The issue
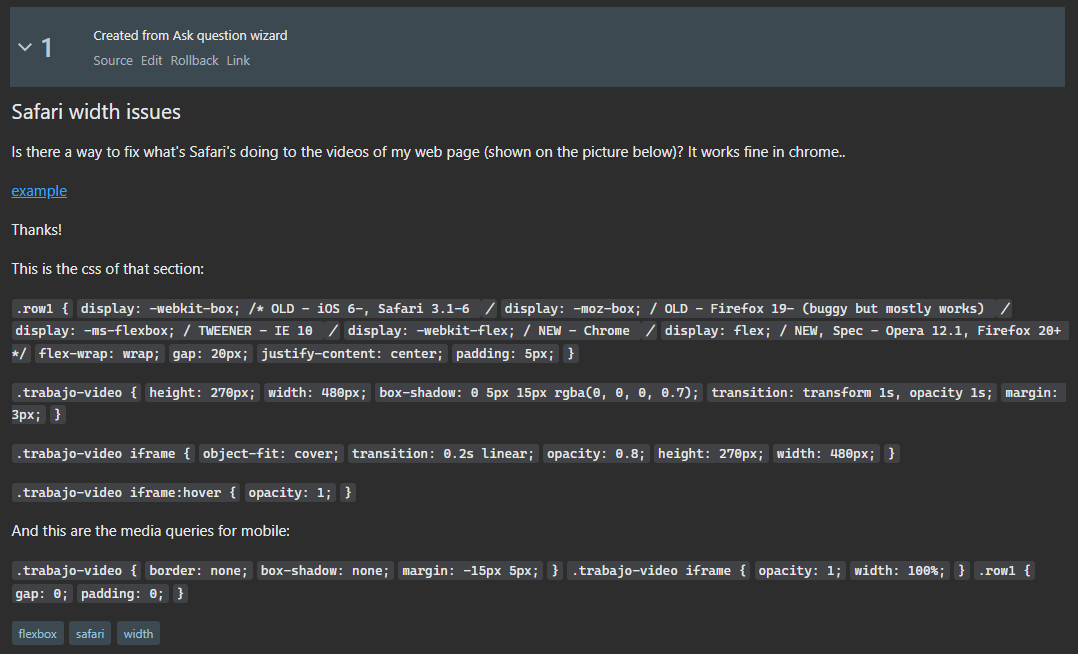
Earlier today, I encountered a question with several lines of code that had been entered as individual, inline code blocks instead of a single, fenced code block. I assumed the OP was unfamiliar with markdown and had simply done more work than necessary, so I edited the question to consolidate the lines of code into a single, fenced block and moved on.
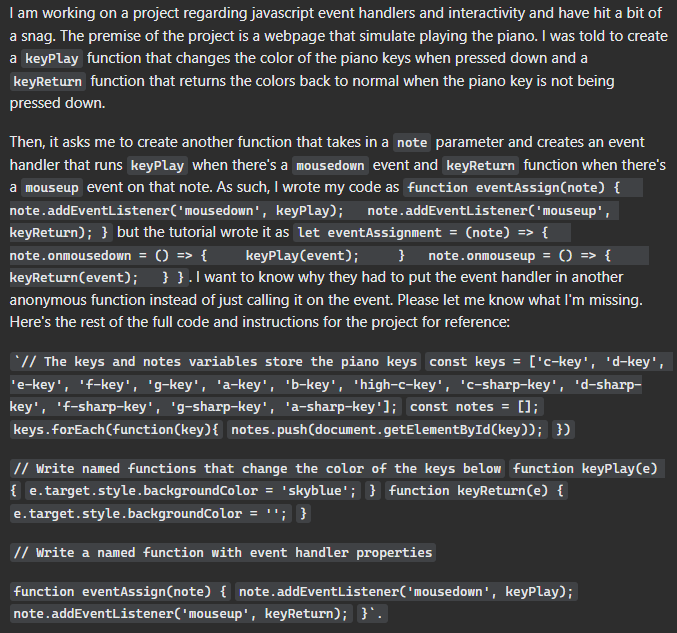
However, I just came across another question in the new questions queue with the same problem: a series of seemingly related lines of code broken into individual, inline code blocks.
It occured to me that this could be the result of the new Ask Wizard and, after checking the edit history on the first post mentioned above, I can see that the wizard was indeed used to draft the question. The second question has not been edited, so I cannot confirm that it too was created with the wizard, but the OP of the second question has 1 rep so I don't believe it's out of the realm of possibility.
