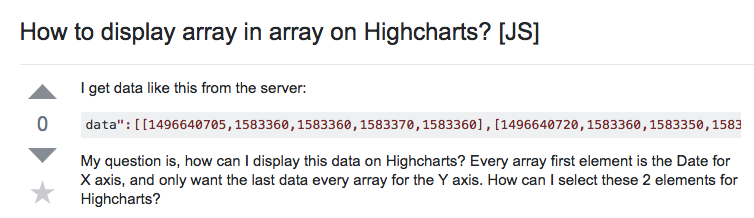
To reproduce
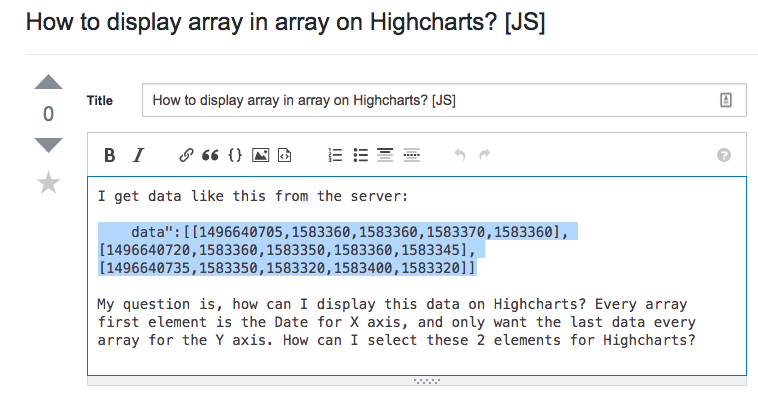
Replace indented code with snippet in a question which has more explanation after the code
Expected result
Snippet replaces code
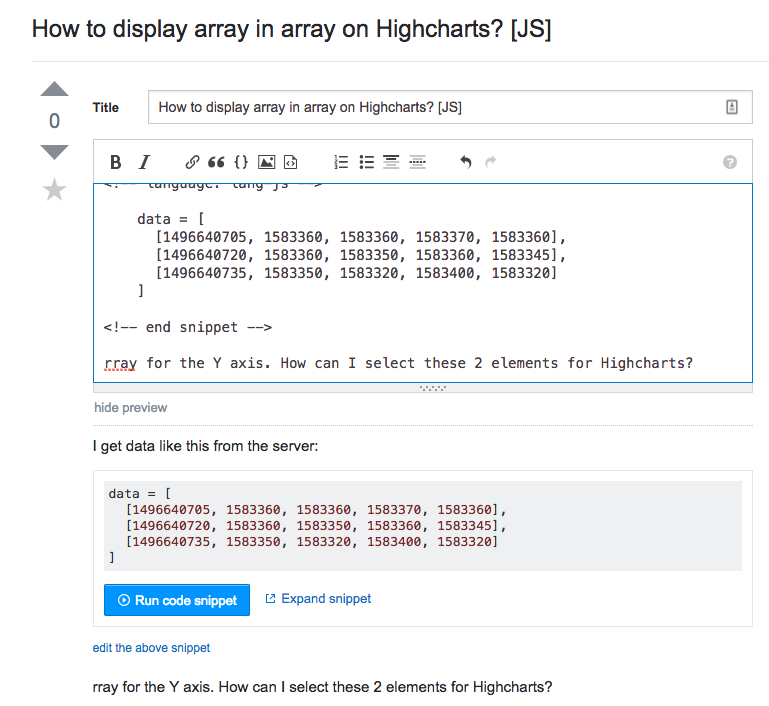
Actual result (in latest Chrome at least)
Snippet replaces code AND some of the text after the code - unless 3 empty lines before the text
Example (NITPICKERS: Yes it is not supposed to be in a snippet but shows the issue)