I have written on the UX exchange about color accessibility.
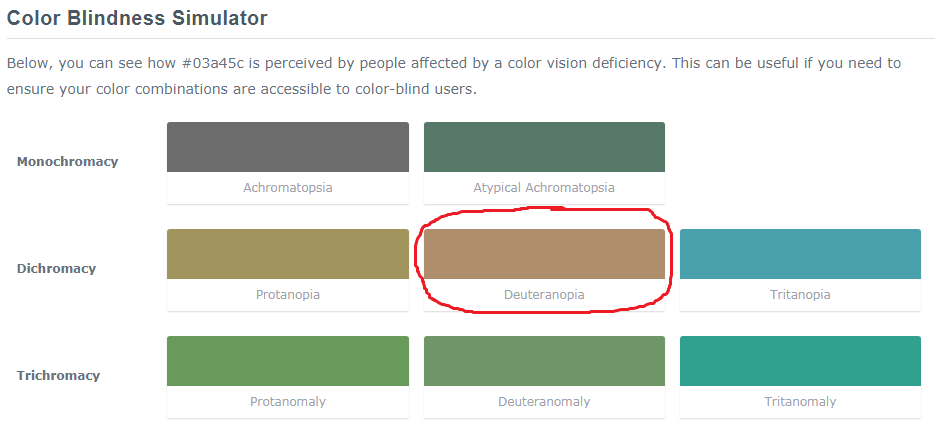
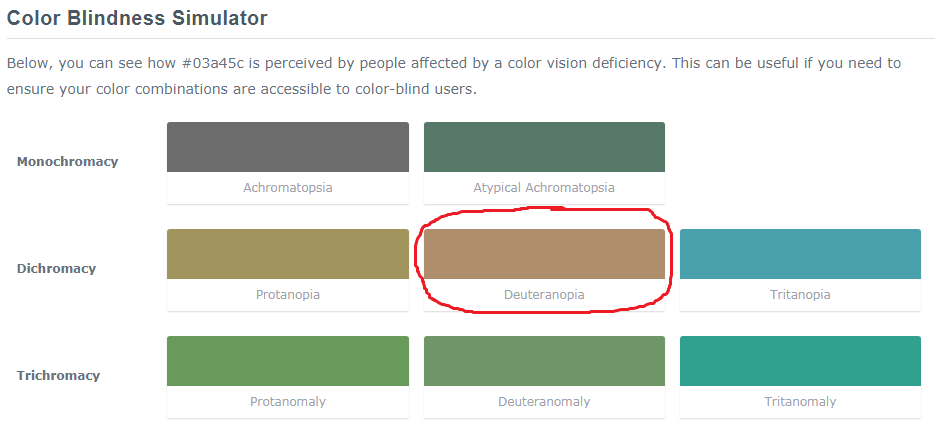
ColorHexa has an awesome tool that helps with these types of scenarios.
In the link, you can see in the color blindness section the issue described by the OP:

For reference, this is also why modern traffic lights are blue-ish green and no longer pure green as a percent of the population was having issues determining the difference under poor weather conditions between red and green (a clear problem).
Making a color that works for users who do not see green is a little complicated. I understand that color accessibility is also complicated for people affected by deuteranopia, so please don't take the purely technical color analysis as an indication of dismissal.
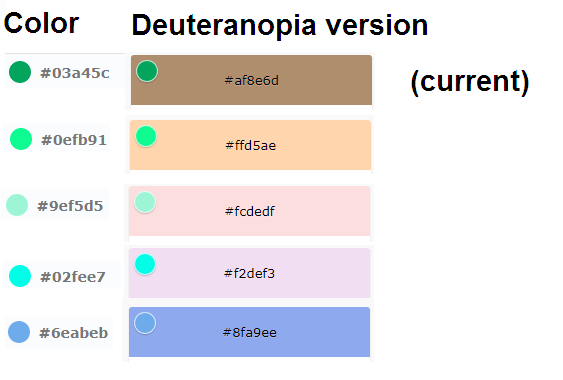
It hard to make anything which is supposed to be green, then look like a similar color as the only conversion to go on is that there is no longer green present. Either move away from green, or accept that parts of the UI may look to some as a salmon color.
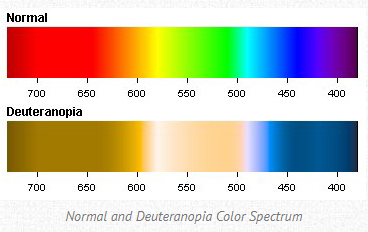
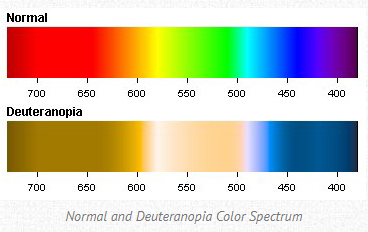
This is what the color range looks like as far as conversion goes

The problem is that the best bet is a shade of blue to ensure everyone sees the same color, however that does change the intent of the icon in general. Reputation gain at Stack Overflow has always been green.
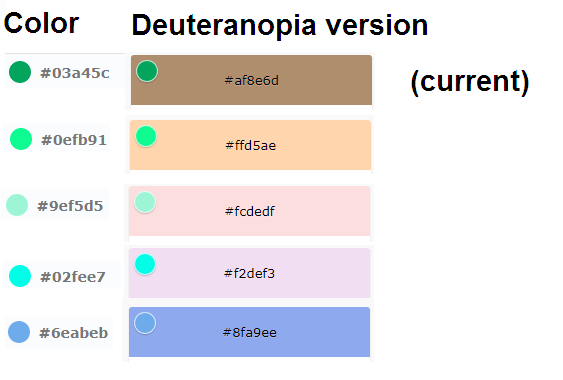
Here are some options, although to be honest, I do not think any are that ideal.










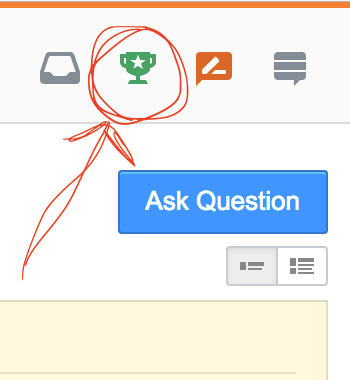
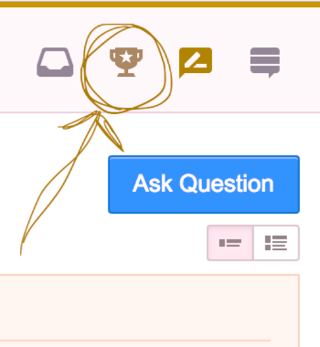
.so-header .secondary-nav .-link._highlighted-positive { color: #da670b; }, it should set the highlight color to the same as for the reviews.accepted question tickandgreyed question tickdo present the same issue, but the size is bigger, which helps. Even when I zoom into the screen, I can tell clearly if the achievements is green or not. When it's small, it's challenging.