Yes the title isn't very clear but here is the steps to reproduce the issue:
- You are in a question page where a post (either the question or an answer) contain a snippet
- An edit is made to the post and you get the notification on the top to refresh the post
- If you click you get the edited post and the button to run the snippet disappear. You are obliged to refresh the page which is annoying if you are writing an answer.
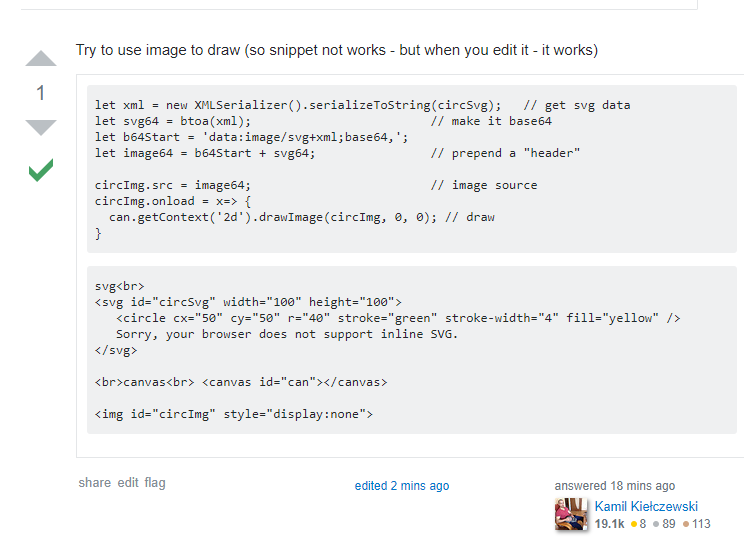
Here is a screenshot of a recent post after I refreshed the post:
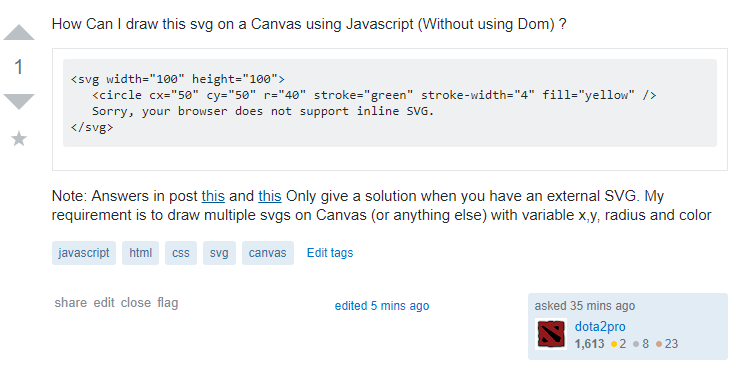
another one on a question
There is no error in the console and I am running Chrome (Version 76.0.3809.100 (64 bits)) on windows 8.1. I have the same issue using last version of Firefox.
The same is also happening on meta. Use the below answer to test.
Apart from snippets, a similar problem is that code syntax highlighting doesn't work when refreshing an edit either, as described here.