I'm not a UX expert, but in my experience, visited links are usually styled with a "more dull" color. With this new dark mode, it seems to be quite the opposite.
In the CSS,
--theme-link-colorisvar(--blue-600)(#33a7ff)--theme-link-color-visitedisvar(--blue-700)(#81c5f8)
Here are some examples:
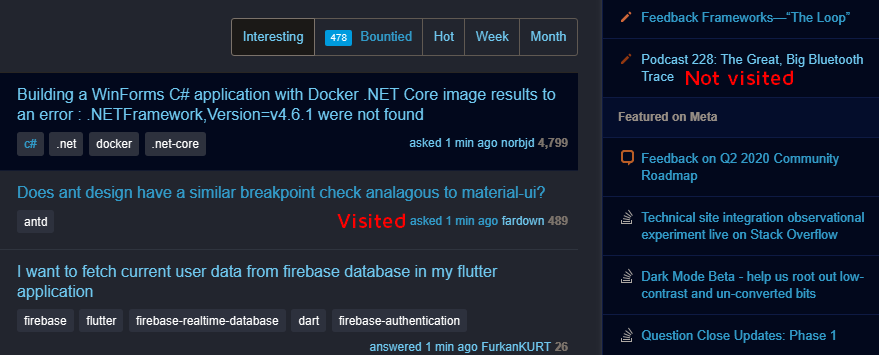
Home Page:
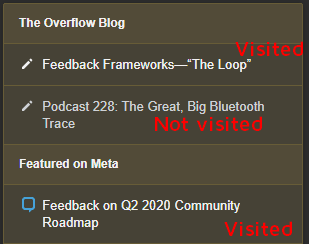
Sidebar:
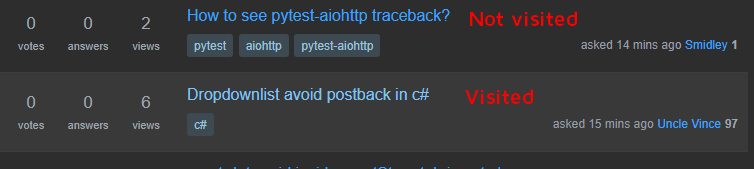
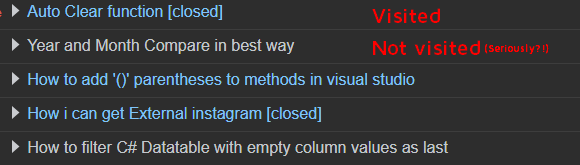
Profile Activity (Votes, Responses, All actions):*
In all the examples above, it's always the "brighter color" that is used to indicate visited links and the "more dull" color is used to indicate non-visited links. That seems counterintuitive to me and I'm mistaking them all the time. I think it's more obvious in the second and third examples. I used to immediately spot newly featured Meta posts that I haven't visited. Well, not anymore.
(Feel free to skip this part)
For comparison, this is how it looked like with a Chrome extension that I used before the SO Dark Mode was released:
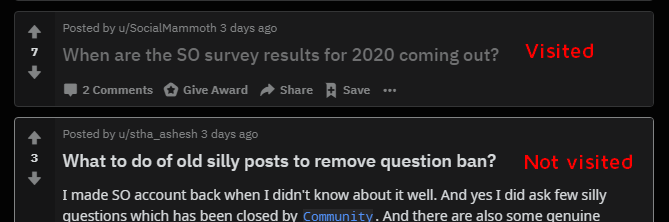
..and this is how Reddit, for example, handles visited links in dark mode:
* There's also the inconsistency issue with this one. It uses this styling only for the last 3 tabs (under Profile > Activity). The remaining tabs use the same styling that's used for the Home Page.





a:visited { color:OrangeRed!important; }(and don't override the unvisited one) - it works fine for both dark mode and other sites than Stack Overflow. (Yes, it is the opposite effect, but you get the point.)