Here is a rough (pre-coffee) first pass from this morning at reverting the styles for anyone who wants that in their user script. It's not pretty, but it works. If I get some free time or people bug me I may clean it up or replace it with a JS version, which I'm sure would be much cleaner. As usual add it in a user style add-on to sites on the domain of stackoverflow.com or meta.stackoverflow.com.
One arguably more important change made in combination with this is the reordering of badges to be above tags and posts... this is a mistake, in my opinion, because badges another user has earned are the least important of the three, and should be at the bottom of the page.
This new order means we have to scroll past the badge section space to get to a user's more relevant content, even if the user hasn't earned any badges (or only a few 'beginner' badges)...
body.user-page #badges svg {
display: none;
}
body.user-page #badges > .grid > .grid--cell > .grid > .grid--cell:not(.mb12):last-child ul > li > div a, body.user-page #badges > .grid > .grid--cell > .grid > .grid--cell:not(.mb12):last-child ul > li > div > div {
font-size: 12px !important;
}
body.user-page #badges > .grid > .grid--cell > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 {
display: flex;
flex-flow: column;
}
body.user-page #badges > .grid > .grid--cell > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > div {
text-align: center;
}
body.user-page #badges > .grid > .grid--cell > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > div:first-child {
order: 2;
}
body.user-page #badges > .grid > .grid--cell > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > div:last-child {
order: 1;
}
body.user-page #badges > .grid > .grid--cell:first-child > .grid > .grid--cell.mb12 > .grid {
border: 1px solid #f1b600;
border-radius: 3px;
background-color: #fff4d1;
color: #3c4146 !important;
}
body.user-page #badges > .grid > .grid--cell:first-child > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fs-caption {
visibility: hidden;
position: relative;
margin-top: 4px;
}
body.user-page #badges > .grid > .grid--cell:first-child > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fs-caption::after {
content: "GOLD";
font-weight: bold;
color: #6a737c;
font-size: 11px;
visibility: visible;
position: absolute;
left: 0%;
right: 0%;
}
body.user-page #badges > .grid > .grid--cell:first-child > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fw-bold {
color: #3c4146 !important;
}
body.user-page #badges > .grid > .grid--cell:nth-child(2) > .grid > .grid--cell.mb12 > .grid {
border: 1px solid #9a9c9f;
border-radius: 3px;
background-color: #e8e8e8;
color: #3c4146 !important;
}
body.user-page #badges > .grid > .grid--cell:nth-child(2) > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fs-caption {
visibility: hidden;
position: relative;
margin-top: 4px;
}
body.user-page #badges > .grid > .grid--cell:nth-child(2) > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fs-caption::after {
content: "SILVER";
font-weight: bold;
color: #6a737c;
font-size: 11px;
visibility: visible;
position: absolute;
left: 0%;
right: 0%;
}
body.user-page #badges > .grid > .grid--cell:nth-child(2) > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fw-bold {
color: #3c4146 !important;
}
body.user-page #badges > .grid > .grid--cell:last-child > .grid > .grid--cell.mb12 > .grid {
border: 1px solid #ab825f;
border-radius: 3px;
background-color: #f2e9e1;
color: #3c4146 !important;
}
body.user-page #badges > .grid > .grid--cell:last-child > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fs-caption {
visibility: hidden;
position: relative;
margin-top: 4px;
}
body.user-page #badges > .grid > .grid--cell:last-child > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fs-caption::after {
content: "BRONZE";
font-weight: bold;
color: #6a737c;
font-size: 11px;
visibility: visible;
position: absolute;
left: 0%;
right: 0%;
}
body.user-page #badges > .grid > .grid--cell:last-child > .grid > .grid--cell.mb12 > .grid > .grid--cell.fl1 > .fw-bold {
color: #3c4146 !important;
}
body.user-page #user-card + div > div.grid--cell.fl1:nth-child(2) {
display: flex;
flex-direction: column;
}
#top-tags {
order: 1;
}
#top-posts {
order: 2;
}
#badges {
order: 3;
}
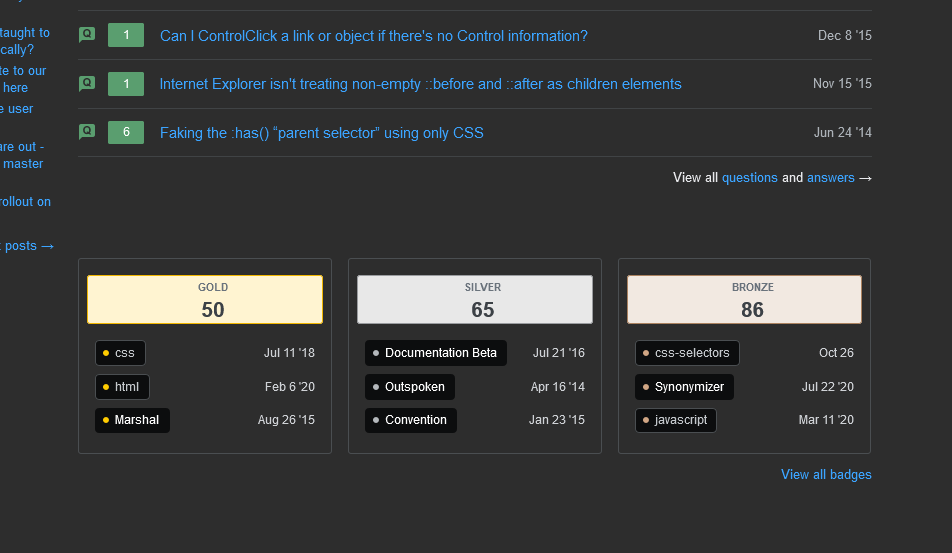
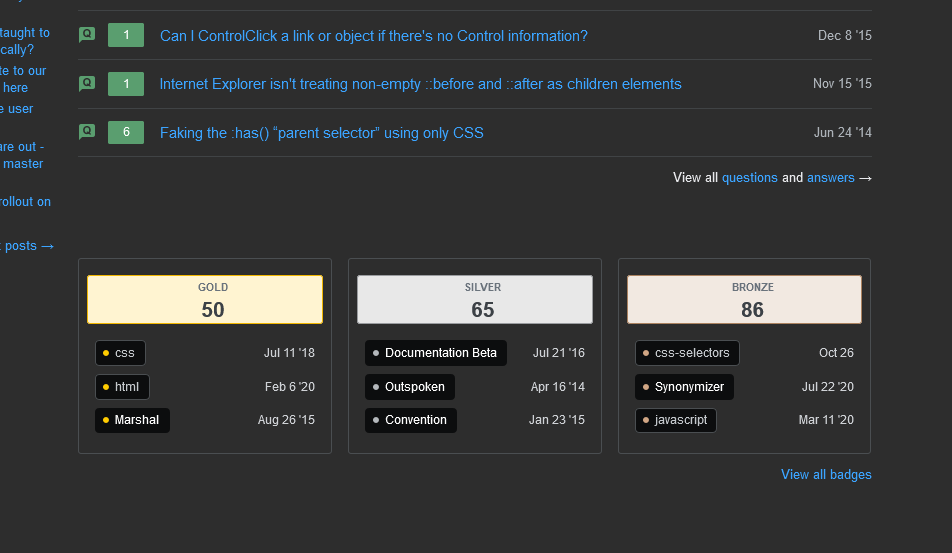
Here's what it'll look like back at the bottom of the profile page:

I've noticed extra-long badge titles will overflow the badge 'background'... a consequence of adding flex properties, borders to things that previously didn't have borders, and restricting the width of the column. I'll work on that later, if I have time.