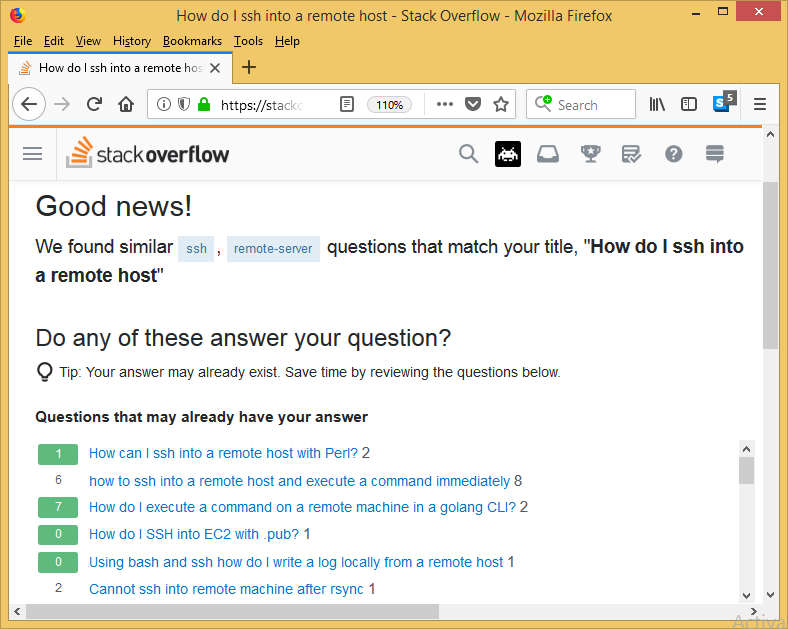
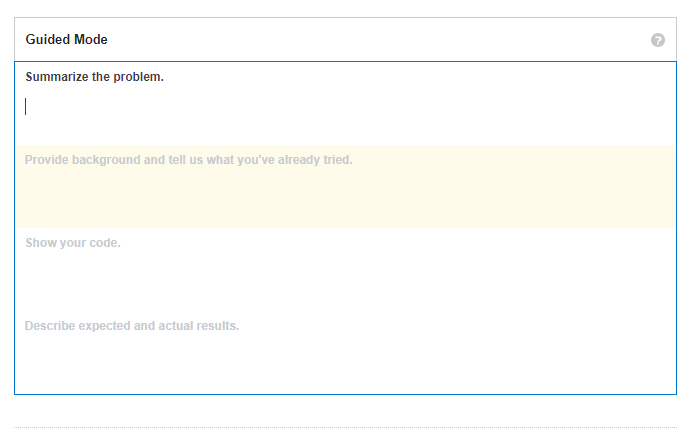
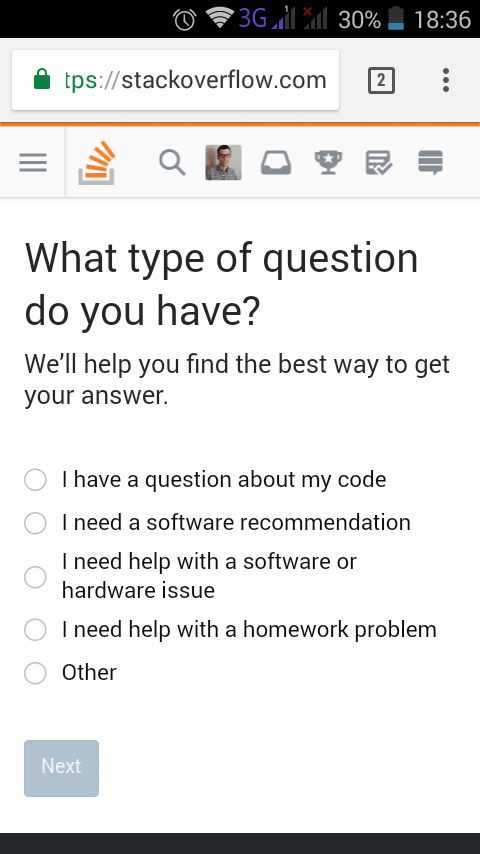
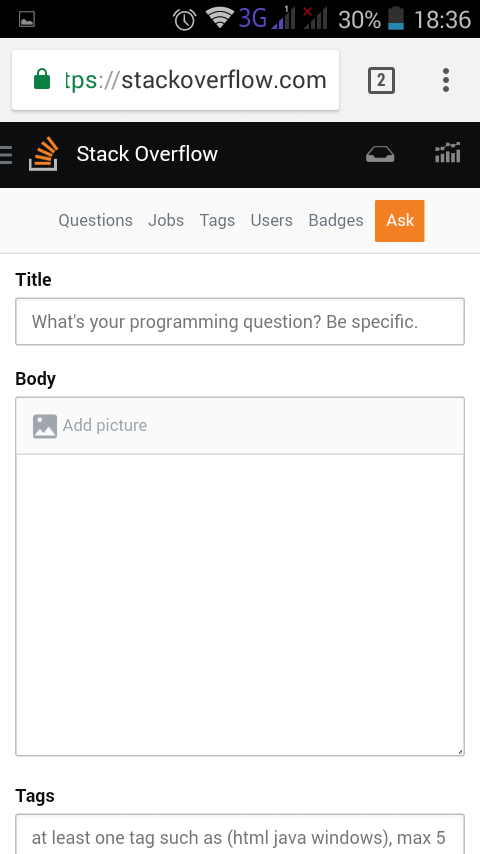
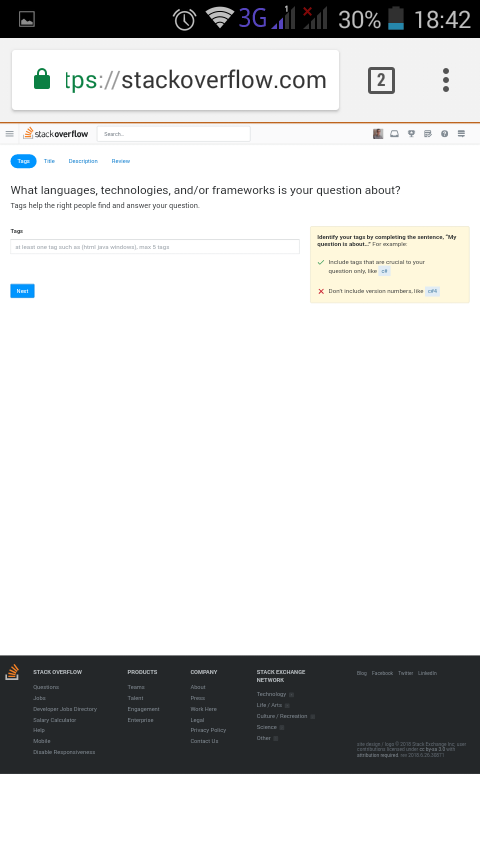
Our next step is to run an experiment on a prototype "ask a question" wizard. Before we do, we'd love for you all to kick the tires on it and give us feedback. Our goal is to get this experiment up and running in July. The experiment will be focused on newer question askers, so experienced community members won't see it, except during this comment period.
Check out the prototype here. (Please note this will post a real question on SO)
Feel free to add answers below to suggest improvements to copy, the flow or any part of the experience. We'll review the suggestions to find targeted improvements before running the experiment.
And, of course, once we have some data on how things went we'll report back here.
















Great? For adults with normal self-esteem that seems like we are being treated as 5 years old- they do need a constant reminder that everything they do is great. Normal adults do not.