This is a modification of TylerH's styles in the previous answer, but aimed at low reputation users that do not have close vote dialogs. I consider it a workaround.
It addresses the dialog size, font size, and consistency of radio buttons. This makes the Close Question dialog appear like the Flag Post dialog. It also places the "Back" button in the lower right corner, which gives the feel that "Back" just replaces the "Cancel" button, making the placement of the "Flag Question" button consistent too.
It adds in ellipsis, so there's no confusion as to which choice leads to a new dialog and it doesn't remove text, but only adds in the old "Off-topic" and "Should be closed" along with the new text.
I did not attempt to bring the cute little blue number box back, but just put a blue border around the "You have X flags left today".
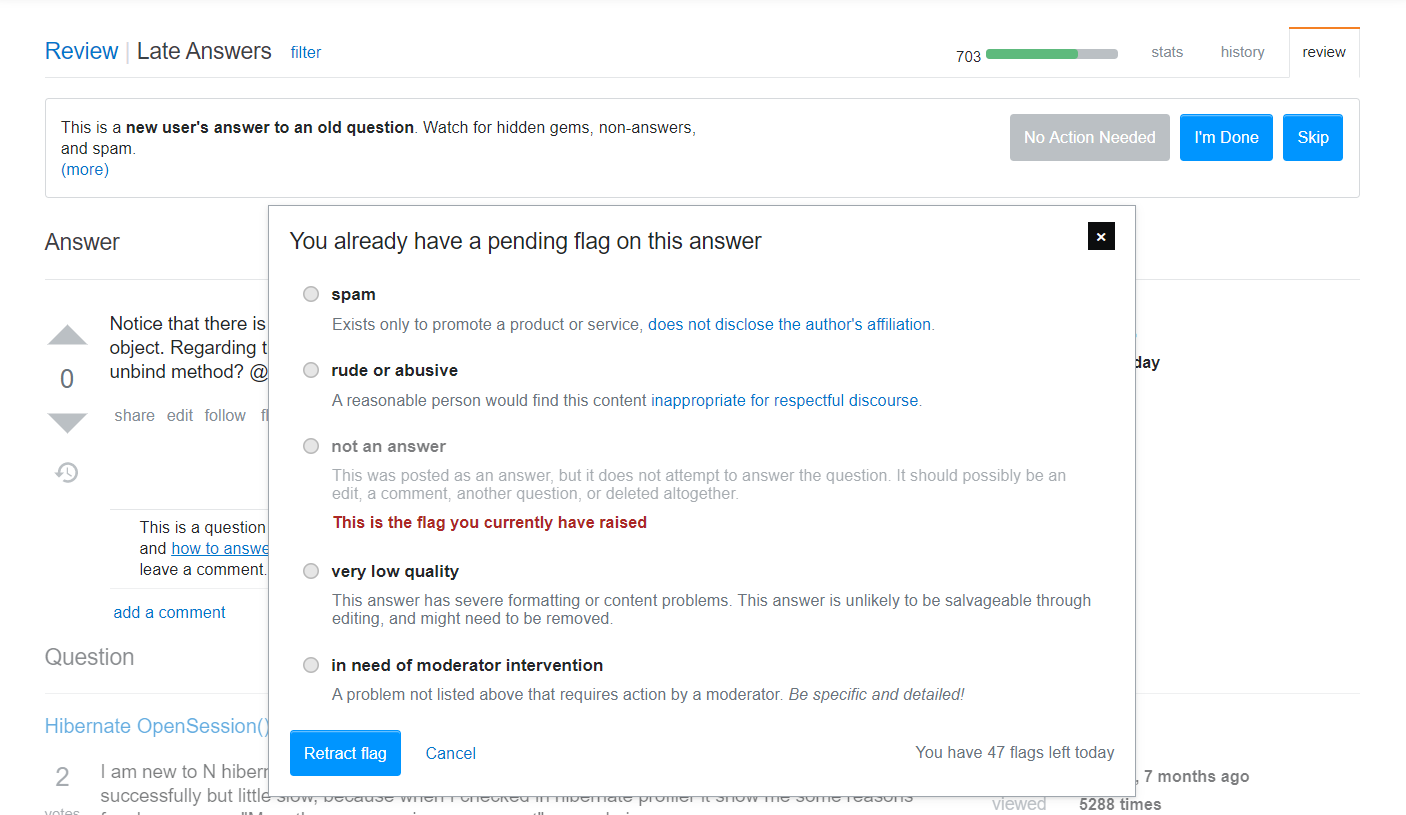
Before:
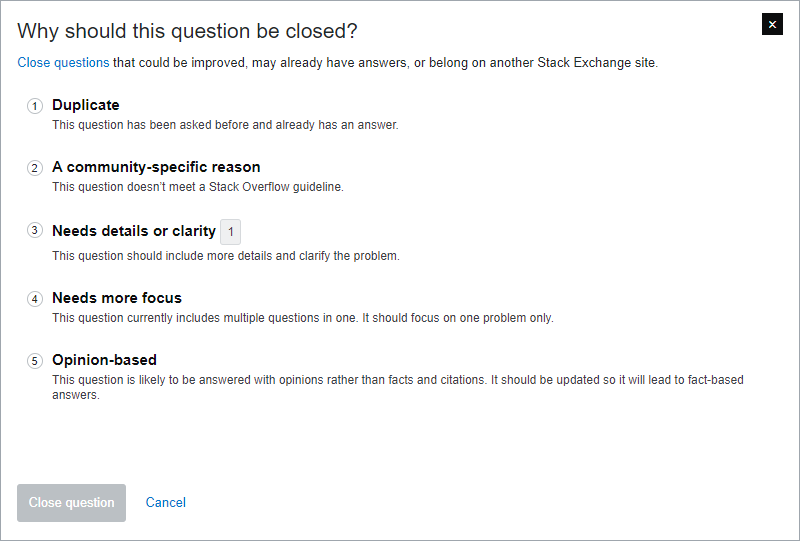
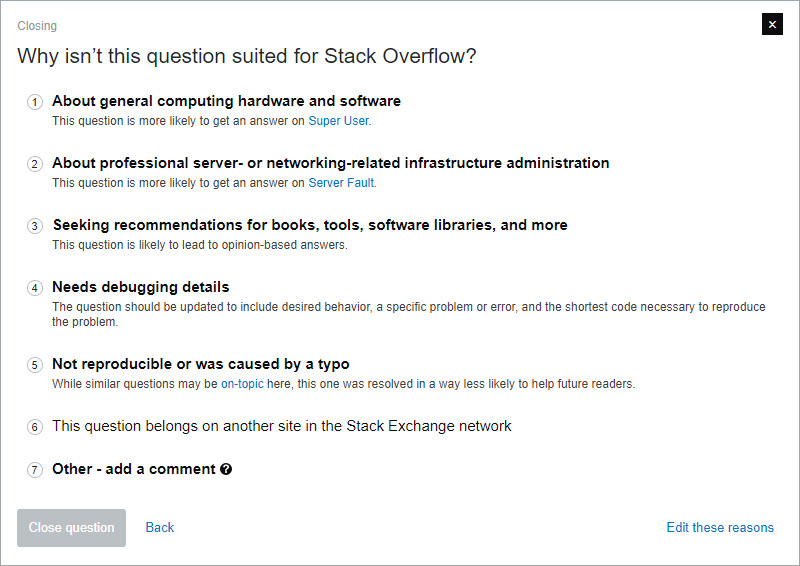
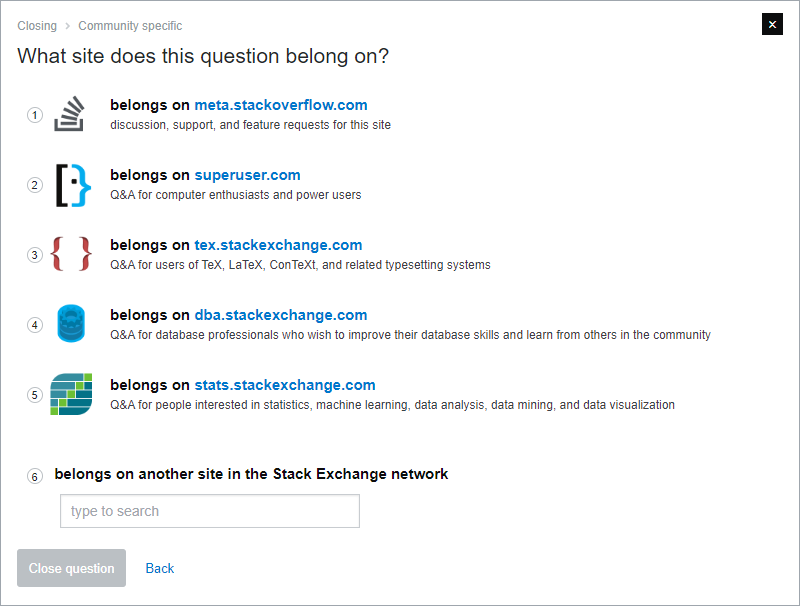
After:
Disclaimer: I'm not a web developer and I have no clue what I'm doing. It just seems to work:
/* fix the size of the close-question pop-up dialog to be identical to the flag-post pop-up dialog*/
div#popup-close-question {
max-width: 694px;
