Today, there was a site-wide CSS change on "badge tags".
The left padding on all badges increased, making all of our badges look off-center.
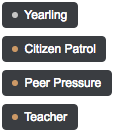
Here's what they looked like before:
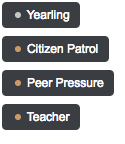
How they look now:
It looks awful to me, because I'm used to how they were before.
Technical details:
Relevant CSS styling before:
.badge-tag {
padding: .4em .8em .4em .6em;
}
And what they changed it to:
.badge-tag {
padding: .4em .8em;
}
You can experiment with this by right-clicking on any badge in Chrome or Firefox and going to Inspector, and finding the padding attribute in there.
Is this something we'll have to fix on our own with user-styles? Or can this be fixed by the site owner?