Everyone knows that inline code blocks are dangerous.
They attract bad edits at a blistering pace and even when used appropriately they look ugly as hell. So what do we do, us aesthetes and artists, whose eyes and minds are burned by such a sight and we who feel wronged by such cruelty? Where is the light?
Currently, these blocks have a background colour #eee. This, you may know from doing base-16 arithmetic all day, is obviously
rgba(238, 238, 238, 1.0)
I propose it becomes
rgba(238, 238, 238, 0.5)
or 50% transparent. (Alternatively, there are several other styles available to try.)
Here's a now-updated script to test it out with:
head = document.getElementsByTagName('head')[0];
style = document.createElement('style');
style.type = 'text/css';
head.appendChild(style);
keys = ["1", "2", "3", "4", "5"];
forceColour = 'code { background: rgba(238, 238, 238, {colour}) !important; }';
altStyle = [
"pre code {",
" font-size: 14px !important;",
" padding: 1px 5px;",
" border: none;",
" background-color: rgb(238, 238, 238);",
" /* border-radius: initial; */",
" padding: 0;",
"}",
"",
"code {",
" white-space: pre-wrap;",
" /* padding: 1px 5px; */",
" font-size: 12px;",
" box-sizing: border-box;",
" /* margin: 0; */",
" border: 1px solid {color};",
" background-color: #f8f8f8;",
" border-radius: 3px;",
" padding-left: 3px;",
" padding-right: 3px;",
"}",
].join("\n");
altColours = {};
altColours["a"] = "#ddd";
altColours["s"] = "#eee";
altColours["d"] = "#f8f8f8";
document.onkeypress = function (e) {
key = String.fromCharCode(e.keyCode);
if (key in altColours) {
style.innerHTML = altStyle.replace("{color}", altColours[key]);
}
index = keys.indexOf(key);
if (index > -1) {
style.innerHTML = forceColour.replace("{colour}", index/(keys.length-1));
}
};
Just paste it into whatever console your browser has and press:
1: No background
2: 25% opacity
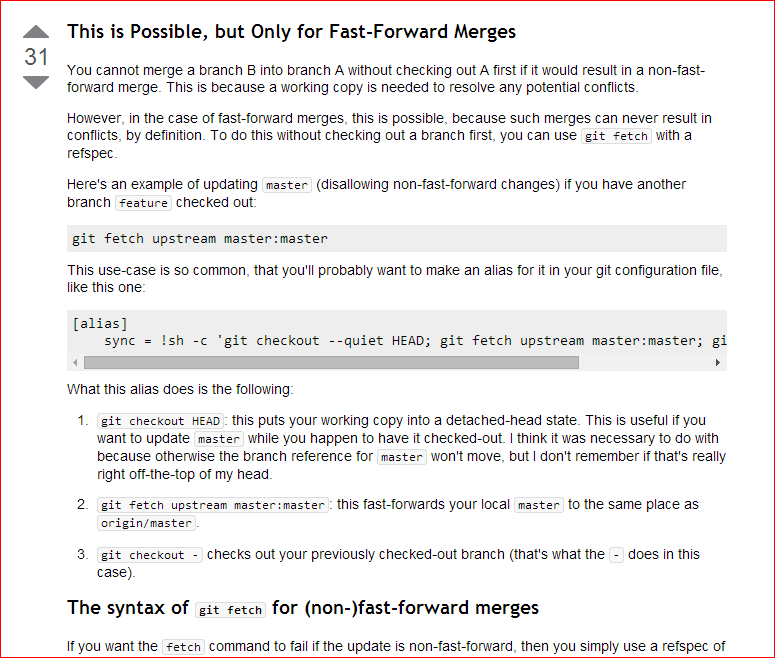
3: 50% opacity (the best!)
4: 75% opacity
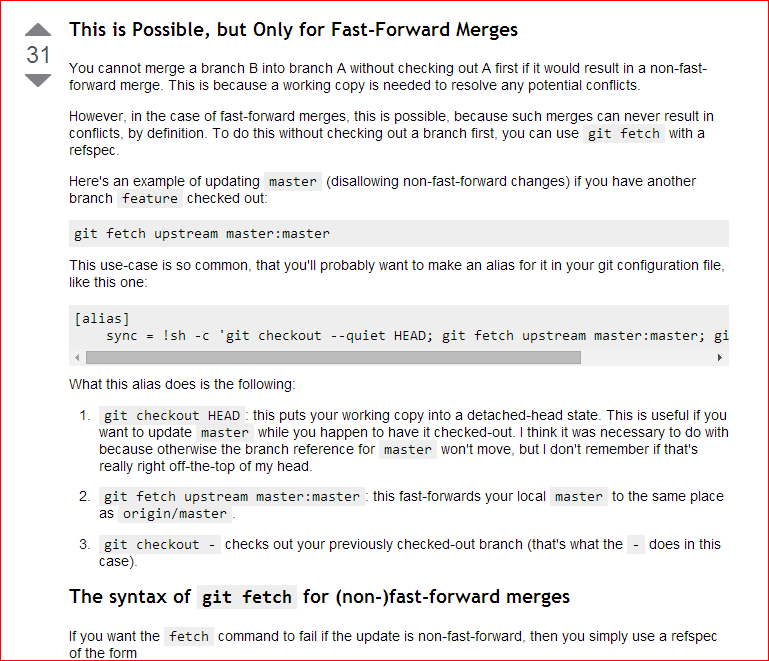
5: fully opaque (like always)
Or some variants using CSS stolen from Cupcake:
a: Github-Style
s: Github-Style with lighter lines
d: Github-Style with no visible border
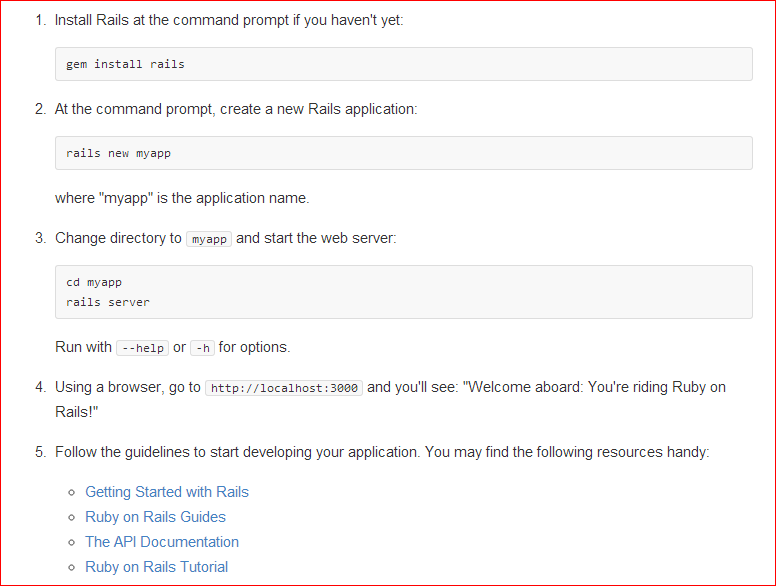
The first link I gave is a good place to test it on.
If you still aren't convinced, here's a large image (direct link):




addmethod than an "add" method, but it would be nice not to have the background-color highlighting in such cases.