}
/* fix the element font size of the close-question pop-up dialog to be identical to the flag-post*/
div#popup-close-question form ul.action-list li .grid--cell label{
font-size: 105%;
}
/* fix the title font size of the close-question pop-up to be identical to the flag-post*/
div#popup-close-question span.popup-title{
font-size: 90%;
}
/* fix the radio of the close-question pop-up to be identical to the flag-post */
/* note: they are still not properly aligned, but their apperance is the same */
div#popup-close-question form .s-radio{
-webkit-appearance: radio;
}
/* ... */
/* Add " (should be closed) ..." to the new "needs improvement" text */
/* note: modification of TylerH's "revert the flag modal "needs improvement" message" */
div#question div#popup-flag-post form ul.action-list li:nth-child(3) span.action-name::after {
visibility: visible;
content: " (should be closed) ...";
}
/* Add "Off-Topic ... /" to the new "A community-specific reason" text */
/* If you find a way to make this appear after the reason, but before the description, let me know! :) */
/* note: modification of TylerH's original */
div#popup-close-question form ul.action-list li:nth-child(2) .grid--cell:not(.fl1) label::before {
visibility: visible;
content: "Off-Topic ... /";
}
/* Add "..." to "This question belongs on another site in the Stack Exchange network" text */
div#popup-close-question form ul.action-list li:nth-child(7) .grid--cell.fl1 label::after {
visibility: visible;
content: "...";
font-weight: bold;
}
/* revert the flags remaining and the submit flag/cancel button position */
/* note: modification of TylerH's original */
div#popup-flag-post form div.popup-actions span {
order: 1;
margin: 0px 45px 0 0;
padding: 5px;
border: 1px solid var(--blue-600);
font-weight: bold;
}
div#popup-flag-post form div.popup-actions button.js-popup-submit {
order: 2;
}
div#popup-flag-post form div.popup-actions button.js-popup-close {
order: 3;
}
/* revert close question/votes remaining and submit vote/cancel button position*/
/* note: modification of TylerH's original */
div#popup-close-question form div.popup-actions span {
order: 1;
margin: 0px 45px 0 0;
padding: 5px;
border: 1px solid var(--blue-600);
font-weight: bold;
}
div#popup-close-question form div.popup-actions button.js-popup-submit {
order: 2;
}
div#popup-close-question form div.popup-actions button.js-popup-back {
order: 3;
}
/* no idea what this is :)
div#popup-close-question form div.popup-actions button.js-popup-close {
order: 3;
}
*/