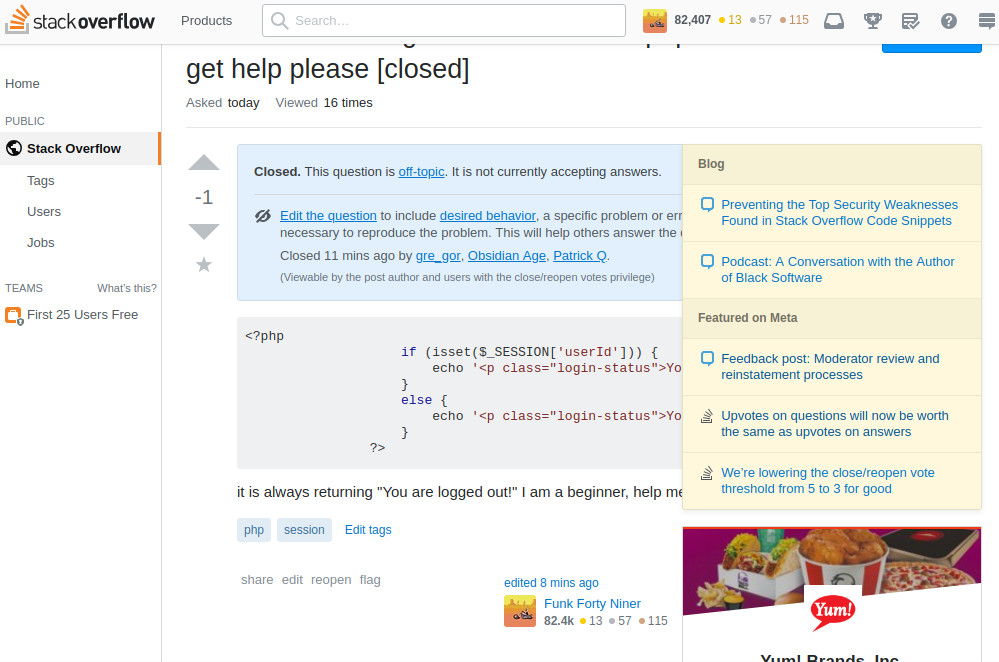
This started happening to me now where the area on the right side of my screen has "blog" and what appears to be ads under it, is overlapping a question and its content.
This is happening in meta also, not just Stack Overflow.com
Edit: I am on a Linux box using Google Chrome Version 72.0.3626.81 (Official Build) (64-bit), with a laptop and 1024x800 resolution.
Note: If I zoom out at 80%, it's fine.
See the screenshot I captured and included below: