I think it's related to recent decision to switch to system fonts, see "Why?" section (bold mine):
Mark Otto put it really well on his personal blog, documenting GitHub’s rationale for switching. Like GitHub, our original font stack used [..]
So basically, they (hehe) copied solution from StackOverflow GitHub. From Mark Otto's post:
Larger base font-size for all pages, moving from 13px to 14px.
But, as you can see, no one realized that GitHub's solution is already 3 years old and may require some revision.
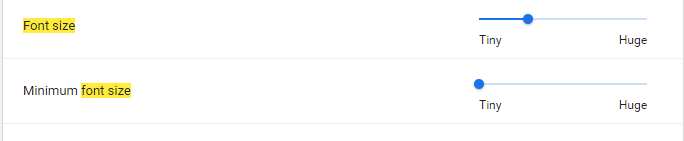
Setting font sizes in px is decades old and if you google why font size in px is bad you can get an idea why.
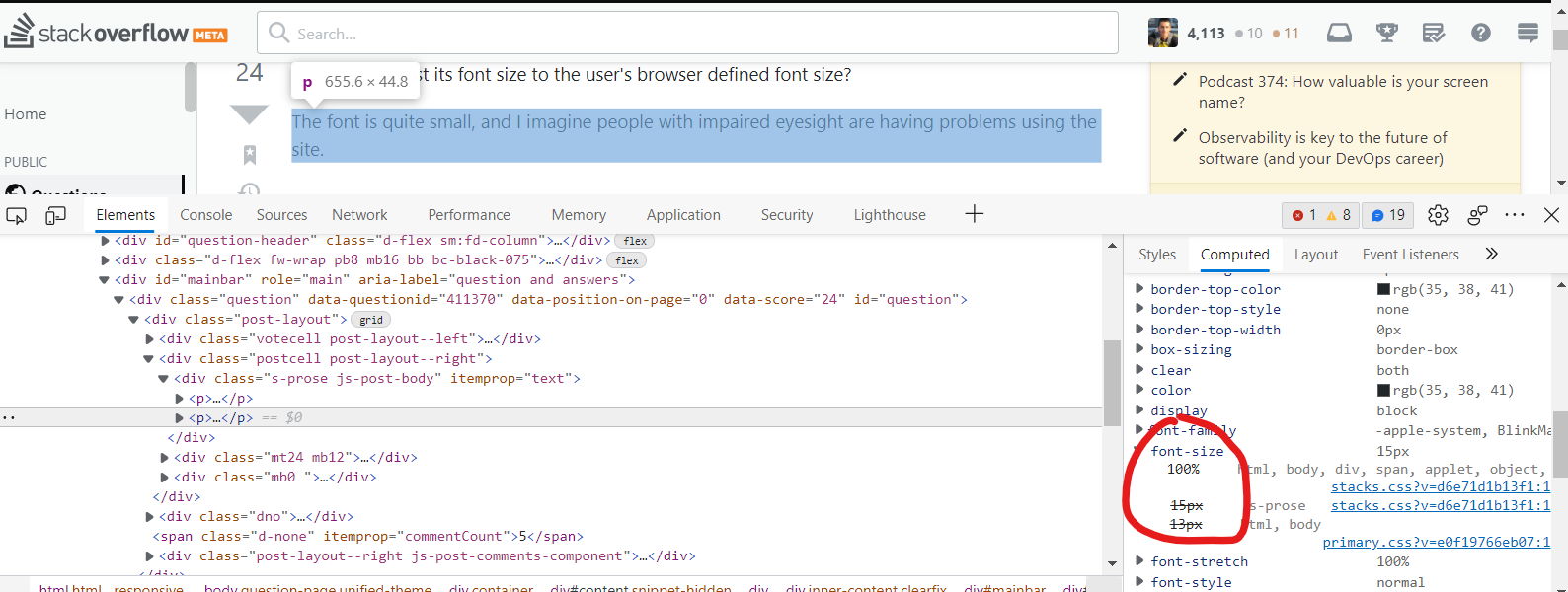
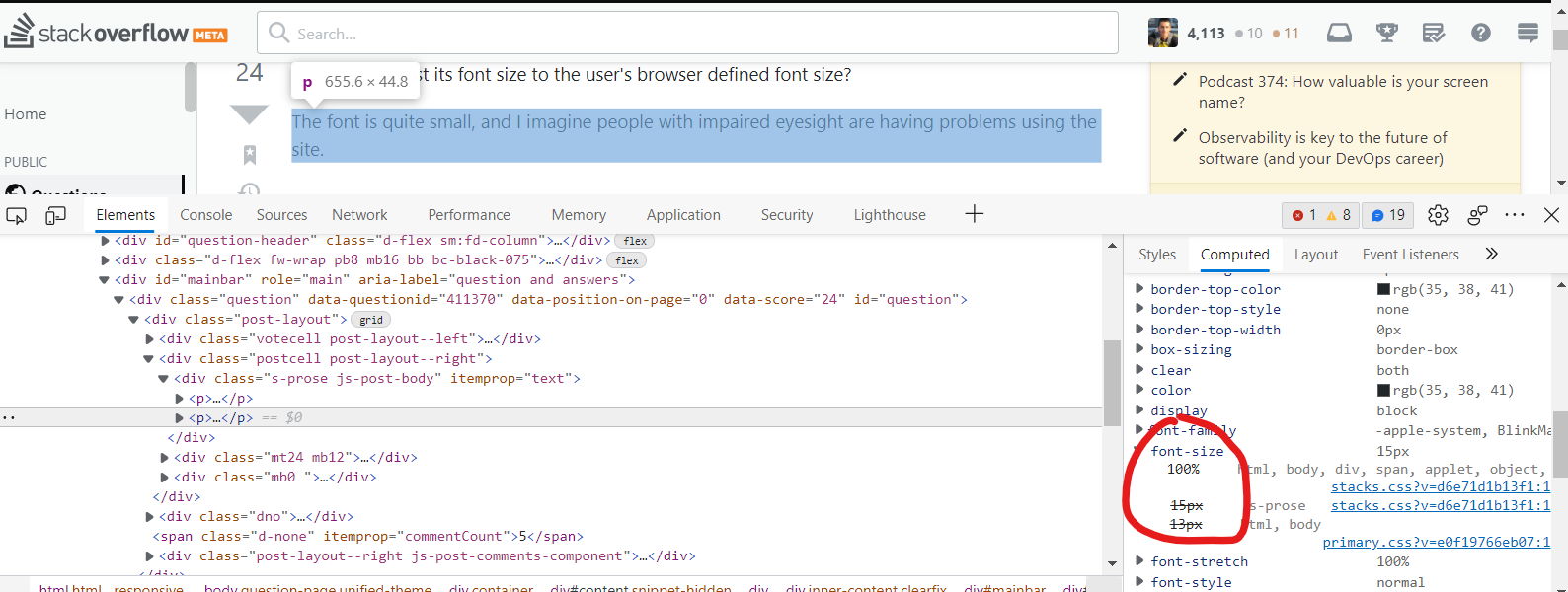
Font size in px in action on SO applied to post paragraphs:

Ironically, related question on SO, where's accepted answer is dated 2012: TL;DR: use px. (are you sure, chief?).