Almost a year ago, someone made a feature request to add support for Flutter/Dart code snippets, but as far as I can tell, nothing came of it. I'd like to make the argument that the ability to reproduce and debug Flutter layouts here on Stack Overflow would be incredibly beneficial for many users, and would take very little overhead to implement.
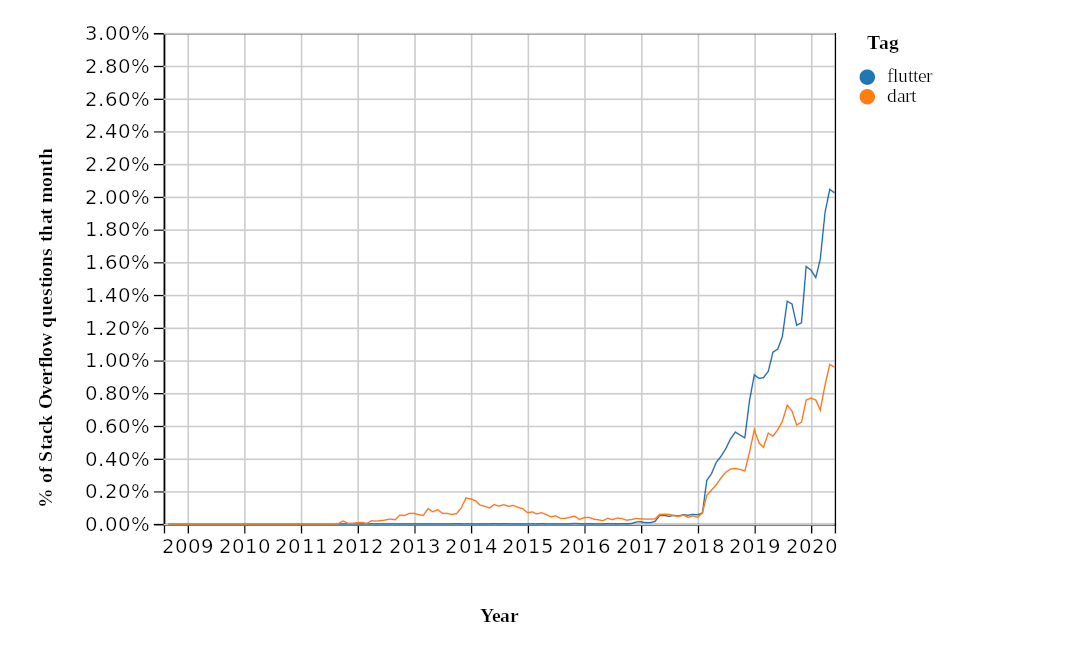
For those who don't know, Flutter is a declarative UI framework maintained by Google that lets developers maintain a single app codebase and target multiple platforms (iOS/Android, Linux/Windows/macOS) natively. It has gained popularity in recent years, especially on Stack Overflow:
And just yesterday, the Flutter and Canonical teams announced that they would be working together to optimize the technology for building and distributing Linux applications. Given the traction Flutter has been gaining, I expect we'll see more questions related to this framework over the coming years.
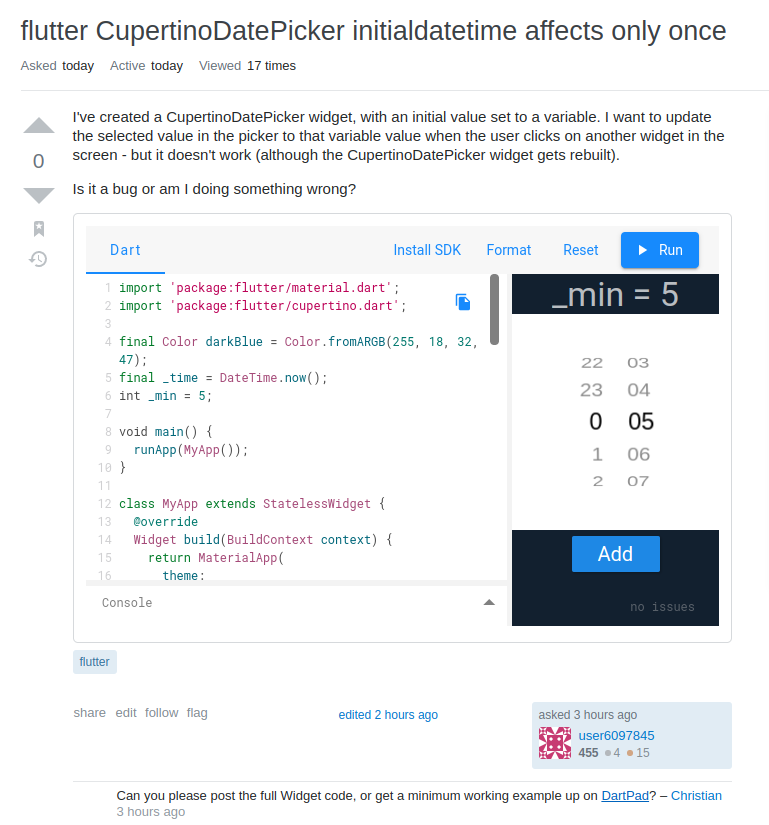
However, in my experience, Flutter questions are typically harder to answer because they frequently pertain to stateful UI issues, and not something that can be easily resolved by just looking at a snippet of code - thankfully, in December 2020, DartPad began offering Flutter support, enabling people to build and reproduce layouts in the browser. This is extremely useful, and the majority of Flutter questions I come across begin with me asking the OP to reproduce it on DartPad: Here is a real question from this morning where this was necessary, and quickly after adding the snippet, the question was answered.
