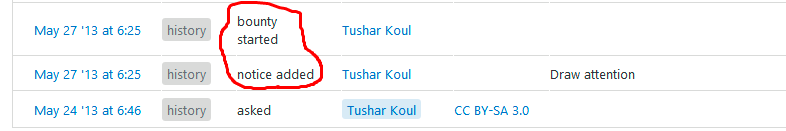
It's not the most intuitive, and could certainly be more streamlined, but you can use the API to determine if a given question has ever been bountied, all you need to do is to pull the revision history for that post (not, as one might assume, the post timeline).
The API endpoint for this is /posts/{ids}/revisions, where {ids} can be 1 to 100 semicolon delineated post IDs.
Using the post in question as an example, we'll send a GET request to:
https://api.stackexchange.com/2.3/posts/16729114/revisions?site=stackoverflow, which returns us a response containing an array of revision-type objects, sorted by creation date (most recent first), wrapped in the standard SE API response wrapper.
Unfortunately, there isn't a single "isBounty" field or similar to help us identify bounty revisions in the list, so we have to resort to parsing the comment field for this information (a string representation of the HTML used for the bounty notice in the post's revisions list).
Thankfully, the comment string of all bounties appears to take the same format:
<b>Bounty Started</b> worth <span class=\"s-badge s-badge__bounty s-badge__sm\">{bounty_amount}</span> reputation by <a href=\"{user_url}\">{user_display_name}</a>
Given this, we can simply check whether the comment exists and starts with <b>Bounty Started</b> to tell if the given revision notice belongs to a bounty.
If the response contains at least one such entry, then the post has had at least one bounty in its history.
Snippet example below:
new Vue({
el: '#app',
data() {
return {
ids: '16729114',
pulled: false,
loading: false,
bounties: [],
};
},
methods: {
async pullRevs() {
this.bounties = [];
this.pulled = false;
this.loading = true;
await this.$nextTick();
let response = await (await fetch(`https://api.stackexchange.com/2.3/posts/${this.ids}/revisions?key=U4DMV*8nvpm3EOpvf69Rxw((&site=stackoverflow`)).json();
for (revision of response.items) {
if (revision.comment && revision.comment.startsWith('<b>Bounty Started</b>'))
this.bounties.push(revision.creation_date);
}
this.pulled = true;
this.loading = false;
},
getDate(timestamp) {
return new Date(timestamp * 1000).toString();
},
},
});
<script src="https://unpkg.com/vue@2/dist/vue.min.js"></script>
<div id="app">
<h2>Has post been bountied?</h2>
<p>(eg. 16729114, 26217076, 69770733, etc.)</p>
<input placeholder="Post ID" v-model="ids" type="number">
<button :disabled="ids.length == 0" @click="pullRevs">Go!</button>
<div v-if="loading">
<p>Loading...</p>
</div>
<template v-else>
<div v-if="pulled && bounties.length">
<h3>Yes!</h3>
<h4>{{ bounties.length + ' time' + (bounties.length > 1 ? 's' : '') + ':'}}</h4>
<ul>
<li v-for="bountyTime in bounties" :key="bountyTime">{{ getDate(bountyTime) }}</li>
</ul>
</div>
<div v-if="pulled && !bounties.length">
<h3>No.</h3>
</div>
</template>
</div>