From my question on Stack Overflow Main:
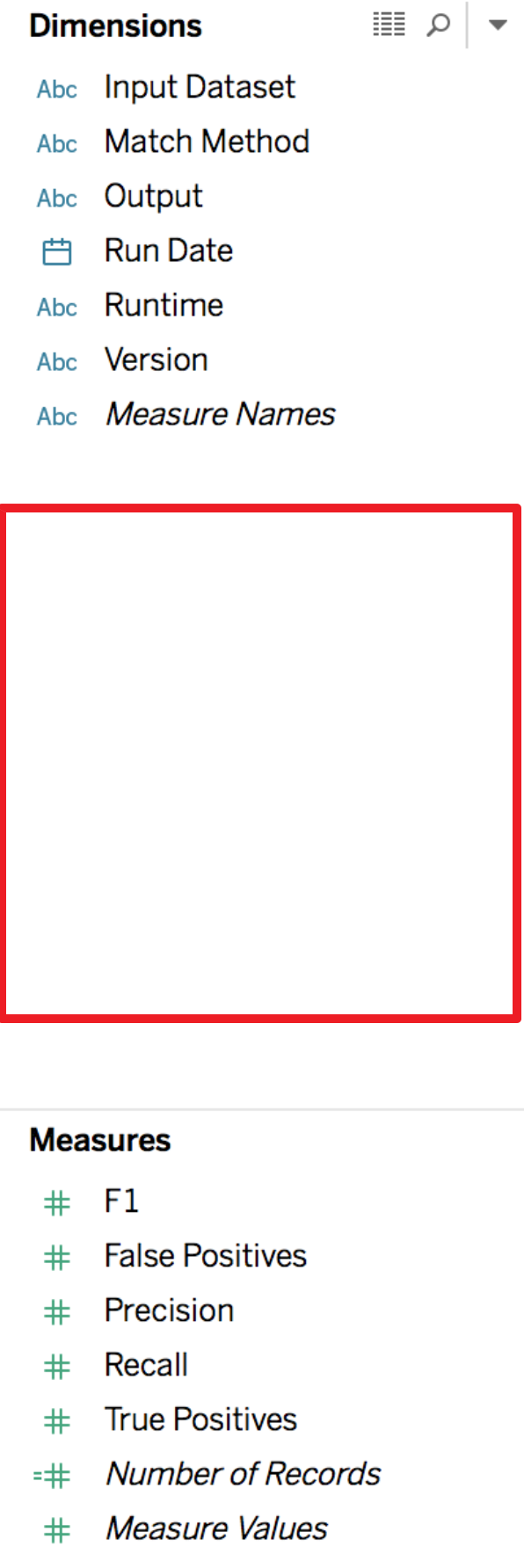
How to create a "just show me all the data" Tableau report that displays all columns of all records
The image is being specified as:
[1]: https://i.sstatic.net/UaRjX.png?s=320
Smaller sizes are coming up blank: e.g.
using the
sortsuffix as in https://i.sstatic.net/UaRjXs.pngusing a size of 256 or less on the
s=256
What are the characteristics of an image that allow resizing to occur successfully?

?s=320normally won't work, it does not address that imgur's resizing is, as Martijn Pieters mentioned, largely "broken and has been for a while".