Replication
I used the provided /questions/ask?force-wizard=true link to test my hypothesis. I used the following code and tried the following methods to reproduce the issue.
const greeting = 'Hello';
const subjects = ['World', 'Meta', 'You'];
subjects.forEach(s => {
console.log(`${greeting}, ${s}!`);
});
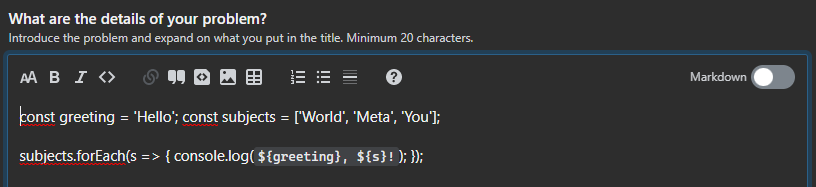
1. Copying the code, then applying the "Inline Code" tool.
This approach handled inlining as I expected, though I did note that the tool did not account for the existing backticks (`) in my code when deciding how many backticks to surround my code with. This will cause formatting issues that a new asker may not know about until they review their question for posting.
2. Clicking the "Inline Code" tool, then pasting my code into the selection area.
This approach yielded the same results as the first test.
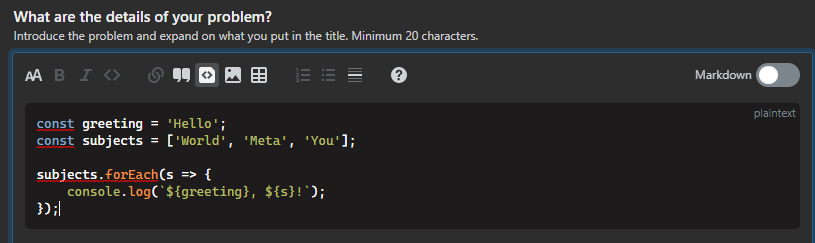
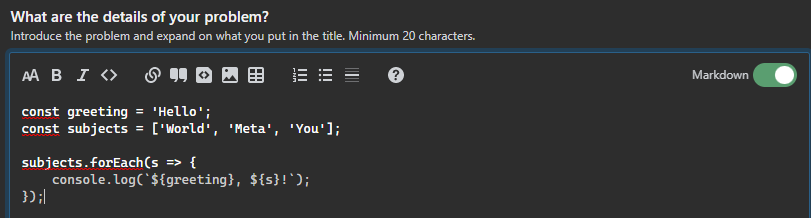
3. Turning off the "Markdown" toggle, then pasting my code.
Interestingly, this appears to have correctly created a fenced code block. Again, I would have to continue to review the question to be sure, but it certainly renders as one in the editor.
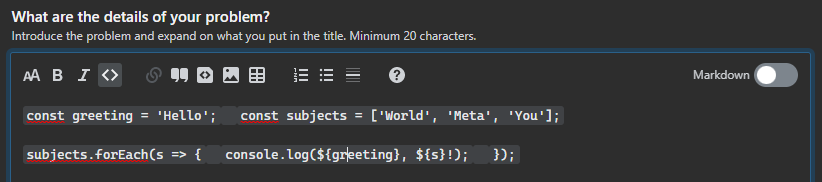
4. Pasting my code, then turning off the "Markdown" toggle, then using the "Inline Code" tool.
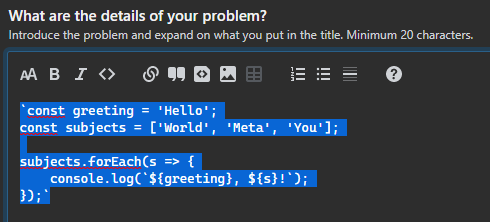
Here's where the edge cases started showing up. With markdown off, my interpolated string's backticks rendered an inline code block in the editor. Selecting all the code caused the "Inline Code" tool's button to change to an active state, so presumably it was able to tell there was an inline code block in the selection.
After using the "Inline Code" twice (once to remove the inline block created by my interpolated string and a second time to create an inline block from my code), I recreated the issue. Each line was wrapped in its own inline code block.
If my code would not have had backticks in it, the first application of the "Inline Code" tool would have caused this outcome.
Resolution
I'm not sure what the best approach would be here because I am both:
- Unfamiliar with the asking process
- Unfamiliar with the editor's implementation
It's odd to me that the "Inline Code" tool isn't simply wrapping each line in an inline code block. It looks like it's trying to parse the code into statements and wrapping each statement it finds. I don't know if that means the editor could be tweaked to generate a fenced code block when multiple lines/statements are detected (though the name of the tool would need to be adjusted too).
I'm not even sure if this is a real issue since the "Markdown" toggle must be off. Maybe I'm missing some of the cases and considerations that went into the editor's behavior when the input isn't considered markdown.
So is this something that should be addressed? If so, how?