What's interesting is that DartPad offers embed endpoints (see the Embedding Guide), and could be easily wired up to the existing Stack Snippets UI. The main kicker is that snippets would need to be saved as GitHub gists in order to be automatically loaded by the embedded iframe, but that seems to be the only caveat.
Using that real-world question as a template, I created these previews of how this would look:
In a post
Display in .post-text .snippet .snippet-code with width: 100%; min-height: 400px. (Consider how much easier it is to answer this question with an interactive example as opposed to a block of source code.)
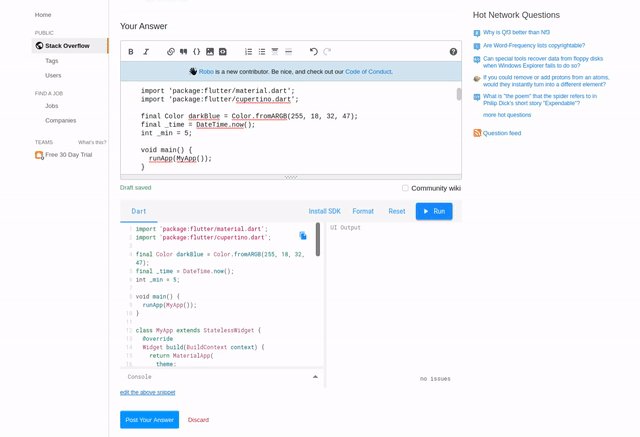
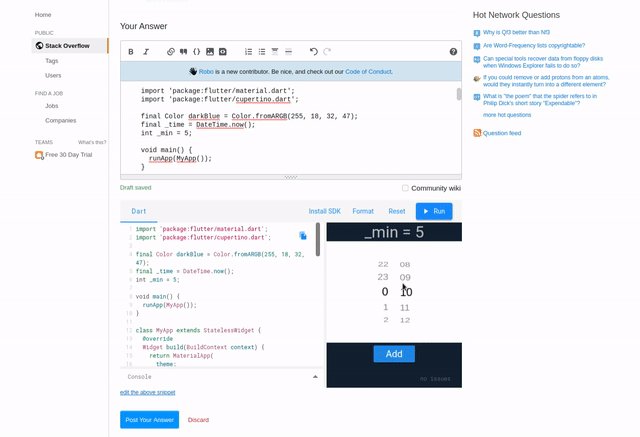
In the minimized editor
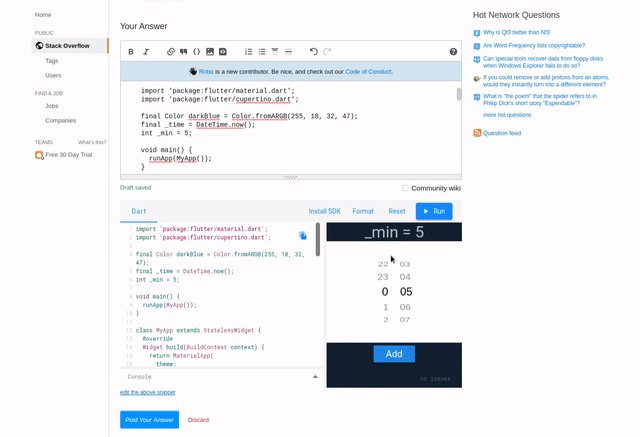
Displayed in #post-form #wmd-preview with width: 100%; min-height: 400px; margin-top:8px.
