I would like to include both the latest Babel (for async/await syntax support) and the latest ReactJS (for hooks) in my code snippet, but I get the following error:
"message": "Uncaught SyntaxError: Unexpected token '<'",
How do I solve this?
I am aware of the following question ("Why won't this snippet with async await work here on Stack Overflow snippet editor?").
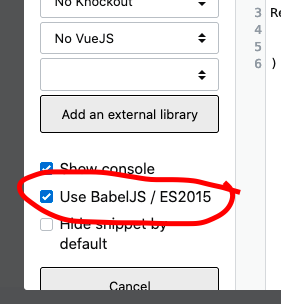
Note: I am aware that ticking the BabelJS/ES2015 checkbox appears to "solve" the immediate problem, but that just masks the problem by overriding the version of Babel included in the snippet. And this can be observed by checking the checkbox and re-running the snippet delivering the following error (which is a failure to parse the async keyword, I think):
"Script error.",
const Foo = () => {
const [bat, setBat] = React.useState('');
return (<div>foo</div>)
}
const bar = async () => {
const bam = await(Promise.resolve())
}
ReactDOM.render(
<Foo/>,
document.querySelector('main')
)<script src="https://cdnjs.cloudflare.com/ajax/libs/react/17.0.1/umd/react.production.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/17.0.1/umd/react-dom.production.min.js"></script>
<script src="https://unpkg.com/@babel/standalone@7/babel.min.js"></script>
<main></main>