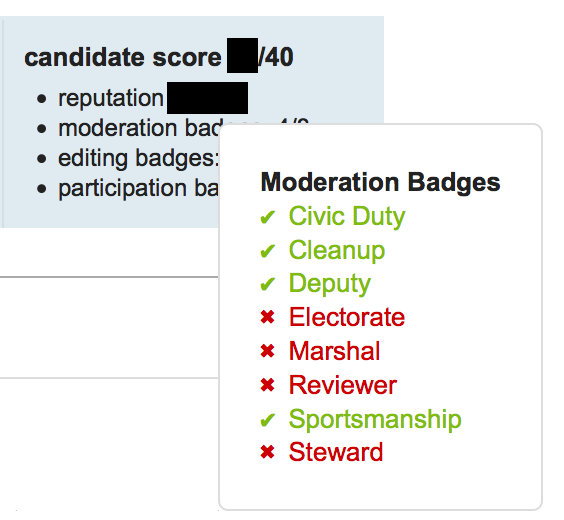
Currently we have this very useful breakdown + SEDE query of what badges contribute to a moderator candidate's score. There's now also a tooltip on each section of the candidates' profiles that tells us their score.
I believe the two can be combined to make something MOAR BETTAR:
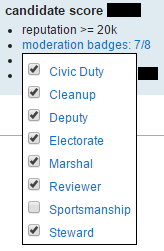
Each of the "badges" list items becomes a JavaScript link that uses cursor: help as a visual aid. When clicked, these open a popover with the respective badges, and an indicator next to them to show whether the candidate has that badge or not. The badge names also become clickable links (with target="_blank") that take you to the badges' respective pages on SO. Clicking outside the popup closes it.
(My simple mockup just uses an absolutely-positioned div and some checkboxes, but I'm sure someone with a little more talent in the design department can make it look less hideous.)
Like, hate, meh?