I like the old UI of Stack Overflow more, having one sidebar and a menu on top. The current UI makes me feel like there is less focus on valuable information. Maybe this is a just personal thing. So I was just wondering, is there a way to roll back to the old UI by myself?
-
21I find the bigger problem is with viewing the full site on a mobile device. There, the new layout is pretty bad, and makes it hard to work. Is there any chance that the old UI would still be available on mobile devices?– Tim BiegeleisenCommented Jun 13, 2018 at 6:55
-
11Why would SO support multiple UI code bases for their website? I mean, maintaining both mobile and desktop are bad enough (and what this project is aiming to remove). I can't see why they would want to maintain two more...– Heretic MonkeyCommented Jun 13, 2018 at 12:35
-
18@MikeMcCaughan Because they might want to keep their customers? Alternatively they could simply rollback the changes.– LundinCommented Jun 13, 2018 at 14:07
-
22Could be worse, SO could've used Reddit's UI redesign team.– Michael DoddCommented Jun 13, 2018 at 14:15
-
6@Lundin I think this is the classic "Who moved my cheese?" stuff that goes on during any redesign. You can't make everybody happy.– Heretic MonkeyCommented Jun 13, 2018 at 14:16
-
70@MikeMcCaughan No, they have simply been doing numerous very bad UI changes over the past half a year. SO layout has always been changing, but mostly for the better, until somewhere 2017 where it derailed. Now they just try to mimic social media layout trends like "monochrome icons" instead of using common sense.– LundinCommented Jun 13, 2018 at 14:21
-
3I don't mind the left sidebar, but I really don't like how the right sidebar suddenly moved to the bottom when viewing on narrow display (be it mobile or desktop half-screen). Having question timestamp and views, HMP's (aka "community bulletin"), linked/related, and HNQ's underneath the "post your answer" button just doesn't feel right.– Mathieu GuindonCommented Jun 13, 2018 at 15:36
-
You could grab the styles, JS, etc from the old UI (via archive.org if needed) and probably hack something together using user styles and scripts, but that would probably be super brittle, prone to bugs and not fare well on future SO updates. But you don't need to use the stylesheets their webserver provides.– thunderblasterCommented Jun 13, 2018 at 16:21
-
7Have you tried disabling the left panel (in Preferences in tab "_Settings" on your user profile), checkbox Hide left navigation?– Peter MortensenCommented Jun 13, 2018 at 16:39
-
2@MikeMcCaughan There is more of the classic case "why is the cheese blocking my view?"– Chris OCommented Jun 13, 2018 at 18:10
-
@MathieuGuindon That's a temporary fix. My understanding is that they're figuring out a better solution.– CatijaCommented Jun 13, 2018 at 18:46
-
@Catija I'm sure paying advertisers are thrilled to have their ads shown at the bottom of the screen where nobody ever needs to scroll =)...actually, I'm not even seeing the ad slot in the reactive UI..– Mathieu GuindonCommented Jun 13, 2018 at 18:48
-
@MathieuGuindon not sure ads have anything to do with it. Responsive design includes mobile, which generally doesn't see them at all.– CatijaCommented Jun 13, 2018 at 18:50
-
4Fair enough. Still falls under "fixing what's not broken" IMO.– Mathieu GuindonCommented Jun 13, 2018 at 19:47
-
1I also don't like the new UI, but fortunately I can hide Left Navigation in Preferences of each site....... :-)– GTAVLoverCommented Jun 13, 2018 at 23:05
|
Show 3 more comments
1 Answer
For right now, you sort of can. But it's temporary. My understanding is that once the update is actually complete (it's still in testing/development right now), you won't have the option any longer.
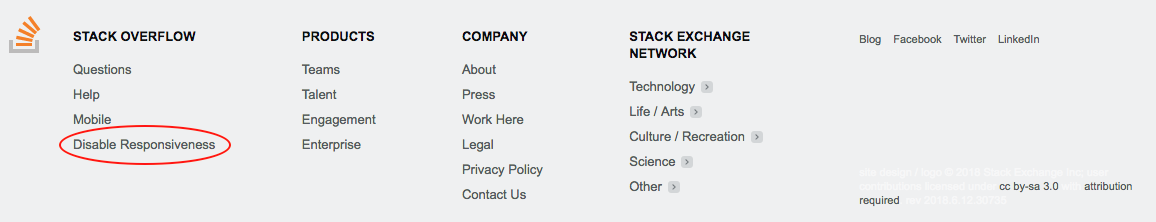
Check the footer of any page that has the new site layout, it's the last link under the site name:
Couple this with disabling the left sidebar and that's as close as you can get. Note, that you have to disable the sidebar on each site/meta site as it's not a global setting.
-
23All this does is remove the responsiveness from the page. The side bar and the new elements of the layout persist.– MakotoCommented Jun 13, 2018 at 2:33
-
8You can also turn off the left sidebar... which is the other half of the equation. Doing both is mostly the same.– CatijaCommented Jun 13, 2018 at 2:33
-
Well least I can hide the Left Sidebar. Thanks @Catija I think this a good answer Commented Jun 13, 2018 at 2:52
-
9What is this link supposed to do? Clicking it doesn't seem to change anything. Commented Jun 13, 2018 at 3:57
-
8@Dukeling If your browser page width is set so that you have white bars on either side, you won't notice a difference. Make your page width narrower and you'll see how it's different... you get a side scroll instead of the responsive design.– CatijaCommented Jun 13, 2018 at 3:59
-
3That is one of the most useless (and/or weird - not sure) link I have seen in my life.– KarelGCommented Jun 14, 2018 at 7:55
-
The link seems to work for me... just goes to another post on MSO. ::shrug:: Commented Jun 14, 2018 at 14:38
-
14
-
@Viney That implies that anything will... :) Also, not really a "spoiler". First sentence says "sort of".– CatijaCommented Jun 14, 2018 at 14:55
-
@Catija I tried many times but the result was no different than pressing some random link on the website :p might be due to using Opera browser?– VinayCommented Jun 14, 2018 at 15:00
-
2If they want to test something that's not yet done but "work in progress", it is fine to use the meta.stack* sites as guinea pigs. Not the main SO site.– LundinCommented Jun 14, 2018 at 15:11
-
2
-
1Why does this have 40 upvotes if it doesn't seem to work for anyone? Commented Jun 15, 2018 at 16:37
-
1@Catija hmm, it doesn't seem to remove the sidebar for me. Commented Jun 15, 2018 at 16:48
-
2If you follow the instructions on the post I linked, @MCMastery ? I think I've heard a few people are experiencing a bug with it but I'm not certain. In general, you have to click that option on every site as it's not global (there are requests to make it global, too) - "every" meaning three at the moment.– CatijaCommented Jun 15, 2018 at 16:51