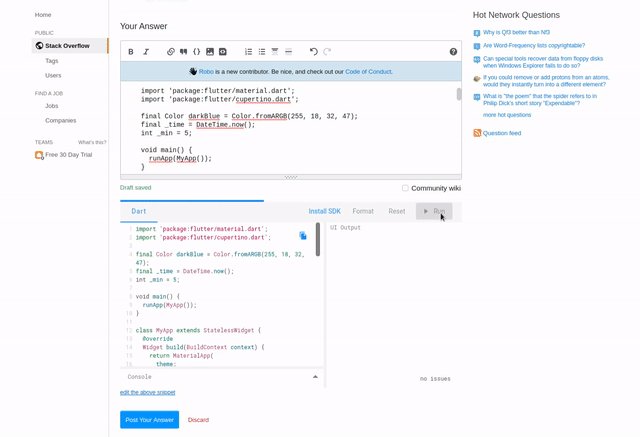
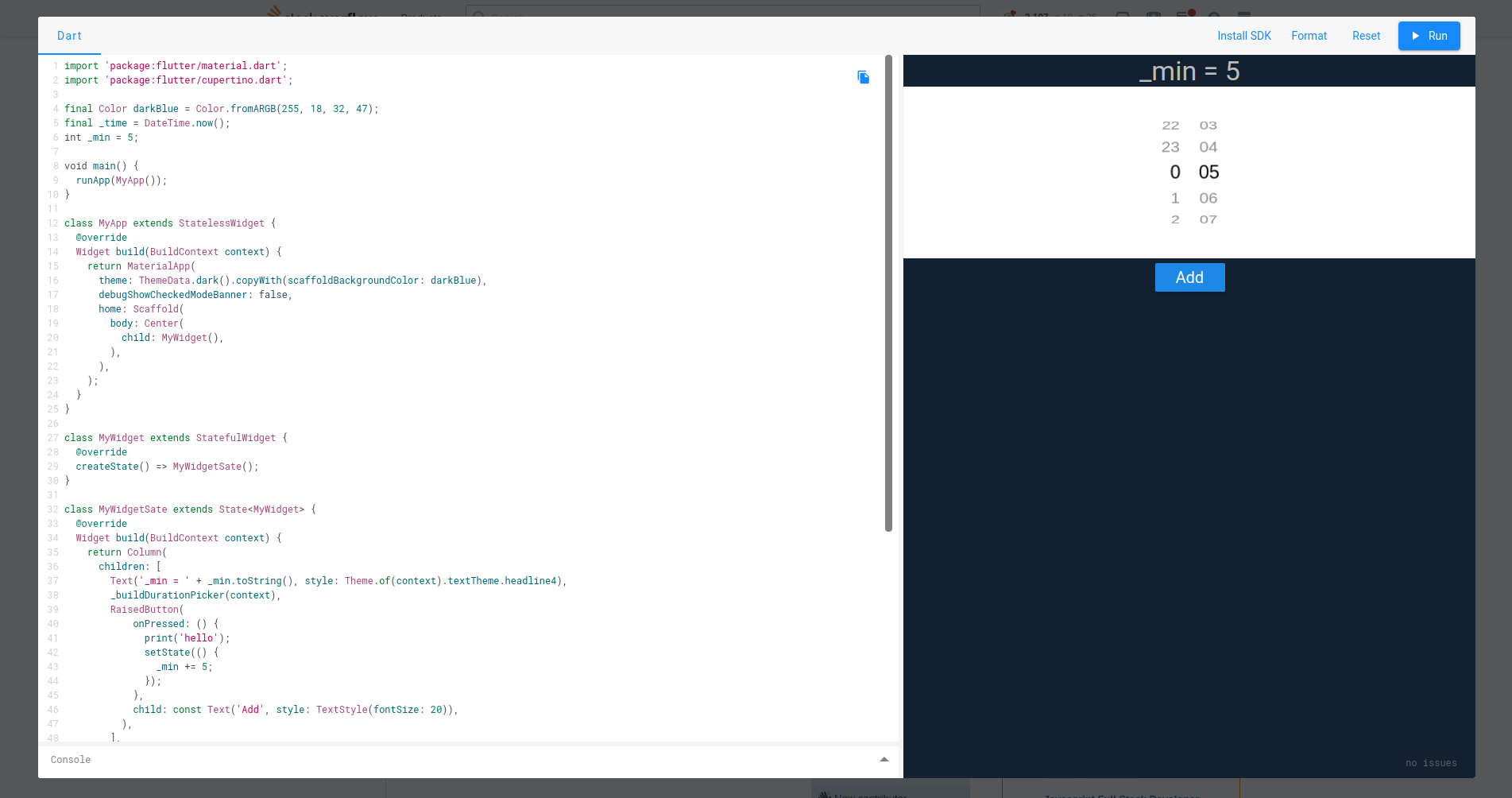
In the full-page editor
Displayed inside .snippet-holder .d-flex.h100 with width: 100%.
The DartPad license seems to be MIT-like, so there should be no issues on that front:
https://github.com/dart-lang/dart-pad/blob/master/LICENSE
I am curious whether or not there is interest in this.