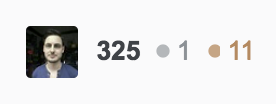
I'm unsure if this qualifies as a bug, but at least on my display, part of the bronze badge gets cut off.
Although just an aesthetic issue, it's bothering nonetheless.
As pictured, the right hand side of the circle gets cut off:
System:
Chrome Version 66.0.3359.139 (Official Build) (64-bit)
OSX 10.13.4 (17E199)
MBP Retina, 13-inch, Late 2013
Zoom Level 100%
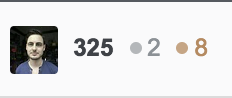
I don't seem to have the problem with a single digit bronze badge count:
Both pictures where taken from the top bar.


Arial, "Helvetica Neue", Helvetica, sans-serifis what is expected there..topbar-flair .badge1,.topbar .topbar-links .topbar-flair .badge2,.topbar .topbar-links .topbar-flair .badge3{padding-right:3px}.topbar- On Android, using Chrome or Firefox, the badge3 dots are round (even for Rene's 3 digit count, above).