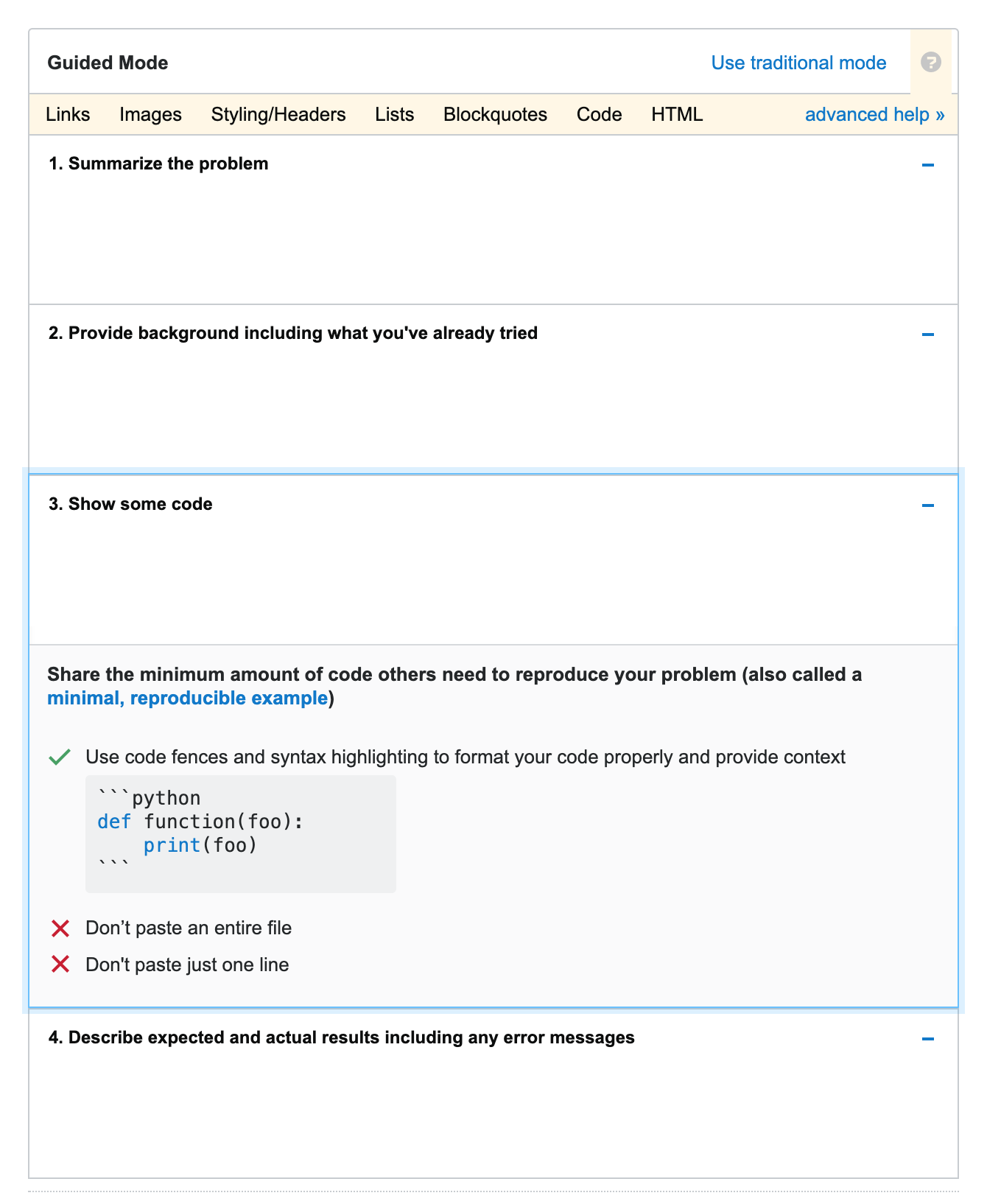
Currently new users are led to guided mode to ask their question. Guided mode does not have an option to add a Stack Snippet. I have a feeling, at least for JavaScript/HTML/CSS questions, this leads to more questions that don't have enough code to reproduce the problem in the question itself.
Should guided mode have the option to insert a Stack Snippet?
I have a feeling there are basically two minds on snippets. One is JavaScript/HTML/CSS answerers who all lean toward snippets being close to, but not quite, mandatory. Everyone else couldn't care less about snippets.
SO say an MCVE is required for debugging help. In my experience 90% of JavaScript/HTML/CSS questioners (new to Stack Overflow) don't know how to create a MCVE or even a CVE (not minimal) so, even if they leave a JSFiddle, their question is off-topic since the code required to reproduce the issue is not in the question itself.
This is exacerbated by the fact that guided mode doesn't even give them the option to add a snippet.
Would adding a snippet option in guided mode (maybe only if the tag includes JavaScript, HTML, or CSS?) lead to more on-topic questions?

'''just the other day). Regarding snippets, way too many people paste C# code that get inserted as HTML, JavaScript, and on at least one occasion, CSS.<--language: CSS-->markup tag. See this revision. This is a type of edit I have to make all the time. I'm not against the snippet window, I just...want it to allow more sensible options so that people can say "this code is Python" or "this code is Lisp" and have the language markup tag actually apply correctly.