When searching using keywords, I noticed that the titles of the questions are a lot smaller than the ones on the main question page. This happens only when searching with a keyword that isn't a tag:

-
I've seen people do this because they either won't bother or are ignorant of CSS media queries when dealing with long titles that wrap especially on mobile. This is not inherently the case though only a possibility. You can use the Stylish extension for Waterfox (Firefox is dead, RIP) to override non-intuitive styling.– JohnCommented Jun 7, 2018 at 13:51
-
2Why did you accept an answer which isn't fixing or rejecting the bug ?– Ori MarkoCommented Jun 20, 2018 at 11:40
2 Answers
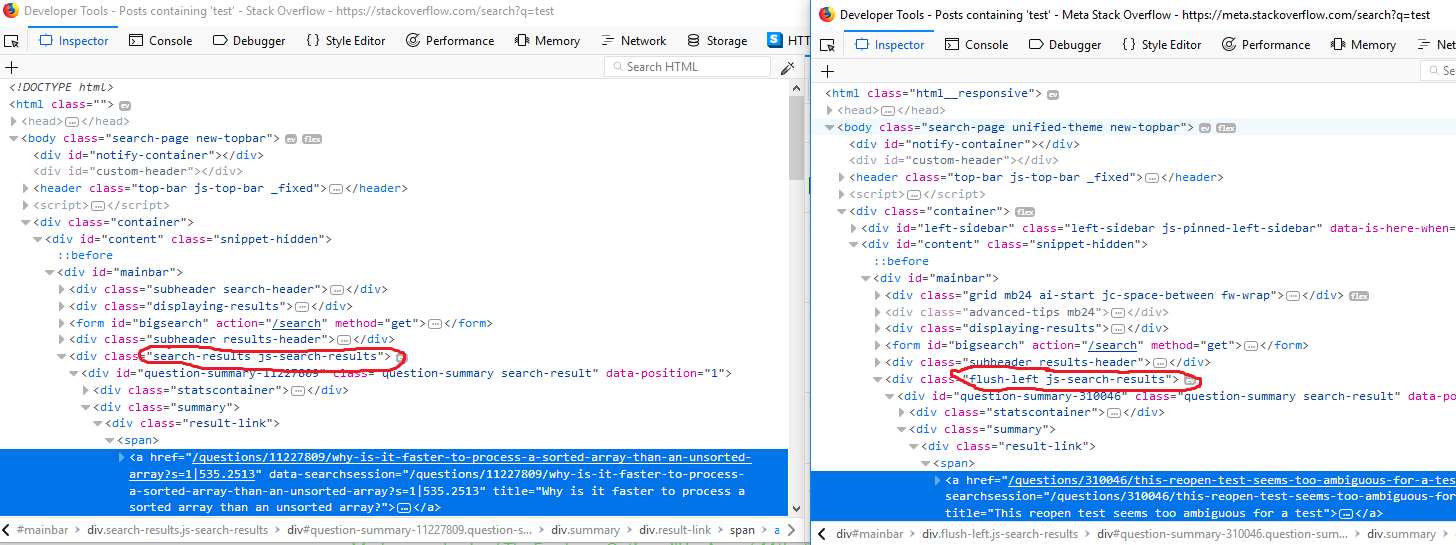
As thunderblaster ably notes, this was triggered by the removal of the search-results class on a parent element. That class had to be removed to enable the sidebar, as the parent needed different styles for margins and such.
Turns out, there already existed another set of rules to apply sensible styling to search result links. But those didn't kick in because the stylesheet they're in only gets included when Teams is enabled on a site.
There's also the issue - again, noted by thunderblaster - that the actual markup is rather different between search results and tag filters. This meant that even prior to all of the recent changes there were subtle differences in styling between search results and tag filters, as the size and color were determined by two different sets of rules that tried but often failed to be identical.
I guess eventually we'll probably get all of the weird special-cased styling stuff ironed out as part of the larger project to bring a consistent set of styles to every site. But for now, the easy solution is to just use similar markup - including class names - for titles on both pages. So that's what we're doing. Search result titles should now look the same as tag filter titles because they're using the same set of styles.
I don't work for Stack Overflow and can't speak to whether this is intentional or what the reasoning would be, but the secondary.css stylesheet includes
.search-results .result-link a {
font-size: 16px;
}
which made the title 16px in the old layout. This line is still included in secondary.css (which is still loaded in the new sidebar layout) BUT it is not applied as the div with the search results no longer has the search-results class. Previously this div had search-results and js-search-results; it now has js-search-results and flush-left. I am guessing this is a bug and someone just needs to add search-results class back to the parent div of all the search results.
EDIT: As far as the searching by tag, that doesn't return a search results page. Each question title on that page is an h3 (as it is on the main page) instead of a span (as it is on the search result page). I'm guessing that the backend handles a search differently than filtering by tag, but anything beyond that would be pure speculation on my part. Aside from different markup being served, you can see that searching by a tag sends you to https://meta.stackoverflow.com/questions/tagged/$query instead of https://meta.stackoverflow.com/search?q=$query.